PORQUE WOWSLIDER?
Os programas de slides em imagem são todos iguais, certo? Não tão rápido. Quais são os principais requisites para escolher qualquer componente na web? Compatibilidade, fácil configuração, alto desempenho e um visual agradável. Com o WOWSlider nós tentamos criar o Criador de Apresentações em HTML perfeito, que cobre todas essas necessidades e ainda mais:
 Compatibilidade com todos os navegadores, dispositivos e padrões web possíveis
Compatibilidade com todos os navegadores, dispositivos e padrões web possíveis
O WOWSlider funciona sem problema nenhum em todos os dispositivos móveis, navegadores modernos e antigos, incluindo o IE6, graças ao nosso script otimizado e que atende a todos os padrões necessários.
 Rápido, leve, livre de erros
Rápido, leve, livre de erros
O WOWSlider é leve (6kb compactado), carrega rapidamente, utiliza animações aceleradas por hardware. Tem sido usado e testado com sucesso por milhões (sim, milhões) de páginas. Portanto, podemos com certeza que ele é virtualmente livre de erros.
 Pouco trabalho para aprender, criar e incorporar no seu projeto web
Pouco trabalho para aprender, criar e incorporar no seu projeto web
Você não gasta seu tempo codificando, aprendendo mais um API, testando e editando as imagens. O criador no estilo arraste-e-solte gera os slides automaticamente com plugin para exportação para página HTML ou Joomla/Wordpress. E com o Assistente Visual Para Inserção nas Páginas você não precisará de nenhuma linha de código para incorporar sua apresentação na sua página.
Demos Recentes
-
 bootstrap slider
Bootstrap Style
with Basic Linear Animation
bootstrap slider
Bootstrap Style
with Basic Linear Animation
-
 bootstrap carousel
Bootstrap Template
with Carousel Effect
bootstrap carousel
Bootstrap Template
with Carousel Effect
-
 full screen slider
Slim Layout
with Lines Transition
full screen slider
Slim Layout
with Lines Transition

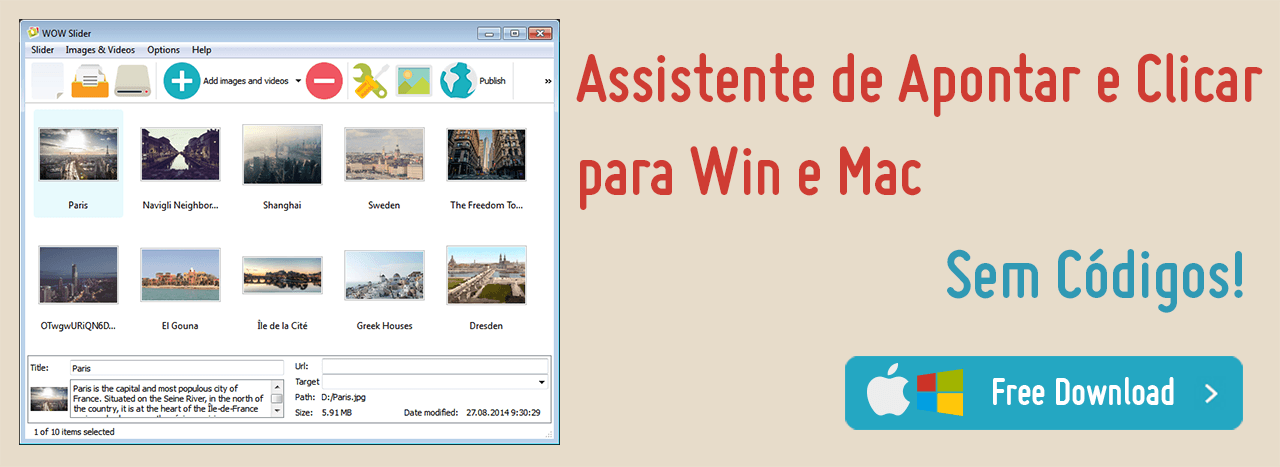
Fácil de usar
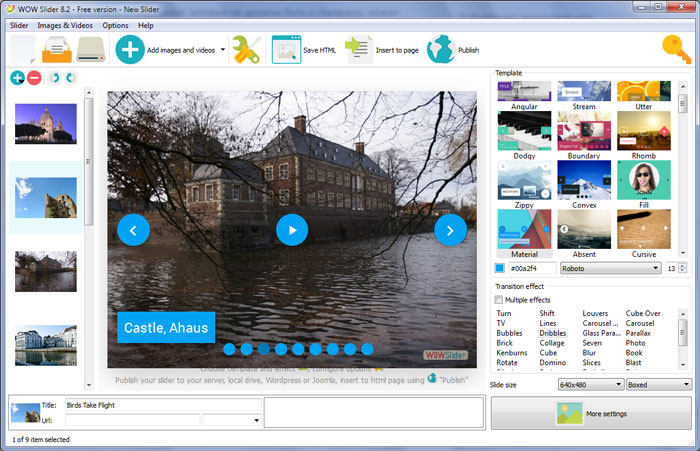
A interface é simples e prática – apenas 3 passos:
1. Arraste as imagens que você quer adicionar como slides.
2. Escolha o tema, efeitos e opções.
3. Salve o slider como uma página individual, plugin Wordpress, ou módulo Joomla; incorpore na página com o Assistente para Inserção nas Páginas; publique no servidor com o cliente FTP nativo.

Altamente Customizável
Todo parâmetro da apresentação pode ser facilmente customizável para atender ao design do seu site e às suas necessidades. Aproveite recursos como: navegação, controle (com miniaturas, botões próximo/anterior e parar/executar, tópicos, filmes), autoplay, loop, ordem aleatória, descrições de textos, controles para ocultar/exibir ou parade ao passar o mouse sobre o objeto, tamanho da imagem e da miniature, opção de corte, duração do slide, velocidade da transição, marca d’água e muito mais!

Leve e rápido
A maioria dos programa de slides põem todos os recursos suportados num script grande demais. O WOWSlide gera o script dependendo das configurações que você escolher, e com isso o código final fica compacto e possui apenas as funcionalidades necessárias. Para você ter uma ideia, o slider criado com as configurações padrão tem apenas 6Kb!

Navegação por toque/movimento dos dedos
Com a tendência crescente de dispositivos móveis, é importante que seu site seja acessível em todas as plataformas possíveis. O WOWSlider inclui suporte para gestos de toque na ela, para garantir que seus visitante tenham uma experiência suave.

Design Responsivo
O WOWSlider é brilhantemente responsivo com qualquer tema, efeito e opções que você escolher. Não importa de qual dispositivo as pessoas estejam acessando seu site, a apresentação continuará perfeita.

Pré-visualização em tempo real
Gerencie todos os parâmetros da sua apresentação usando uma area para visualização em tempo real. Veja exatamente como vai ficar antes de publicar. Aproveite personalizações fáceis e divertidas “ao vivo”

Inserção de Páginas Visualmente
Você não é um guru dos códigos? Não sabe o que é código HTML? É só executar o Assistente para Inserir nas Páginas, abrir uma página e clicar onde você quer que a sua apresentação apareça. O WOWSlider cuidará do resto. Você não precisa mesmo conhecer os códigos!

Todos os navegadores
O WOWSlider roda perfeitamente em todos os navegadores novos e também nos antigos, incluindo IE6+, Firefox, Opera, Safaria, Chrome, no PC, no Mac, no iOS ou no Android. Ele tem um código HTML limpo e bem estruturado, possível de lerp or todos os robôs dos motores de busca e também pelos navegadores de texto.

Odeia jQuery?
Se você não usa jQuery no seu projeto, não é uma boa ideia adicionar todas as bibliotecas pesadas apenas para exibir apresentações. Ok. Remova todas as chamadas para Javascript e para arquivos .js de uma página ¬– o WOWSlider funcionará apenas como um slider CSS puro! Este uso puro do CSS também funciona quando o Javascript não é suportado ou quando tiver sido desabilitado.

Galeria de Temas Espetacular
Com a coleção de temas, você não está preso em apenas um olhar. Temas pré-definidos ajudam suas apresentações a parecerem profissionais desde o início. Os controles, fonts, cores, quadros e fundos de cada tema são perfeitamente coordenados. É só arrastar as fotos ou imagens acrescentar o seu texto.

Animações impressionantes
Use mais de 25 transições e efeitos incríveis para imagens e texto que irão afetar seus visitantes positivamente. Mantenha a atenção dos seus clientes focada em seu site.

Plugin Wordpress e Joomla
O WOWSlider vem com plugin Wordpress e Joomla para exportação. Portanto, publicar a sua apresentação em seus sites Wordpress ou Joomla nunca foi tão fácil.

Largura completa da apresentação
Ao contrário do layout em forma de caixa, a opção de largura completa permite que você defina a sua apresentação para fazer as suas imagens se destacarem.

Slides em Vídeo
Vídeos online, e em particular o Youtube, são hoje mais populares do que televisão a cabo. O WOWSlider oferece suporte para Youtube e Vimeo, para que você dê vida aos seus slides ao “incrementar” as imagens normais.

Carregamento sob Demanda
Imagine que você tem uma apresentação com 128 imagens. Se você colocar todas as figuras no código HTML, o carregamento e o desempenho da página serão reduzidos dramaticamente. Para estes casos, o WOWSlider tem a opção “Carregamento sob Demanda”, também conhecida como “carregamento preguiçoso”, que carrega apenas as imagens que estão entrando ou que serão visualizadas em breve.

Interface para 38 idiomas
Não importa qual é o seu idioma native, a interface do app do WOWSlider já está traduzida em 38 idiomas, do Afrikaans até o Vietnamita! Isto beneficia imensamente os usuários – que não conhecem o inglês bem o suficiente – a começarem a criar apresentações de maneira rápida e eficiente.

Importe do Flickr e Picasa
Você pode adicionar facilmente fotos do Flickr, Picasa ou Photobucket à apresentação. É só colar o URL (endereço) da foto ou álbum e definer o número de imagens importadas!

Mac e Windows
Se você trabalha em mais de uma plataforma, em PCs e Macs você pode configurar e executar o WOWSlider sem problemas, tanto no Windows quanto no Mac OS e usar a mesma interface, recursos e arquivos de projeto.

Publique no Facebook
Compartilhar seu conteúdo no Facebook é ficar cada vez mais popular. Direto da barra de ferramentas, clique em Compartilhar (Share) e a apresentação estará lá. Transforme suas apresentação num evento mundial.

Cliente FTP
O cliente FTP nativo permite que você envie a sua apresentação de maneira instantânea e segura diretamente para o seu servidor, sem ter que usar um software FTP separado.

SEO Amigável
A apresentação é construída usando HTML5, tornando o trabalho dos rastreadores dos motores de busca rastrear o site, enquanto ainda parece muito bom ao mesmo tempo. Isto lhe dá a habilidade de não apenas agradar os motores de busca de sites como Google, mas seu site será agradável aos seus clientes também, tudo ao mesmo tempo.

Corte e redimensionamento automático
Imagens diferentes possuem resoluções, tamanhos e orientações diferentes. Com o WOWSlider, você não precisará de vários editors de imagens para deixar as suas imagens prontas para a apresentação. O WOWSlider cria apresentações com imagens perfeitamente proporcionais, adptadas para as suas configurações de corte e tamanho.

Música de fundo
As imagens e o texto sozinhos nem sempre são suficientes para chamar a atenção da sua audiência. Adicione ritmo e dinamismo facilmente à sua apresentação adicionando faixas de áudio.
Características do WOWSlider
Características do Assistente do WOWSlider
Suporte
Para solucionar problemas, colocar questões e ajuda em geral contacte o Apoio ao Cliente no
 .
Garanta que inclui detalhes do seu navegador, sistema operativo, versão do WOWSlider, ligação à sua página. Na maioria dos casos, irá receber a reposta em 1 dia útil. Por favor, leia a FAQ antes, para ver se a sua questão já foi respondida.
.
Garanta que inclui detalhes do seu navegador, sistema operativo, versão do WOWSlider, ligação à sua página. Na maioria dos casos, irá receber a reposta em 1 dia útil. Por favor, leia a FAQ antes, para ver se a sua questão já foi respondida.
FAQ
 Revisão
Revisão
O WOWSlider cria não apenas apresentações com visuais fantásticos mas também otimizados para um bom desempenho, acessibilidade e construídos com os mais recentes recursos e funcionalidades. O WOWSlider permite que você possa, com apenas um clique do mouse, fazer uma infinidade de ajustes à sua apresentação. Quer apresentações responsivas com toque/deslizamento com o dedo? Apresentações com largura completa, miniaturas e controle de pausa e play? Efeitos 3D e descrições de textos? Sem problemas! Melhor ainda, você tem mais de 50 designs completamente exclusivos, 25 transições para escolher e centenas de demonstrações ao vivo que ilustram o que você pode obter com o WOWSlider.
 Ajuda rápida
Ajuda rápida
FAQ
TUTORIAIS VÍDEO
Parte 1 – Adicionar pastas com imagens ou imagens ao seu slider de imagens
Do Menu de Imagens, selecione 'Adicionar Imagens...'. Navegue para a localização da pasta que deseja adicionar e selecione as imagens. Também pode usar as opções de 'Adicionar imagens da pasta...', 'Adicionar imagens do Flickr...' e 'Adicionar Imagens do Photobucket...'.

Agora o WOWSlider vai incluir estas imagens. Ou pode arrastar as imagens (pasta) para a janela do WOW Image Slider. A imagem é copiada para a sua pasta de imagens e automaticamente é adicionada ao seu slider do site.
Se incluiu imagens que não quer que estejam no slider de jquery, pode removê-las facilmente. Selecione todas as imagens que deseja remover do slider de fotos e selecione 'Eliminar imagens...' no Menu de Imagens. Pode escolher as imagens ao manter o CTRL enquanto clica nas fotografias que gosta.

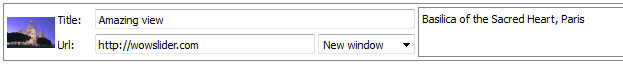
Parte 2 - Adicionar legendas
Quando seleciona uma imagem verá várias informações sobre ela, como:

- Título - Quando adiciona uma imagem o seu nome aparece no cabeçalho automaticamente.
- Descrição - Pode colocar qualquer comentário ou texto sobre a imagem no slider de imagem.
- Url - Pode adicionar um link para cada imagem no slider web.
Parte 3 - Recursos de edição
Neste slider de fotos pode, facilmente, rodar as suas imagens ao usar os botõe "Rodar Esquerda" e "Rodar Direita".

Faça um duplo clique na imagem para a abrir no seu editor de gráfico por defeito. Pode ajustar a cor da imagem assim como corrigir olhos vermelhos e cortar partes indesejadas da imagem.
Parte 4 - Propriedades do Slider
A partir do Menu do Slider, selecione Propriedades ou use o botão "Propriedades" na barra de ferramentas.

Na primeira aba das Propriedades do Slider pode mudar o nome do seu slider de fotos e ativar/desativar as seguintes proriedadesi: Título do Slider, Slide Show a passar Automaticamente, Mostrar descrição, Mostrar botões de Anterior/Seguinte e Mostrar marcador de navegação.

Na segunda aba das Propriedades do Slider pode selecionar o tema, o tamanho e qualidade das suas imagens, os efeitos de transição, o atraso entre slides, a duração dos efeitos e a mudança de marca de água.

Pode estabelecer vários tamanhos para as imagens exportadas.

Controle a qualidade de saída das imagens com formato PNG e JPEG ao definir os parâmetros de saída na "Qualidade da Imagem" (0%...100%).

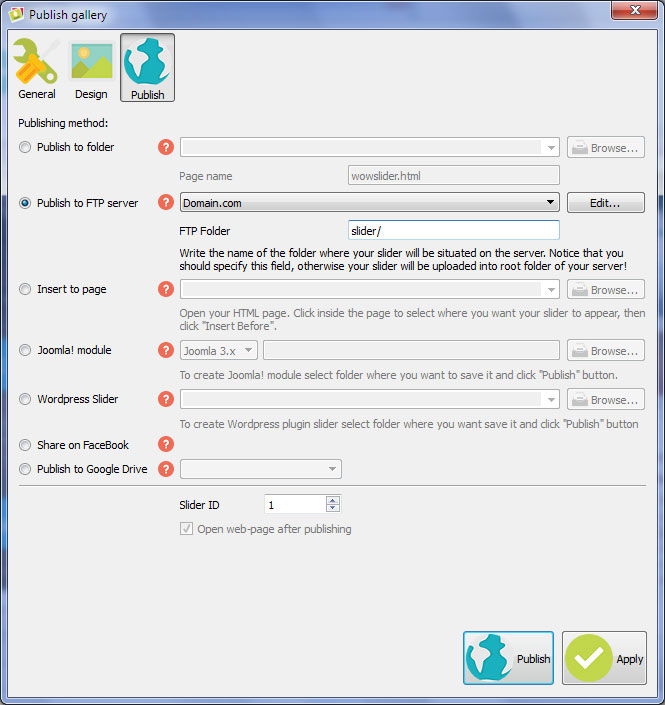
Parte 5 - Publicar o WOWSlider
Quando estiver pronto para publicar o seu slider online ou num disco local para testar deve ir a "Galeria/Publicar". Selecione o método de publicação: publicar para pasta, publicar para servidor FTP, colar imagem de slider jquery na página de html existente usando a opção "Inserir na página", guardar o slider jquery como módulo Joomla ou como um plugin de slider de Wordpress.


- publicar para pasta
. Para selecionar um local no seu disco, basta clicar no botão de navegar nas pastas e escolher a localização. Depois clique em Ok. Também pode definir a opção de "Abrir página web depois de publicar".- publicar para servidor FTP
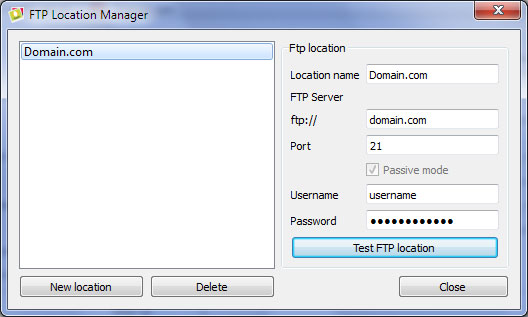
. A janela do Gestor de Localização de FTP permite-lhe definir um número de ligações a usar quando fizer o upload do seu slider de imagens para um FTP.
Está pronto para adicionar um novo site FTP ao clicar em "Editar" na direita da lista suspensa de "Publicar para servidor FTP". A janela do Gestor de Localização FTP vai aparecer. Agora escreva um nome com significado (não o verdadeiro hostname) para o seu site e preencha os detalhes FTP no campo apropriado. Terá de escrever o seu hostname, por exemplo domínio. A porta de FTP está normalmente localizada na porta 21, portanto, este já foi pré-preenchido por si. Se o seu site web usa outra porta, terá de a introduzir aqui.
Escreva o seu nome de utilizador e palavra chave para a ligação. Se não preencher esta informação, o WOWSlider não consegue conectar-se ao seu site e dessa forma não consegue fazer o upload do seu slide de fotos para o site. Se este site permitir ligações anónimas, simplesmente coloque anónimo como o nome de utilizador e o seu endereço de email, assim como a palavra chave.
Pode querer mudar a Diretoria, assim como se precisar de ter as suas imagens carregadas guardadas em, por exemplo, "www/galeria/", pode especificar isso na Pasta de FTP preenchida na janela de Publicação.
Aviso: Escreva o nome da pasta onde o seu slide de fotos será instalado no servidor. Note que deve especificar este campo; por outro lado o seu slider jquery será carregado para a pasta raiz do seu servidor!
- inserir à página
. Para selecionar a página html, apenas clique no botão de Abrir Página HTML e escolha a página onde quer instalar o álbum no site. Depois clique em Abrir.

Clique na pagina para selecionar onde quer que o seu slide apareça. Clique no botão "Inserir Antes" e no botão "Publicar".

Parte 6 - Guarde o seu slider de fotos como um ficheiro de projeto
Quando sai do WOWSlider, será perguntado se quer guardar o seu projeto. O projeto consiste nas fotografias que escolheu para colocar no seu slider de imagens e todas as suas definições. É uma boa ideia guardar o projeto, porque isso permite-lhe alterar o projeto, caso decida fazer alguma coisa diferente com os sliders no futuro. Por isso clique em Sim, depois coloque o nome do projeto. Para selecionar a localização do seu projeto, basta clicar no botão Navegar na pasta e escolher uma localização diferente. Depois clique em Guardar.
Parte 7 - Adicione o WOWSlider na sua própria página web
O WOWSlider gera um código especial. Pode colá-lo em qualquer local na sua própria página, onde quiser e adicionar o slider de imagem.
* Exporte o seu slider de fotos usando o WOWSlider em qualquer pasta de teste num disco local.
* Abra o ficheiro index.html gerado em qualquer editor de texto.
* Copie todo os código do WOWSlider das tags HEAD e BODY e cole-os na sua página dentro da tag HEAD e no local onde quer ter o slider jquery (dentro da tag BODY).
<head>
...
<!-- Start WOWSlider.com HEAD section -->
.....
<!-- End WOWSlider.com HEAD section -->
... </head>
<body>
...
<!-- Start WOWSlider.com BODY section -->
.....
<!-- End WOWSlider.com BODY section -->
...</body>
* Pode mudar, facilmente, o estilo do tema. Encontre o ficheiro 'engine/style.css' gerado e abra-o em qualquer editor de texto.
 Download
Download
O WOWSlider é gratuito para uso não comercial. Se quiser usar o WOWSlider num site duma escola, no seu blog não comercial ou site duma organização sem fins lucrativos, basta fazer o download do WOWSlider e usá-lo gratuitamente.
É necessária uma licença taxada para uso comercial. A Edição Comercial do WOWSlider disponibiliza, adicionalmente, uma opção de remover a linha do WOWSlider.com assim como uma ferramenta para colocar o seu próprio logótipo nas imagens.
 Suporte
Suporte
Para resolução de problemas, sugestões de novos recursos, e ajuda em geral, contate o Suporte ao Consumidor em  . Lembre-se de incluir detalhes sobre o seu navegador, sistema operacional, versão do WOWSlider e um link para a sua página.
. Lembre-se de incluir detalhes sobre o seu navegador, sistema operacional, versão do WOWSlider e um link para a sua página.