This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 bootstrap carousel
Bootstrap Skin
with Carousel Transition
bootstrap carousel
Bootstrap Skin
with Carousel Transition
-
 wordpress gallery
Sky Style
with Blur Effect
wordpress gallery
Sky Style
with Blur Effect
-
 slideshow jquery
Salient Skin
with Squares Animation
slideshow jquery
Salient Skin
with Squares Animation
-
 Cloud Design
with Fly Effect
Cloud Design
with Fly Effect
-
 Shady Template
with Stack vertical Transition
Shady Template
with Stack vertical Transition
-
 Crystal Style
with Basic Animation
Crystal Style
with Basic Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
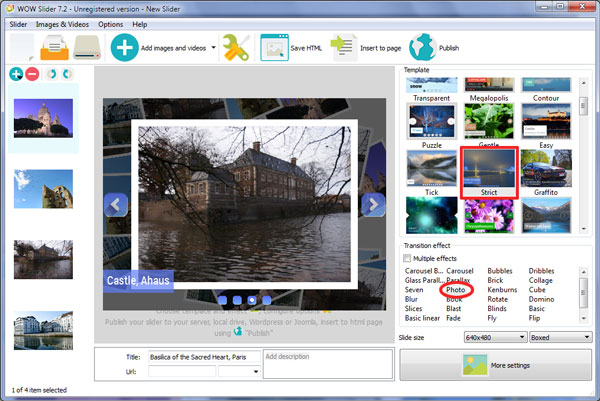
 Photo Effect &
Strict Design Jquery photo gallery
Photo Effect &
Strict Design Jquery photo gallery
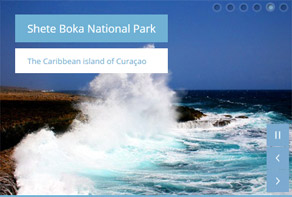
O design deste slider é colorido e com um ar ligeiramente retro. Utiliza azul e branco, com gradientes e efeitos de borda, no entanto atualiza a estética de design com a escolha de um tipo de letra moderno e sem serifas e.
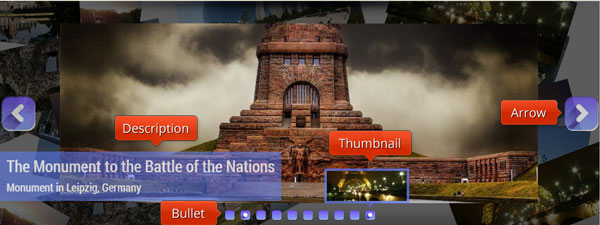
O slider não tem efeito borda ou moldura. Em vez disso, o efeito de transição predefinido 'photo' cria uma fronteira natural de uma colagem escura de todas as fotografias no slider. Esta é uma opção divertida, e dá ao slider o ar de álbum de família.
A navegação pelos slides é controlada por duas setas que aparecem quando você passa o rato sobre o slider. Estas setas são pontas de seta branca em negrito contra um fundo azul com um gradiente e sombras. Um sombreamento branco em redor do botão finaliza o efeito, e faz com que a seta de navegação realmente se destaque. A seta de navegação e o fundo são todos semitransparentes, para que se possa ver as fotos por baixo. No entanto, passar o rato sobre a seta torna-a totalmente opaca.
As setas de navegação são muito intuitivas, sendo grandes e em negrito e óbvias. Como tal, este slider seria ótimo para um site destinado a um público não tão dado a tecnologia.

No centro da parte inferior do slider estão uma série de quadrados azuis que imitam os botões da seta ao terem um gradiente e uma sombra branca. Quando o quadrado azul que representa o slide atual é destacado, um ponto branco aparece no centro, com um efeito de 'sombra plana' semelhante.
A mesma coisa acontece quando você passa o rato sobre um dos quadrados, para navegar pelos slides. Um ponto branco aparece no centro do quadrado. Além disso, uma pré-visualização do slide aparece numa moldura azul, e é-lhe mostrada uma legenda que diz o nome do slide.
No canto inferior esquerdo está a legenda. A legenda tem um fundo azul que aparece do lado esquerdo do slider. Esta é uma boa escolha de design. O texto é branco, e existe tanto um título grande como um subtítulo mais pequeno. O tipo de letra utilizado é a Roboto Condensed, um tipo de letra muito geométrico, sem serifas e muito moderno. Este tipo de letra é uma escolha interessante que atualiza ligeiramente o design deste slider retro juntamente com uma estética de design de 'sombra plana'.
A legenda como um todo é semitransparente, como as setas de navegação.

Existem vários efeitos de transição para escolher, mas o efeito padrão 'foto' é uma ótima escolha. Ele cria um efeito de moldura natural, que fornece espaço para a interface de utilizador em negrito e impede-a de cobrir demasiado a imagem principal. É divertido e ligeiramente retro, o que ajuda a reforçar o design deste slider. E permite que as pessoas obtenham um vislumbre de todas as imagens que se seguem na apresentação de slides, que informa os utilizadores que isto é uma apresentação de slides e ajuda a 'criar antecipação' para o próximo conteúdo.
Este slider é perfeito para sites destinados a um público menos dado a tecnologia, por exemplo, sites com um público mais velho. Tem também um leve ar 'caseiro' , o que o torna uma ótima opção para websites de família para mostrar fotografias de férias ou fotografias de casamento.
 Monument in Leipzig, Germany
Monument in Leipzig, Germany Middle Ages
Middle Ages Anholt
Anholt Paris
Paris Chicago
Chicago the River Thames, London
the River Thames, London San Francisco
San Francisco France
France
 Paris
Paris 1
1 2
2 3
3 4
4 5
5 6
6 jquery image gallery
jquery image gallery 8
8 9
9 10
10