This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 bootstrap carousel
Bootstrap Design
with Carousel Animation
bootstrap carousel
Bootstrap Design
with Carousel Animation
-
 slider html
Twist Style
with Glass Parallax Effect
slider html
Twist Style
with Glass Parallax Effect
-
 slideshow software
Zoom Template
with Domino Transition
slideshow software
Zoom Template
with Domino Transition
-
 Chess Layout
with Blinds Animation
Chess Layout
with Blinds Animation
-
 Vernisage Theme
with Stack vertical Animation
Vernisage Theme
with Stack vertical Animation
-
 Crystal Design
with Basic Linear Animation
Crystal Design
with Basic Linear Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
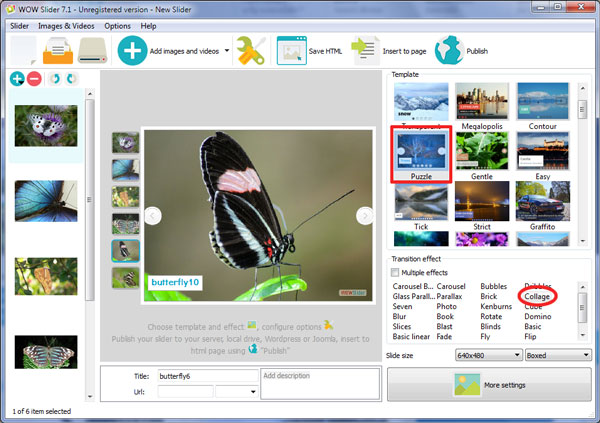
 Collage Transition &
Puzzle Style Html5 gallery
Collage Transition &
Puzzle Style Html5 gallery
A demonstração deste Wow Slider adiciona alguma personalidade a qualquer página web com os seus slides de peças de puzzle que demonstre as fotografias de uma maneira artística única. Ao fazer lembrar uma colagem, esta apresentação torna-se a peça central de qualquer página web sendo a sua melhor utilização feita em indústrias criativas e negócios que se querem destacar.

Com rebordo branco, e com uma barra lateral com scroll para a esquerda, cada slide move-se para a vista no centro do ecrã enquanto pequenas peças de puzzle se interligam e crescem em tamanho até que caiba no ecrã inteiro. A foto correspondente na barra lateral esquerda tem um rebordo azul. Após alguns segundos a fotografia recua para o fundo e uma nova peça de puzzle toma o seu lugar. O fundo da apresentação de slides espreita por entre cada slide aparenta ter um estilo de cores aguadas utilizando cinzento mosqueado, branco e amarelo. Ao visualizar as peças a interligarem-se tem-se a sensação um tanto ao quanto hipnótica e relaxante.
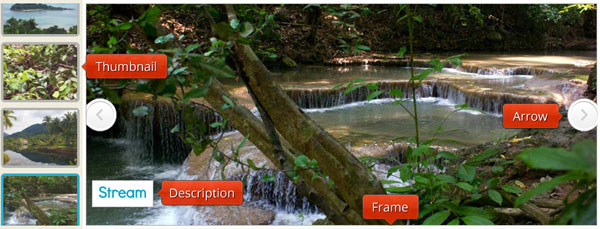
Quando cada slide atinge o seu tamanho total uma caixa de descrição branca com cores azuis vivas de texto aparecem no canto inferior esquerdo. O texto é fácil de ler e utiliza a tipografia Didact Gothic. Esta mesma descrição aparece quando o cursor do rato passa sob uma das pequenas fotografias da barra lateral. Quando a apresentação de slides chega ao fim recomeça automaticamente do início. Ao ter uma apresentação de slides contínua significa que os olhos vão naturalmente ser atraídos para o movimento da página.

Alterar a velocidade da apresentação de slides é fácil. Para aumentar ou diminuir a velocidade dos slides clique nas setas da esquerda e direita que aparecem em cada lado do slide corrente.
Estas setas apenas aparecem quando o cursor do rato passa sob uma imagem, desaparecendo depois assim que o cursor do rato seja movido completamente para fora dos slides. Estas são também coloridas a brando e têm algum efeito de volume. Isto permite uma visualização ininterrupta de cada fotografia. Uma outra opção para diminuir ou aumentar a velocidade ou até mesmo saltar ou rever as imagens está na barra lateral esquerda no efeito de scroll.
Por causa do seu tamanho, cada fotografia utilizada nesta apresentação de slides deve ser de alta resolução. Este tipo de apresentação de slides é criado para demonstrar fotos de qualidade e detalhe, e os utilizadores vão apreciar a claridade e experiência visual satisfatória que é fornecida ao utilizar gráficos de grande formado. Nem todas as apresentações de slides são criadas iguais e esta demonstração do WOWSlider prova-o saído fora da caixa o que normalmente resulta numa experiência muito mais agradável para o utilizador.








 1
1  2
2  3
3  4
4  5
5  6
6  7
7  8
8 