This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 slideshow jquery
Salient Template
with Squares Animation
slideshow jquery
Salient Template
with Squares Animation
-
 Geometric Template
with Ken Burns Animation
Geometric Template
with Ken Burns Animation
-
 Flat Style
with Slices Animation
Flat Style
with Slices Animation
-
 Catalyst Digital Layout
with Stack Effect
Catalyst Digital Layout
with Stack Effect
-
 Flux Layout
with Slices Animation
Flux Layout
with Slices Animation
-
 html5 photo slider
Transparent PNG Images Style
with Fade Transition
html5 photo slider
Transparent PNG Images Style
with Fade Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
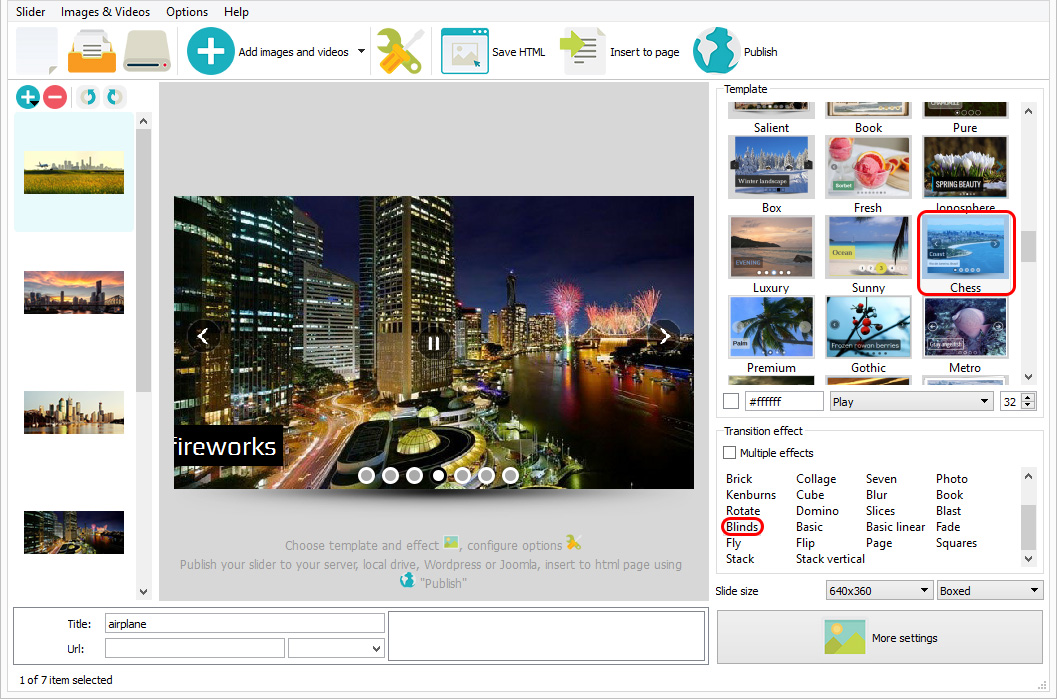
 Blinds Animation &
Chess Theme
Blinds Animation &
Chess Theme
Este slider tem um design simples, limpo e muito modern, que o preto e o branco.
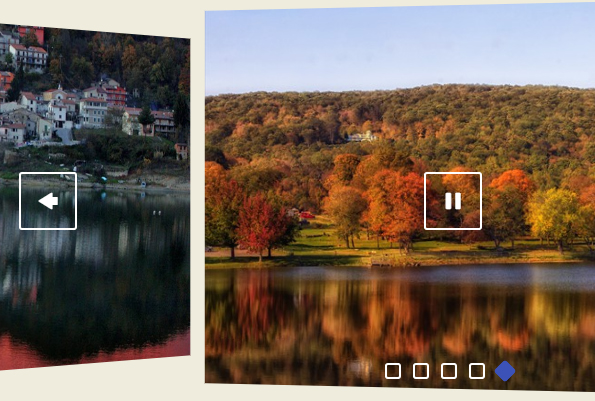
O slide principal não tem nenhuma borda ou moldura de qualquer tipo, mas tem uma sombra em baixo do slider que ajuda a realça-lo do fundo do website, dando-lhe alguma profundidade.

Quando paira sobre os slides, aparecem duas setas de navegação, uma de cada lado. As setas são brancas, e ficam sob um círculo preto, semi-transparente com uma borda muito fina. Quando para paira sob uma seta, a transparência diminui, fazendo com que as setas se destaquem mais, através das imagens.
Existe também um local para as legendas no canto inferior esquerdo. O título principal, é com a fonte de cor branca, em cima de um retângulo negro, que se destaca diretamente da extremidade do slide. O título principal pode ser movido para qualquer direção. No final do slide aparece um pequeno “ressalto”, que faz com que o movimento pareça muito orgânico e natural.
Os sub-títulos do texto são de cor negra, sob uma caixa retângular branca, que emerge diretamente da parte lateral do slide. Nesta caso também, poderá mover o texto em qualquer direção, com o mesmo “ressalto” no final.
A fonte usada é o “play”, uma fonte minimalista san serif, com um design muito moderno. O uso de quadrados, mais arredondados, dá-lhe um aspeto mais futurístico. No geral as letras são grandes e abertas, ajudando a que o texto permaneça sempre legível.
Do lado direito do slide, poderá ver um conjunto de quadrados com imagens de pré-visualização, empilhadas verticalmente. Cada uma tem uma borda branca fina. Quando a imagem da pré-visualização esta a ser exibida, fica mais realçada e a borda fica de cor negra. Ao clicar numa dessas imagens de pré-visualização, pode navegar diretamente para a imagem desejada.

Porque a imagem pré-visualizada ocupa um pouco da largura do slide, este design funcina muito bem com imagens panorâmicas, do que a maioria dos sliders.
O efeito padrão deste efeito chama-se “blinds”. Este efeito de transição divide a imagem em três retângulos, e cada retângulo tem a nova imagem pronta para ocupar o lugar. É moderno, quase futurístico e muito efetivo. Outro efeito de transição, que inclui um aspeto similar ao “Glass Parallax”. Um efeito mais simples, mas também muito moderno, é este efeito de transição que se chama “Kenburns”.
Devido ao seu design de aspeto limpo e modern, este slider seria perfeito para websites de tecnologia, empresas de software e websites sobre arquitetura moderna. Seria também a escolha ideal para autores de ficção científica, ou relacionados com o espaço ou pensamentos futuristas.
 Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia
 Brisbane, Australia
Brisbane, Australia jquery responsive slideshow
jquery responsive slideshow
 free responsive image slider
free responsive image slider responsive slider jquery demo
responsive slider jquery demo slideshow jquery responsive
slideshow jquery responsive jquery slideshow responsive
jquery slideshow responsive responsive slider
responsive slider responsive slideshow jquery
responsive slideshow jquery