 Amazing nature, Norway
Amazing nature, Norway In the mountains of Norway
In the mountains of Norway Kjeragbolten is a boulder wedged in a mountain crevasse
Kjeragbolten is a boulder wedged in a mountain crevasse City in Norway
City in Norway Town by the sea
Town by the sea Snowy landscape
Snowy landscape
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 css3 image slider
Book Layout
with Book Transition
css3 image slider
Book Layout
with Book Transition
-
 html5 image slider
Box Style
with Stack Vertical Effect
html5 image slider
Box Style
with Stack Vertical Effect
-
 Studio Template
with Fade Transition
Studio Template
with Fade Transition
-
 Push Template
with Stack Transition
Push Template
with Stack Transition
-
 Silence Design
with Blur Transition
Silence Design
with Blur Transition
-
 Noir Design
with Squares Transition
Noir Design
with Squares Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Slices Transition &
Flat Template
Slices Transition &
Flat Template
Esta apresentação de slides tem um design luminoso e com estilo. Usa rosa choque, branco e preto para um efeito impressionante.
A imagem principal tem um fino rebordo inferior e superior rosa choque o que faz com que o slide sobressaia. A apresentação funciona bem para páginas web com fundos escuros ou pretos que fazem sobressair o rosa choque para um efeito dramático.
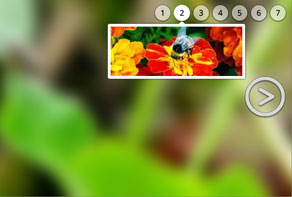
Passar com o cursor por cima da imagem faz aparecer as setas de navegação. A ponta da seta é uma fina linha branca e aparece contra uma caixa preta semitransparente que se estende diretamente para a margem do slide. Passar com o cursor nas setas de navegação altera o fundo da caixa para rosa choque como a moldura e faz com que automaticamente sobressaia mais. Carregar nas setas permite ao utilizar navegar pelos slides.

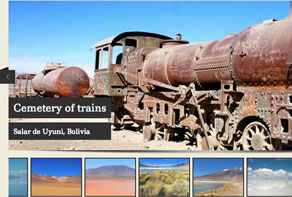
Há uma legenda no canto inferior esquerdo do slide. Esta tem o título principal escrito a branco com letras grandes contra um fundo rosa choque e o subtítulo escrito a branco em letras mais pequenas contra um fundo preto. A legenda é semitransparente e estende-se automaticamente para a margem da moldura. Isto faz com que permanece bastante discreta. A tipografia utilizada chama-se ‘Signika, uma tipografia sem-serifa que foi desenhada para legibilidade em situações de baixo contraste., Assim, apesar das legendas serem semitransparentes o texto é claro e de fácil leitura.
No canto inferior direito há uma linha fina de cor preta e semitransparente com a mesma largura do rebordo. Está dividida em secções e cada uma corresponde a uma imagem da apresentação de slides. Ao passar com o cursor por cima da linha, esta torna-se cinzenta e surge uma pré-visualização do slide numa moldura branca com sombreado. Ao clicar nessa secção vai carregar a imagem para o slide principal o que permite ao utilizador navegar entre as molduras que quiser.
A secção da linha a que corresponde a imagem atual torna-se rosa choque, tornando claro que aquela parte da linha está relacionada com a apresentação de slides e encorajando os utilizadores a interagir com a mesma.
O impacto geral desta linha é único e com estilo, bastante diferente de outras apresentações de slides que usam pontos ou números.

O efeito pré-definido chama-se ‘slices’. Este efeito faz a transição de uma imagem para outra, dividindo a imagem em várias fatias finas e substituindo-as de variadas maneiras. É uma transição simples mas com estilo, o que complementa o design da apresentação. Há um variado leque de efeitos que funcionaria bem com esta apresentação de slides, incluindo ‘bubbles’ e ‘dribbles’ ambos divertidos e vibrantes e ‘glass parallax’ que tem bastante estilo.
Esta apresentação é perfeita para páginas web que queiram ter um aspeto dramático e com estilo. Funciona muito bem para empresas ligadas à moda que vendam roupa 'alternativa', páginas web que vendam maquilhagem e produtos de beleza e certamente qualquer pessoa que venda produtos divertidos e vibrantes, bloggers e páginas web pessoais. É também excelente para empresas de teatro e páginas web de entretenimento.
 1
1 2
2 3
3 4
4 5
5 6
6