専門的な質問
参照:
 1. Q: どうすれば既存のページにWOWSliderを載せられますか? >>
1. Q: どうすれば既存のページにWOWSliderを載せられますか? >>
A: あなたのページにする挿入するには、:
1) WOWSliderを使用しているスライドショーを作る。
2) 作ったスライドショーをテストフォルダのローカルドライブで公開する。
- ギャラリーを開く→プロパティかメインメニューパネルにある“公開”ボタンをクリック;
- “フォルダに公開”を選択し、“ブラウズボタン”をクリックしてローカルフォルダを選択する。
- “公開”ボタンをクリックする。
3) index.htmlファイルをテキスト編集(ノートパッドなど)のセーブしたフォルダから開く。その他に;
- index.htmlページをどのブラウザでもいいので開く。
- そのページで右クリックする。
- ページのソースを見るを選択する。
“エンジン”と“データ”フォルダがセーブされたフォルダの中にもあります。
4) HEADの部分にあるコードをコピーしてあなたのウェブページのHEAD/BODY部分にペーストする。 例として;
<head>
...
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" media="screen" />
<style type="text/css">a#vlb{display:none}</style>
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
</head>
5) BODYの部分にあるコードをコピーしてウェブページのBODY部分のあなたがギャラリーを置きたい場所にペーストする。 例として;
<body>
...
<!-- Start WOWSlider.com BODY section -->
...
<-- End WOWSlider.com BODY section -->
...
</body>
6) 注意、あなたは”データ”フォルダとイメージをコピーして”エンジン”フォルダと全てのファイルをあなたのウェブページと同じフォルダにコピーするべきです。
7) ブラウザであなたのウェブページをプレビューする。
注意、あなたがBlogger postsやその他、あなたのFTPサーバー/ドメインネームではないページにギャラリーをインストールしたい場合、“エンジン”と“データ”をあなたのサーバーにアップロードして絶対に全てのWOWSliderのパスに使用するべきです。 例として;
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="http://yourdomain.com/engine1/style.css" media="screen" />
<style type="text/css">a#vlb{display:none}</style>
<script type="text/javascript" src="http://yourdomain.com/engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
以上です。
 2. Q: 同じページに一つ以上のスライドショーを追加する事は可能ですか? >>
2. Q: 同じページに一つ以上のスライドショーを追加する事は可能ですか? >>
A: WOWSliderアプリでは数個の別のスライダーを載せる事が出来ます。
載せるには2種類の方法があります;手作業でするのと“ページに載せる”オプションを使用する方法です。
1. ページに載せるオプション
- 一つ目のスライダーを作成し、それを“ページに載せる”オプションを使ってページにインストールする。
- 二つ目のギャラリーを作成:ギャラリー→新規
同じオプションなどを使用して同じページに追加する。
2. 手作業
あなたは、次の各スライダー用すべきである:
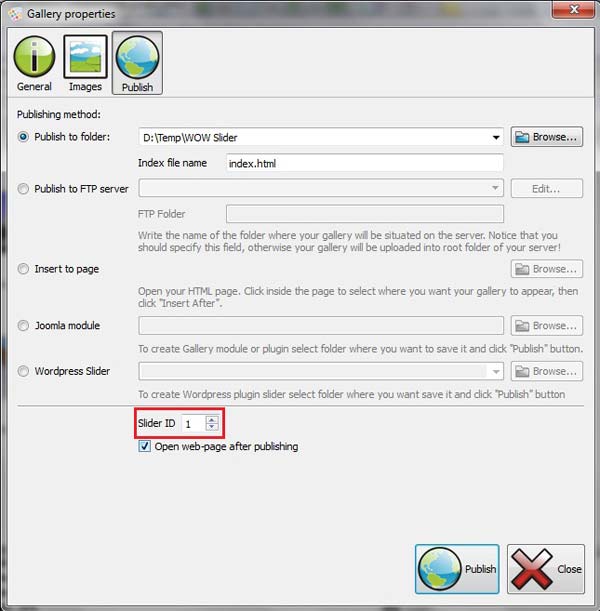
1) ギャラリーを開く→プロパティ→公開;
2) スライダー用の唯一のIDを明記する:Slider ID
3) 普通の方法でスライダーをインストールする。

 3. Q: 別のページに別の写真を使ってスライダーリンクを作りたいのですが、それは可能ですか? >>
3. Q: 別のページに別の写真を使ってスライダーリンクを作りたいのですが、それは可能ですか? >>
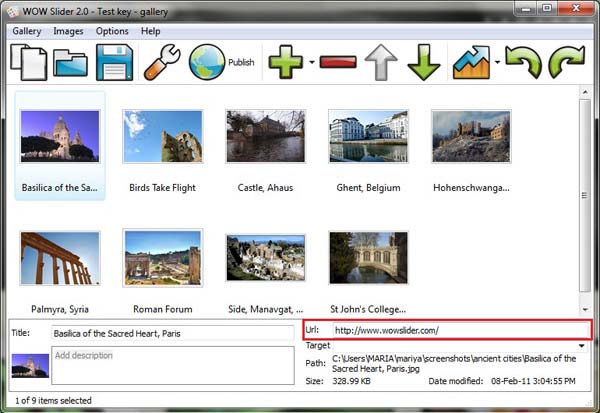
A: はい、別の画像を個別のリンクに追加する事は可能です。
画像を選択するをクリックし、“Url” フィールドにリンクを明記する事で出来ます。

 4. Q: htmlをコピーして自分のサイトにペーストしたのですが、はてなまーくが出ただけでスライドショーは表示されません。 自分は何を間違えたのですか? >>
4. Q: htmlをコピーして自分のサイトにペーストしたのですが、はてなまーくが出ただけでスライドショーは表示されません。 自分は何を間違えたのですか? >>
A: あなたはあなたのサーバーに生成した“データ”と“エンジン”フォルダをアップロードしていないか、別の場所にアップロードしいているようです。生成した“データ”と“エンジン”フォルダはあなたがスライドショーを追加したのと同じページでないといけません。
例えば、下記のようなフォルダとファイルがあなたのサーバーにあります:
pages/
page1.html
page2.html
new_pages/
page3.html
page4.html
main_page.html
そして、WOWSliderを:
* "main_page.html" に追加する場合 - 'data' と 'engine' はあなたのサーバーのルートフォルダに追加。
* "page1.html" か "page2.html" に追加する場合 - 'data' と 'engine' はあなたのサーバーの 'pages' フォルダに追加。
* "page3.html" か "page4.html" に追加する場合 - 'data' と 'engine' はあなたのサーバーの 'new_pages' フォルダに追加。
 5. Q: gif動画をWOWSliderに使用する事は可能ですか? >>
5. Q: gif動画をWOWSliderに使用する事は可能ですか? >>
A: 本当はWOWSliderアプリは.jpg画像のみ生成するのですが、手作業で.gif画像に変換出来ます。
1) あなたの.gif画像をデータ/画像フォルダにアップロードする。
2) 画像形式を生成した.htmlコードに変える。例として、
...
<li><img src="data1/images/image1.jpg" alt="image1" title="image1" id="wows1_0"/></li>
...
これを:
...
<li><img src="data1/images/image1.gif" alt="image1" title="image1" id="wows1_0"/></li>
...
こう試してみて下さい。
 6. Q: WOWSliderにビデオ(iframe/pdf/page/など)を追加する方法はありますか? >>
6. Q: WOWSliderにビデオ(iframe/pdf/page/など)を追加する方法はありますか? >>
A: 出来ません。WOWSliderは画像のみに対応しています。
 7. Q: WOWSliderは現在他のブラウザでは大丈夫ですがInternet Explorerでは動きません。何かアドバイスをください。 >>
7. Q: WOWSliderは現在他のブラウザでは大丈夫ですがInternet Explorerでは動きません。何かアドバイスをください。 >>
A: DOCTYPEデコレーションをuniversal compatibilityに追加してみて下さい。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
それはあなたのコードの始めのラインにあるはずです。 (<head> と <html> タグの前).
 8. Q: 説明やナビゲーション矢印、枠、影、行頭文字やサムネイルなしの画像のみがスクロールするシンプルなスライドショーを作りたいです。WOWSliderではできますか? >>
8. Q: 説明やナビゲーション矢印、枠、影、行頭文字やサムネイルなしの画像のみがスクロールするシンプルなスライドショーを作りたいです。WOWSliderではできますか? >>
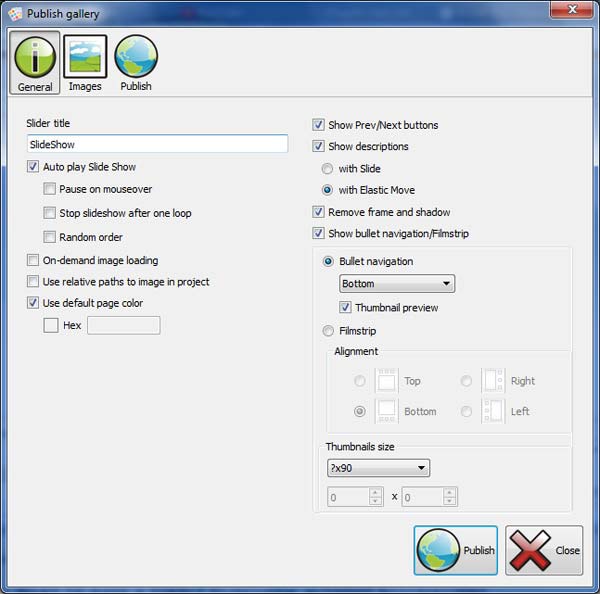
A: はい、可能です。WOWSliderアプリにはオプションで"Show Prev/Next buttons", "Show descriptions", "Remove frame and shadow", "Show bullet navigation/Filmstrip"があります。 それらは全て、ギャラリー→プロパティ→一般タブで許可/不許可オプションを見つける事が出来ます。

 9. Q: スライドショーに100枚以上の画像を入れようと思っていますが、WOWSliderでできますか?画像はスライドショーが始まる前に事前にロードした方が良いですか? >>
9. Q: スライドショーに100枚以上の画像を入れようと思っていますが、WOWSliderでできますか?画像はスライドショーが始まる前に事前にロードした方が良いですか? >>
A: この場合、“on-demand image loading”オプションを使用した方が良いですね。一番初めの画像のみ事前にロードされるとスライドショーがはじまります。他の画像はスライドショーが流れてる間にされます。
ご覧ください 100+ jQueryのスライドショーデモをスライド
 10. Q: WOWSliderはiphine/ipad/Androidでも再生出来ますか? >>
10. Q: WOWSliderはiphine/ipad/Androidでも再生出来ますか? >>
A: はい、WOWSliderはすべての新しいデバイスに対応しています。
 11. Q: スライドショーをランダム画像をランダムな順番で始めたいのですがWOWSliderではできますか? >>
11. Q: スライドショーをランダム画像をランダムな順番で始めたいのですがWOWSliderではできますか? >>
A: はい、できます。ギャラリー→プロパティ→一般に行き、*Random order*を許可してください。
 12. Q: 風景とポートレート写真の両方あるのですが、スライドショーでどちらも使用する事は可能ですか? >>
12. Q: 風景とポートレート写真の両方あるのですが、スライドショーでどちらも使用する事は可能ですか? >>
A: はい、可能です。この場合、 ギャラリー→プロパティ→画像と行き、“アスペクト比率の保存”、“小さな画像を伸ばす”、“大きな画像を縮める”オプションを許可して下さい。
 13. Q: 説明(フォント/フォントサイズ/文字の色/色の種類/透かしの種類)の位置を変えたいのですがどうしたらできますか? >>
13. Q: 説明(フォント/フォントサイズ/文字の色/色の種類/透かしの種類)の位置を変えたいのですがどうしたらできますか? >>
A: 手作業で“style.css”を生成する事で出来ます。それをどのタイプのテキスト編集プログラム(メモ帳など)を使っても良いので開き、“.ws-title”と“.wstitle div”クラスを探し、必要に応じて変更して下さい。
例えば Aqua テンプレートの“style.css”ファイルは:
#wowslider-container1 .ws-title{
position:absolute;
display:block;
bottom: 18px; // y-coordinate of description
left: 20px; // x-coordinate of description
margin-right:25px;
padding:7px;
background:#FFFFFF; // color of description field
color:#16B6FF; // color of title
z-index: 50;
font-family:Tahoma,Arial,Helvetica; // font of description
font-size: 15px; // font size of title
border-radius:2px; // radius of description field
-moz-border-radius:2px; // radius of description field
-webkit-border-radius:2px; // radius of description field
opacity:0.8; // transparence of description field
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80);
}
#wowslider-container1 .ws-title div{
padding-top:5px;
font-size: 12px; // font size of description
font-weight: normal;
color:#333333; // color of description
}
 14 Q: どうすればマウスポインターをスライド画像の上に合わせなくても前後へ行ける矢印を常に表示出来ますか? >>
14 Q: どうすればマウスポインターをスライド画像の上に合わせなくても前後へ行ける矢印を常に表示出来ますか? >>
A: ナビゲーション矢印はいくつかのテンプレートではそのような状態になっています。 例えば、 Terse, Crystal, Noble, Elemental などです。
その他のテンプレートでも手作業で“style.css”ファイルに生成して変える事が出来ます。それをテキスト編集プログラム(メモ帳など)を使って開き、下記のようなものを探して下さい:
#wowslider-container a.ws_next, #wowslider-container a.ws_prev {
background-image: url("./arrows.png");
display: none;
height: 30px;
margin-top: -15px;
position: absolute;
top: 50%;
width: 30px;
z-index: 1001;
}
そして“display:none;”を削除して下さい。以上です。
 15. Q: 自分のナビゲーション矢印が常に表示されています。それをマウスをスライドショー上に会わせた時だけ表示させるにはどうすれば良いですか? >>
15. Q: 自分のナビゲーション矢印が常に表示されています。それをマウスをスライドショー上に会わせた時だけ表示させるにはどうすれば良いですか? >>
A: ナビゲーション矢印はいくつかのテンプレートではそのような状態になっています。 例えば、 Prime Time, Calm, Shady, Noir などです。
その他のテンプレートでも手作業で“style.css”ファイルに生成して変える事が出来ます。それをテキスト編集プログラム(メモ帳など)を使って開き、下記のようなものを探して下さい:
#wowslider-container1 a.ws_next, #wowslider-container1 a.ws_prev {
position:absolute;
display:block;
top:50%;
margin-top:-20px;
z-index:60;
height: 45px;
width: 45px;
background-image: url(./arrows.png);
opacity: 0.8;
}
“display”パラメーターを“none”に設定して、以下を追加して下さい:
* html #wowslider-container1 a.ws_next,* html #wowslider-container1 a.ws_prev{display:block}
#wowslider-container1:hover a.ws_next, #wowslider-container1:hover a.ws_prev {display:block}
 16 Q: どうすればナビゲーション矢印をスライドショーの外側につくれますか? >>
16 Q: どうすればナビゲーション矢印をスライドショーの外側につくれますか? >>
A: “style.css”を生成する事で矢印位置を変える事が出来ます。それをどのタイプのテキスト編集プログラム(メモ帳など)を使っても良いので開き、下記を探して下さい:
#wowslider-container1 a.ws_prev {
background-position: 0 0;
left: 21px;
}
と
#wowslider-container1 a.ws_next {
background-position: 100% 0;
right: 21px;
}
leftとrightのパラメーターを変更して下さい。
 17. Q: 私は“basic(基本)”の切り替え効果を使ってますが、“スクロール”せずに最後の画像から最初の画像に行く事は出来ますか? >>
17. Q: 私は“basic(基本)”の切り替え効果を使ってますが、“スクロール”せずに最後の画像から最初の画像に行く事は出来ますか? >>
A: "Basic"の切り替え効果はこのようにしか働きません。ですので "Basic linear" 効果をお使いください。
 18. Q: “per slide”基礎でタイミングや切り替え効果を調整する方法はありますか? >>
18. Q: “per slide”基礎でタイミングや切り替え効果を調整する方法はありますか? >>
A: 残念ながら遅らせたり切り替え効果の設定を別々に設定する事はできません。
 19. Q: 自分で自分の矢印/影をスライドショーに追加する事はできますか? >>
19. Q: 自分で自分の矢印/影をスライドショーに追加する事はできますか? >>
A: スライドショーの画像(矢印、行頭文字、影)を生成した”engine”フォルダの中で探し、どんな画像編集プログラムでも編集出来ます。
 20. Q: WindowsでWOWSliderをダウンロードしました。インストールできたみたいですが全く起動しません。 >>
20. Q: WindowsでWOWSliderをダウンロードしました。インストールできたみたいですが全く起動しません。 >>
A: 下記のような方法を試してみて下さい:
コントロールパネル→システム→アドバンスシステム設定→(パフォーマンス)設定→データ実行防止.
DEPを切るか、例外リストにWOWSliderを追加して下さい。
 21. Q: 電話番号はありますか? >>
21. Q: 電話番号はありますか? >>
A: 残念ながら電話でのお取り次ぎには対応していません。メールのみになっております。