 Bream Bay From The Brynderwyn Ranges
Bream Bay From The Brynderwyn Ranges Mangawhai's sand dunes are a dominant feature of the harbour.
Mangawhai's sand dunes are a dominant feature of the harbour. Head Rock (Mangawhai Heads)
Head Rock (Mangawhai Heads) Ligurian Sea from Vernazza, Cinque Terre, Italy.
Ligurian Sea from Vernazza, Cinque Terre, Italy.  Looking Down at Mangawhai Heads
Looking Down at Mangawhai Heads The Malibu Lagoon is both a freshwater and saltwater ecosystem.
The Malibu Lagoon is both a freshwater and saltwater ecosystem. Panorama of Mangawhai Heads, a beautiful coastal town.
Panorama of Mangawhai Heads, a beautiful coastal town.
 Rainbow over the ocean.
Rainbow over the ocean. Sea dragon close-up.
Sea dragon close-up. A sea walter wave passing over rocks, mixing with calm water
A sea walter wave passing over rocks, mixing with calm water at the Ritz Half Moon Bay
at the Ritz Half Moon Bay Looking out towards the Hen and Chicken Islands from Bream Tail Farm Northland New Zealand
Looking out towards the Hen and Chicken Islands from Bream Tail Farm Northland New Zealand Overlooking Te Werahi Beach and Cape Maria van Dieman from Cape Reinga, New Zealand
Overlooking Te Werahi Beach and Cape Maria van Dieman from Cape Reinga, New Zealand Whangarei, 130 miles by rail north of Auckland, is the capital of Northland.
Whangarei, 130 miles by rail north of Auckland, is the capital of Northland.
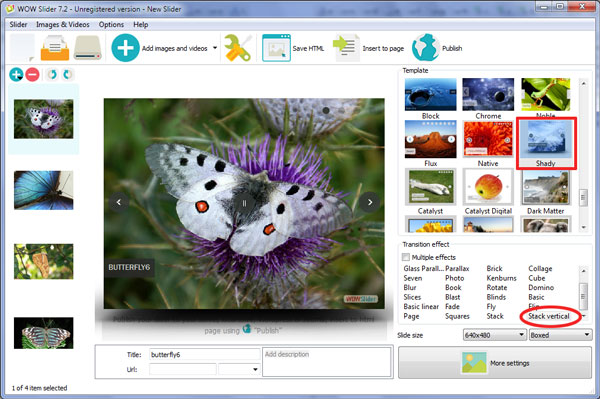
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 css3 slider
Easy Theme
with Bubbles Transition
css3 slider
Easy Theme
with Bubbles Transition
-
 jquery carousel
Animated Layout
with Parallax Animation
jquery carousel
Animated Layout
with Parallax Animation
-
 wordpress gallery plugin
Grafito Skin
with Seven Effect
wordpress gallery plugin
Grafito Skin
with Seven Effect
-
 css3 image slider
Book Skin
with Book Effect
css3 image slider
Book Skin
with Book Effect
-
 Plastic Design
with Squares Transition
Plastic Design
with Squares Transition
-
 html5 photo slider
Transparent PNG Images Skin
with Fade Animation
html5 photo slider
Transparent PNG Images Skin
with Fade Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
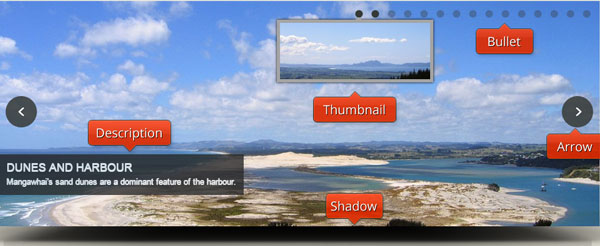
 Stack vertical Transition &
Shady Style
Stack vertical Transition &
Shady Style
Esta demonstração da apresentação de slides é simples e minimalista o que a torna apropriada para páginas web com design simples. Também funciona bem com páginas web com estilo arrojado que pretendam adicionar uma apresentação sem sobrecarregar a página ou os sentidos dos visitantes. O design aparentemente simples funciona especialmente bem para indústrias em ascensão ou negócios tradicionais interessados em adicionar um toque moderno à sua página.
Um estilo refrescante sem rebordo significa que as imagens são sempre o centro das atenções. O rebordo inferior utiliza sombreado para acrescentar substancia e densidade à apresentação.

No canto inferior esquerdo os utilizadores podem encontrar uma caixa de legendas em cinzento translucido. Dois conjuntos de texto grande, fáceis de ler e sem-serifa numa caixa: um cabeçalho em maiúsculas e a descrição da imagem correspondente em letra normal. O outro adorno da apresentação de slides são duas setas que aparecem nos lados do slide quando o cursor do rato passa sobre elas. Usando as setas os utilizadores podem acelerar a apresentação ou mudar a direção da galeria de imagens. Se o utilizador quiser pausar a apresentação pode carregar num slide e manter pressionado o botão do rato. O design é intuitivo e simples e permite uma interação fácil sem botões que o possam distrair.
Em adição ao design simples está a galeria de imagens que está incluida na apresentação de slides. No canto superior direito os utilizadores podem encontrar uma linha de pontos grandes de cor preta e cinzenta. Cada ponto cinzento corresponde a uma imagem da apresentação e o ponto preto identifica o slide atual. Quando o cursor passa pelos pontos, surge uma pequena imagem com moldura cinzenta a flutuar dentro do slide. Saltar para uma imagem em especifico na apresentação é fácil, carregue simplesmente no ponto cinzento correspondente e a imagem surge no slide.
A demonstração da apresentação de slides estende-se pela página web, atraindo olhares e deixando as imagens falar por si mesmas. É por isso que cada imagem utilizada na apresentação de slides deve ser de alta qualidade. Slides de grandes dimensões permitem aos visitantes da página ver imagens detalhadas e dá-lhes um olhar sem filtro de qualquer negócio.

 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10 11
11 12
12 13
13 14
14 15
15