 San Francisco, California and Marin County
San Francisco, California and Marin County Budapest
Budapest London
London New York
New York
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 full width slider
Cursive Skin
with Collage Transition
full width slider
Cursive Skin
with Collage Transition
-
 slideshow javascript
Easy Template
with Page Effect
slideshow javascript
Easy Template
with Page Effect
-
 wordpress gallery plugin
Grafito Skin
with Seven Transition
wordpress gallery plugin
Grafito Skin
with Seven Transition
-
 Numeric Template
with Basic Transition
Numeric Template
with Basic Transition
-
 slider javascript
Emerald Style
with Page Transition
slider javascript
Emerald Style
with Page Transition
-
 responsive image gallery
Glass Layout
with Basic Linear Effect
responsive image gallery
Glass Layout
with Basic Linear Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Glass Parallax Effect &
Twist Template Slider html
Glass Parallax Effect &
Twist Template Slider html
É possível ver um tema Twist neste demo. Este tema difere bastante dos outros por causa das suas animações maravilhosas. O botão de seta consiste num retângulo preto transparente com limites arredondados e uma seta no interior. Quando passa o rato sobre a seta, dá uma volta de 360º e muda a sua cor para amarelo, o que é incrível. Este tema não tem moldura. Os marcadores também são animados como as setas. Eles dão uma volta de 90º quando se passa o rato por cima. As descrições são feitas com o efeito Traces. A fonte 'PT Sans' dá ênfase à sua originalidade.
O efeito Glass Parallax é fora de série. Parece-se com o efeito Parallax mas exibe o slide anterior no fundo desfocado durante a animação. A direção da animação depende da seta em que clica (botão anterior ou seguinte).
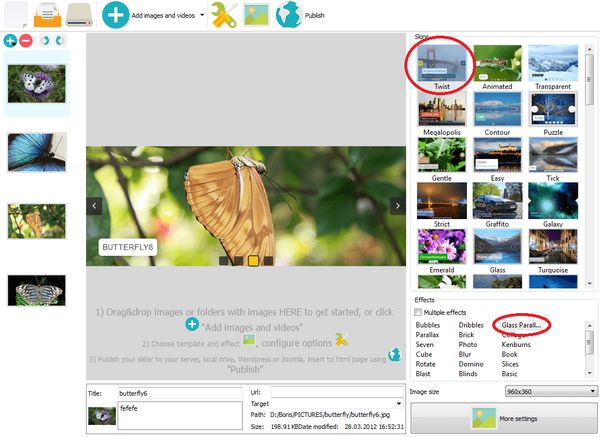
 COMO POSSO CONSTRUIR EXATAMENTE O MESMO CARROSSEL?
COMO POSSO CONSTRUIR EXATAMENTE O MESMO CARROSSEL?
Para fazer com que o slider tome tal aparência, deve encontrar o padrão Twist no separador 'Tema', situado no lado direito da janela de pré-visualização. De seguida, selecione o efeito Glass Parallax no canto inferior direito.

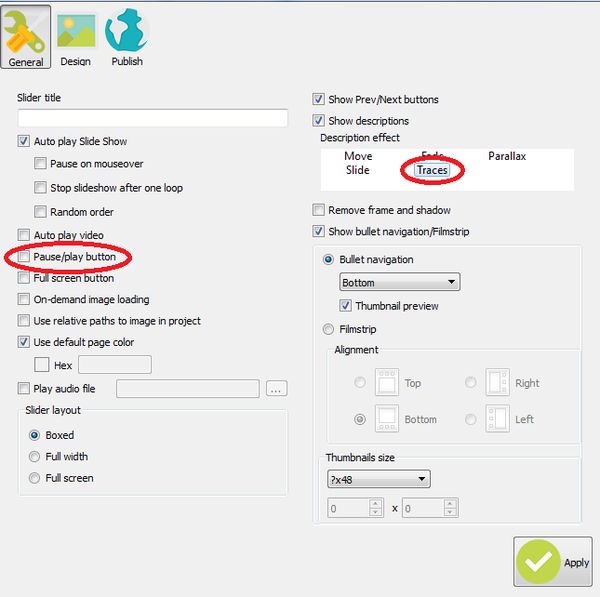
Por fim, clique nas propriedades do slider, desmarque o botão 'Pausa/reproduzir’ e defina como efeito da descrição o 'Traces'. Agora o seu slider está pronto.

Este slideshow é totalmente ajustável. Torne o seu slideshow único. Use temas pré-definidos notáveis e modifique o que quiser- fotos, fundos, cores, fontes e texto, com o clique do rato.
 html slider jquery
html slider jquery  html image slider
html image slider  html image slider code
html image slider code  jquery html slider
jquery html slider 