 Bream bay
Dunes and harbour
Head rock
Look mangawhai heads jquery gallery slideshow
Malibu lagoon
Mangawhai heads
Ocean
Ocean rainbow
Sea dragon
Sea fight
Sea spray
Sea view
Te werahi beach
Whangarei harbour jquery image slideshow
Duck
Flamingo
Nice peafowl
Peafowl
Swan
White peafowl
Beatiful flowers
Bumblebee on the mallow jquery slide image
Flowers
Lilies
Mallow
Phlox
Pink flowers slide image jquery
Red roses slideshow jquery free
Roses jquery photo slideshow
Spring flowers slide show jquery
White flowers
Yellow dahlia
Lily
Amazing sunset
Apple tree
Beutiful landscape
Birch
Camomiles
Cherry
In the forest jquery slide show
Nature jquery image slider code
Spoondrift image gallery jquery free download with demo
Stream jquery slideshow demo
Strobiles on spruce simple slideshow jquery
Sun and sea div slideshow jquery
Sunset photo slideshow jquery
Sunset on the river slideshow jquery free download
Alligator slideshow jquery code
Antelope full screen slideshow jquery
Bison
Cat
Clouded leopard slideshow jquery tutorial
Deer
Dog
Hippopotamus jquery slideshow plugin
Lizard
Polar bear jquery slideshow free download
River otter jquery carousel
Tortoise jquery slideshow tutorial
Turtle and frogs jquery slideshow with captions
Landscape
Mountains
Trees
Water
Watersurface
Alley in autumn
Autumn landscape simple jquery slideshow
Autumn leaf
Autumn trees
Birch trees in autumn photo jquery slideshow
Forest lake
Forest path
Maple leaf
Pond in autumn
Red leaf
Beautiful nature
Bridge
Cathedral"
Cityscape
Countryside
In the evening jquery image slideshow
Millwheel
Panorama
River
Twilight
Waterscape
Bug
Bumblebee
Caterpillar jquery simple slideshow
Fly
Bug
Pondskater
Spider
Forest
Lake
Nature
Stream
Twilight
Water
Alder
Ashberry
Autumn
Branch
Leaf
Bright leaves jquery gallery slideshow
Bay
Ocean
Palms
Sea
Shore
Spray
Sun
Sunset
Boats
Coast
Landscape jquery mobile slideshow
Lighthouse
Panorama
Seascape
Christ the redeemer jquery fullscreen slideshow
Coast images slideshow jquery
Night
Panorama image slideshow jquery
Sunset simple slideshow jquery
View jquery slideshow example
Nightlights free download jquery slideshow example
Waterscape responsive slideshow jquery
Boat slideshow using jquery
Coast slideshow image jquery
Evening slideshow gallery jquery
Stones
Waves slideshow jquery code
Coral slideshow jquery demo
Fantastic view slideshow jquery mobile
Fish slideshow jquery download
Muraena slideshow fullscreen jquery
Seaturtle photo slideshow jquery
Underwater image slideshow jquery tutorial jquery image gallery tutorial
Cloud jquery banner slideshow
Ears jquery banner slideshow free
Mist gallery slideshow html
Seed gallery slideshow jquery
Sun multiple gallery slideshow jquery
Tree gallery photo slideshow
Frosty gallery image slideshow jquery
Leaves simple jquery image slideshow
Rain drops image gallery html code javascript gallery slideshow
Autumn leaves image slideshow html code
Leaf in Horten jquery photo gallery slideshow jquery responsive photo gallery
Mosaic
Leaf
Bright leaves
Geranium
Leaves and Water gallery slideshow html code image slideshow html code
Bream bay
Dunes and harbour
Head rock
Look mangawhai heads jquery gallery slideshow
Malibu lagoon
Mangawhai heads
Ocean
Ocean rainbow
Sea dragon
Sea fight
Sea spray
Sea view
Te werahi beach
Whangarei harbour jquery image slideshow
Duck
Flamingo
Nice peafowl
Peafowl
Swan
White peafowl
Beatiful flowers
Bumblebee on the mallow jquery slide image
Flowers
Lilies
Mallow
Phlox
Pink flowers slide image jquery
Red roses slideshow jquery free
Roses jquery photo slideshow
Spring flowers slide show jquery
White flowers
Yellow dahlia
Lily
Amazing sunset
Apple tree
Beutiful landscape
Birch
Camomiles
Cherry
In the forest jquery slide show
Nature jquery image slider code
Spoondrift image gallery jquery free download with demo
Stream jquery slideshow demo
Strobiles on spruce simple slideshow jquery
Sun and sea div slideshow jquery
Sunset photo slideshow jquery
Sunset on the river slideshow jquery free download
Alligator slideshow jquery code
Antelope full screen slideshow jquery
Bison
Cat
Clouded leopard slideshow jquery tutorial
Deer
Dog
Hippopotamus jquery slideshow plugin
Lizard
Polar bear jquery slideshow free download
River otter jquery carousel
Tortoise jquery slideshow tutorial
Turtle and frogs jquery slideshow with captions
Landscape
Mountains
Trees
Water
Watersurface
Alley in autumn
Autumn landscape simple jquery slideshow
Autumn leaf
Autumn trees
Birch trees in autumn photo jquery slideshow
Forest lake
Forest path
Maple leaf
Pond in autumn
Red leaf
Beautiful nature
Bridge
Cathedral"
Cityscape
Countryside
In the evening jquery image slideshow
Millwheel
Panorama
River
Twilight
Waterscape
Bug
Bumblebee
Caterpillar jquery simple slideshow
Fly
Bug
Pondskater
Spider
Forest
Lake
Nature
Stream
Twilight
Water
Alder
Ashberry
Autumn
Branch
Leaf
Bright leaves jquery gallery slideshow
Bay
Ocean
Palms
Sea
Shore
Spray
Sun
Sunset
Boats
Coast
Landscape jquery mobile slideshow
Lighthouse
Panorama
Seascape
Christ the redeemer jquery fullscreen slideshow
Coast images slideshow jquery
Night
Panorama image slideshow jquery
Sunset simple slideshow jquery
View jquery slideshow example
Nightlights free download jquery slideshow example
Waterscape responsive slideshow jquery
Boat slideshow using jquery
Coast slideshow image jquery
Evening slideshow gallery jquery
Stones
Waves slideshow jquery code
Coral slideshow jquery demo
Fantastic view slideshow jquery mobile
Fish slideshow jquery download
Muraena slideshow fullscreen jquery
Seaturtle photo slideshow jquery
Underwater image slideshow jquery tutorial jquery image gallery tutorial
Cloud jquery banner slideshow
Ears jquery banner slideshow free
Mist gallery slideshow html
Seed gallery slideshow jquery
Sun multiple gallery slideshow jquery
Tree gallery photo slideshow
Frosty gallery image slideshow jquery
Leaves simple jquery image slideshow
Rain drops image gallery html code javascript gallery slideshow
Autumn leaves image slideshow html code
Leaf in Horten jquery photo gallery slideshow jquery responsive photo gallery
Mosaic
Leaf
Bright leaves
Geranium
Leaves and Water gallery slideshow html code image slideshow html code
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 jquery carousel
Animated Style
with Parallax Animation
jquery carousel
Animated Style
with Parallax Animation
-
 image gallery
Simple Skin
with Basic Transition
image gallery
Simple Skin
with Basic Transition
-
 jquery gallery
Dot Skin
with Seven Animation
jquery gallery
Dot Skin
with Seven Animation
-
 Plastic Layout
with Squares Animation
Plastic Layout
with Squares Animation
-
 Dominion Design
with Blinds Effect
Dominion Design
with Blinds Effect
-
 Noble Skin
with Fade Transition
Noble Skin
with Fade Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Dribbles Effect &
155 Slides Huge Style Jquery slideshow
Dribbles Effect &
155 Slides Huge Style Jquery slideshow
A demonstração atual usa um tema balanceado. O botão da seta é feito de um círculo verde e uma seta verde dentro. A seta torna-se transparente ao passar o mouse sobre o botão, criando um efeito agradável. As miniaturas são simples: pequenos pontos brancos que ficam verdes quando selecionados. A descrição é escrita com fonte Source Sans Pro. Ela parece moderna e elegante em um fundo transparente branco.

PERSONALIZAÇÃO
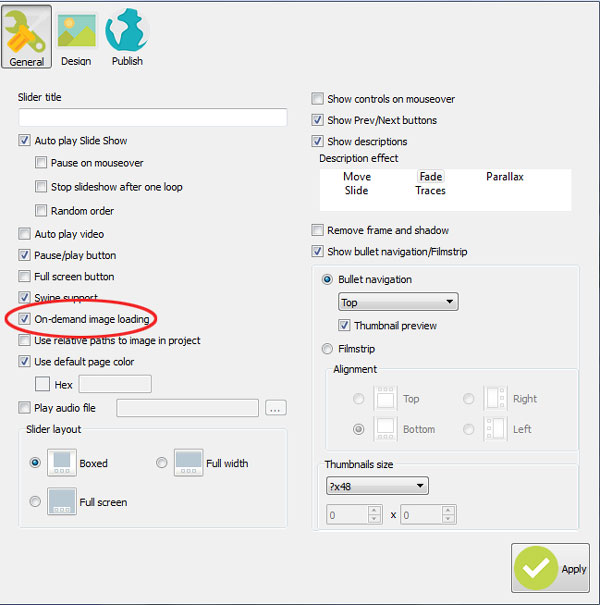
Os elementos do texto da apresentação podem ser personalizados enquanto ela está acontecendo. Por exemplo, a cor da fonte pode ser alterada para coincidir com o plano de fundo. Durante o exemplo, o texto aparece em letras cinza em uma caixa branca. Embora não existam ligações associadas com o texto nesta demonstração, nas suas próprias apresentações será muito simples utilizar isto para direcionar os eleitores para diferentes partes da sua loja online ou site. Esta demonstração é o exemplo da opção 'Carregar imagem sob demanda'.

Quando você ativar esta opção, as imagens serão carregadas a partir do script, você não vai desperdiçar seu tempo esperando até que todas as imagens sejam carregadas na página. Cada imagem é carregada apenas quando você clica em ponto ou quando você clica nas setas de navegação. Esta função faz com que seu slider funcione de forma mais rápida. Se você quiser ativar essa função, clique em "Slider" - "Propriedades", você verá uma caixa "Carregar imagem sob demanda”. Marque ela. Agora você pode gerar o seu slider com uma enorme quantidade de imagens.
EXIBIÇÃO DE SLIDES RESPONSIVA
Construída com a mais recente tecnologia web, a apresentação está repleta de elementos altamente responsivos que se desvanecem para segundo plano quando o cursor não está ativo sobre ela. Por exemplo, os elementos de frente e trás (mostrados como círculos verdes com suas respectivas setas) aparecem apenas quando eles são necessários. O mesmo vale para todos os elementos, exceto para a imagem de fundo. Isso permite que as pessoas vejam o que você está oferecendo e aprendam mais rapidamente sem ficarem sobrecarregadas com o texto. As transições são suaves, bem como a troca de imagem de fundo também é, funcionando de um modo semelhante a um projetor antigo. Isto dá ao espectador a chance de ver rapidamente o que está por vir, ao ser capaz de permanecer no mesmo slide, se ele assim o desejar.
Comunicar as especificidades do seu produto com o consumidor tornou-se um desafio neste ritmo rápido do mundo móvel. As pessoas simplesmente não têm tempo a perder lendo páginas e páginas de texto. A mídia interativa provou-se mais eficaz em atingir clientes potenciais e em aumentar o número de vendas em um site. A mídia interativa, como apresentações WOWSlider, pode ser utilizada tanto em ambientes tradicionais quanto móveis e também pode ser utilizada para exibir qualquer tipo de material desde sites de produção de conteúdo até de em estabelecimentos de comércio eletrônico.

