This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 bootstrap slider
Bootstrap Template
with Basic Linear Effect
bootstrap slider
Bootstrap Template
with Basic Linear Effect
-
 jquery 3d slider
Transparent Theme
with Brick Animation
jquery 3d slider
Transparent Theme
with Brick Animation
-
 jquery photo gallery
Strict Template
with Photo Transition
jquery photo gallery
Strict Template
with Photo Transition
-
 html5 slideshow
Luxury Template
with Slices Animation
html5 slideshow
Luxury Template
with Slices Animation
-
 Studio Skin
with Fade Animation
Studio Skin
with Fade Animation
-
 Aqua Style
with Flip Effect
Aqua Style
with Flip Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
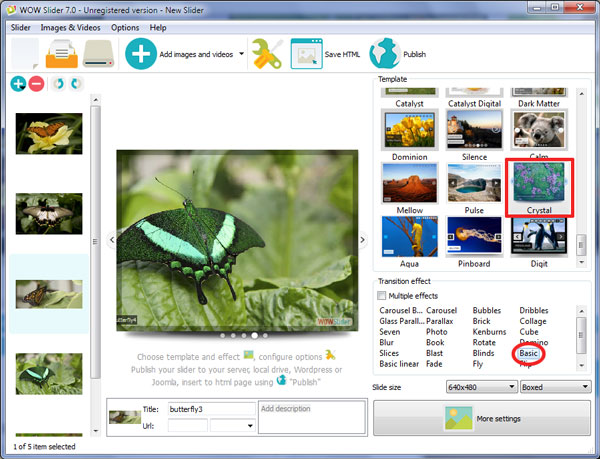
 Basic Linear Transition &
Crystal Design
Basic Linear Transition &
Crystal Design
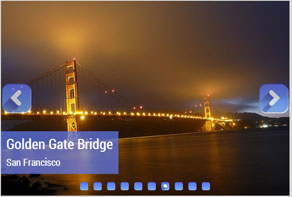
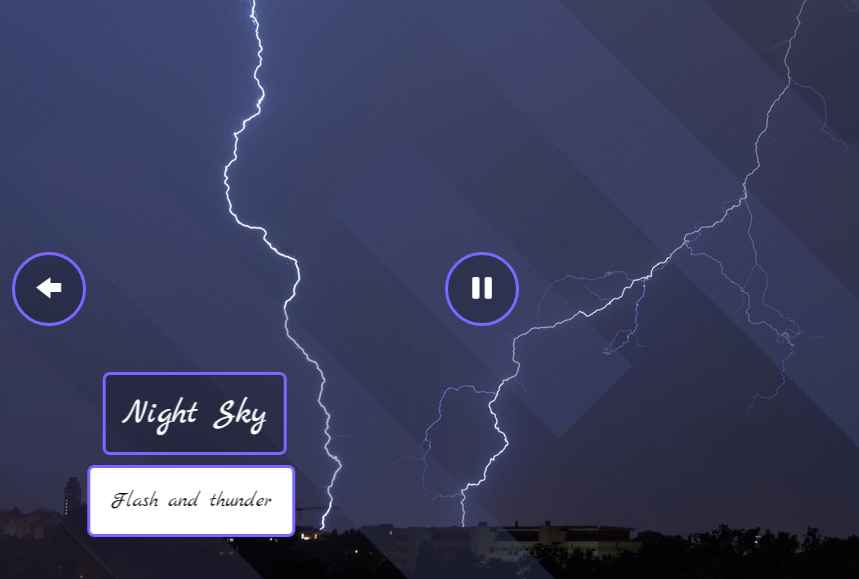
Este modelo de apresentação chamado Crystal tem profundidade, estilo e textura - tornando-o o perfeito candidato para páginas web sofisticadas com temas elegantes. A apresentação utiliza uma moldura preta semitransparente que confere às imagens uma largura subtil. Existe um efeito de sombra a rodear a apresentação, o que ajuda na ilusão que esta está acima da página para atrair mais atenção. A combinação da moldura escura e da sombra dá a esta apresentação uma totalmente renovada elegância, chamando a atenção do utilizador sem utilizar quaisquer cores vivas ou bordas abruptas.

Pode navegar pela apresentação de duas formas. Existem setas em cada lado da moldura, que lhe levam para o próximo slide ou anterior. As setas por si só são bastante simples, elaboradas num semicírculo branco, também elas com alguma sombra subtil para criar a ilusão de profundidade e largura.

A apresentação é adaptativa, e ainda mais interessantes em ecrãns pequenos por as setas direcionais desaparecem, deixando espaço para as imagens e permitindo-lhes ter um impacto máximo.
Pode navegar pela apresentação de duas formas. Existem setas em cada lado da moldura, que lhe levam para o próximo slide ou anterior. As setas por si só são bastante simples, elaboradas num semicírculo branco, também elas com alguma sombra subtil para criar a ilusão de profundidade e largura.
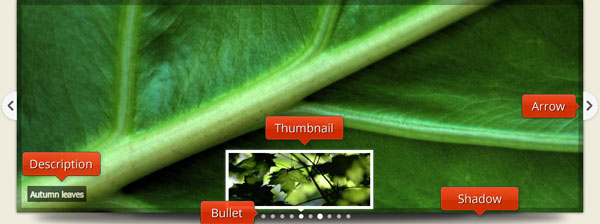
A segunda forma em que pode navegar a apresentação é feita via a utilização de pontos abaixo dos slides. Estes pontos mostram cumulativamente quantos slides existem no total, em que slide está de momento e permitem-lhe ainda saltar para qualquer slide á sua escolha. Os pontos não são de qualquer forma intrusivos, permitindo ao utilizador saber o que está a acontecer.
Existe uma legenda no canto inferior esquerdo de cada slide. A legenda é também semitransparente. Tem ainda também um fundo escuro que iguala a moldura. O texto é branco, mas por causa da sua transparência permite que as cores da imagem abaixo se vejam completamente. O resultado é o de cada legenda funcionar perfeitamente com as imagens nos slides.
A legenda utiliza a Tahoma, uma humanista tipografia sem serifas notoriamente reconhecida pela sua legibilidade.
A apresentação inclui alguns efeitos alterações (o efeito em que um slide é substituído pelo seguinte). Existe uma apresentação básica linear, onde uma imagem desliza em frente vinda de um lado substituindo a imagem anterior. Existem também ainda outros efeitos interessantes: Bubbles, por exemplo, cria um padrão de círculos utilizando cores das imagens que está a substituir – ótimo para transições engraçadas. O efeito Collage, cria um efeito de comutação, com imagens a entrar em rotação para o seu sítio e a Kenburns tem imagens constantemente em movimento, movimentos lentos, com zooms de entrada e desaparecimento para a imagem seguinte. Ambas criam uma sensação de excitação e interesse.
Existem trinta efeitos de transição no total, o que significa que está destinado a encontrar algo que funciona para si e para a sua página web.
Esta apresentação num todo conjuga elegância e sofisticação, tornando-a perfeita para páginas web sobre moda, design de interiores, artistas e qualquer pessoa que trabalhe numa indústria em que o design seja importante.










 best responsive jquery slider
best responsive jquery slider  responsive jquery carousel
responsive jquery carousel best free jquery slider plugin
best free jquery slider plugin best jquery slider plugin free
best jquery slider plugin free best jquery slider 2016
best jquery slider 2016 simple jquery slider
simple jquery slider best jquery slider free download
best jquery slider free download best jquery carousel slider
best jquery carousel slider best jquery banner slider
best jquery banner slider best free responsive jquery slider
best free responsive jquery slider