 Bird feather with dew drops.
Bird feather with dew drops. Because dew is related to the temperature of surfaces, in late summer it forms most easily on surfaces that are not warmed by conducted heat from deep ground, such as grass, leaves, railings, car roofs, and bridges.
Because dew is related to the temperature of surfaces, in late summer it forms most easily on surfaces that are not warmed by conducted heat from deep ground, such as grass, leaves, railings, car roofs, and bridges. Dew is water in the form of droplets that appears on thin, exposed objects in the morning or evening due to condensation.
Dew is water in the form of droplets that appears on thin, exposed objects in the morning or evening due to condensation.
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 image carousel
Book Template
with Dribbles Effect
image carousel
Book Template
with Dribbles Effect
-
 jquery gallery
Dot Layout
with Seven Transition
jquery gallery
Dot Layout
with Seven Transition
-
 Plastic Style
with Squares Transition
Plastic Style
with Squares Transition
-
 Subway Template
with Basic Effect
Subway Template
with Basic Effect
-
 Quiet Design
with Rotate Effect
Quiet Design
with Rotate Effect
-
 Aqua Theme
with Flip Animation
Aqua Theme
with Flip Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Carousel Effect &
Bootstrap Layout Bootstrap carousel
Carousel Effect &
Bootstrap Layout Bootstrap carousel
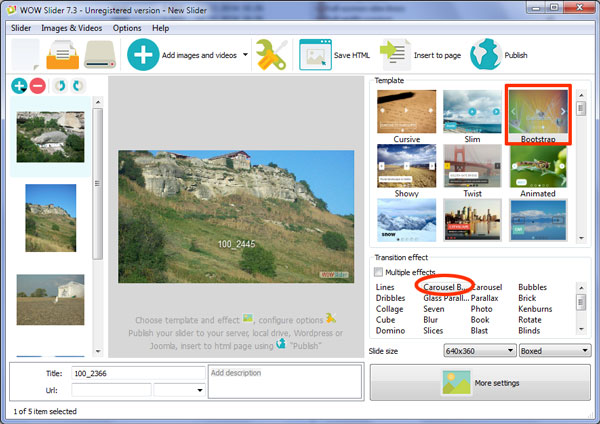
Esta apresentação de slides é baseada no popular ‘Bootstrap’ estrutura de desenvolvimento web. Utiliza cores simples e elementos da interface de Utilizador para manter um aspeto nítido e minimalista, enquanto usa a mesma tipografia e escolhas de design do Bootstrap. Deste modo é fácil integrar esta apresentação em qualquer página web construída nesta estrutura.
A parte mais notável do design desta apresentação de slides é o efeito de mudança. Utiliza o efeito carousel basic, onde cada slide gira em direção aos lados. Este efeito cria uma sensação tridimensional que ajuda a apresentação a destacar-se e que cria bastante movimento que capta a atenção.
Pode também optar por uma variedade diferente de efeitos de mudança, mas para criar o mesmo aspeto que capta a atenção vai querer escolher um com bastante movimento. ‘Book’ e ‘Blinds’ são uma boa escolha.
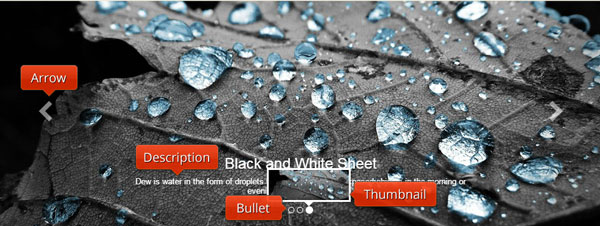
A apresentação usa uma única cor para texto e elementos de navegação. Nesta demonstração é branca, que contrasta bem com imagens escuras e coloridas. Pode facilmente alterar esta cor, dependendo do tipo de imagens que vai utilizar ou para ir de encontro à restante página web.

As setas de navegação são simples pontas de setas de cor branca. São semitransparentes até o utilizador interagir com elas, e nesse momento tornam-se opacas. Carregar nas setas permite ao utilizador navegar pelos slides para trás e para a frente.
O utilizador pode também interagir com a apresentação utilizando as marcas no fundo da imagem. Cada marca representa um slide e carregando nas mesmas permite ao utilizador navegar entre slides. Isto é útil se tiver bastantes slides e o utilizador não quiser aguardar um ciclo completo para ver aquele em que está mais interessado. O utilizador é encorajado a usar as marcas de navegação com imagens pré-visualizadas, que surgem quando passa o cursor sobre as marcas. Além disso, quando a marca está associada ao slide em exibição fica realçada (o círculo transparente com rebordo branco torna-se branco opaco), o que ajuda o utilizador a perceber como funciona a navegação com marcas.
A legenda contem um título e uma descrição. A tipografia é Helvetica Neue, a mesma utilizada na estrutura Bootstrap. É uma tipografia nítida e moderna sem-serifa. Um subtil sombreado ajuda a levantar o texto da página e fá-lo sobressair.

A apresentação é completamente adaptativa e funciona em smartphone, tablet, computadores de mesa e smart TV. Num ecrã pequeno, os elementos de navegação como as setas e marcas desaparecem, criando mais espaço para as imagens e permitindo que as mesmas façam uso de todo o espaço. No entanto, a legenda mantém-se.
O design desta apresentação de slides é perfeito para qualquer empresa que queira presentear aos seus visitantes com uma aparência moderna e profissional. É particularmente apropriado para designs minimalistas, páginas web de tecnologia e bloggers.
 carousel bootstrap 4 fade
carousel bootstrap 4 fade bootstrap carousel full screen
bootstrap carousel full screen ui bootstrap carousel
ui bootstrap carousel