 slideshow jquery plugin
slideshow jquery plugin
 javascript bildergalerie
javascript bildergalerie
 carrusel de imagenes
carrusel de imagenes
 carrousel web
carrousel web
 Immagini Galleria
Immagini Galleria
 网络幻灯片: 效果的幻灯片
网络幻灯片: 效果的幻灯片
 Galeria De Imagens
Galeria De Imagens
 слайдер изображений, слайдшоу, CSS слайдер
слайдер изображений, слайдшоу, CSS слайдер
 Bild Galleri
Bild Galleri
 画像のスライダー&ギャラリー
画像のスライダー&ギャラリー
 Afbeeldingen Caroussel
Afbeeldingen Caroussel
Recent Demos
-
 angular slider example
Angular Template
with Collage Transition
angular slider example
Angular Template
with Collage Transition
-
 slider wordpress plugin
Absent Style
with Cube Effect
slider wordpress plugin
Absent Style
with Cube Effect
-
 jquery slider with caption
Boundary Template
with Parallax Animation
jquery slider with caption
Boundary Template
with Parallax Animation
Slider Demos
-
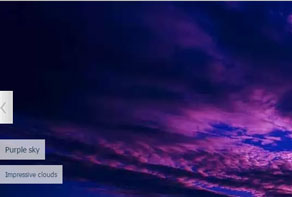
 Template Gallery Wordpress
Sky Template
with Blur Transition
Template Gallery Wordpress
Sky Template
with Blur Transition
-
 Responsive slideshow
Chess Style
with Blinds Animation
Responsive slideshow
Chess Style
with Blinds Animation
-
 jQuery CSS Slider
Elemental Skin
with Slices Animation
jQuery CSS Slider
Elemental Skin
with Slices Animation
More Demos: how to make slider in bootstrap, AI Website Builder, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Related
More questions
- image slideshow maker,
- dhtml image slideshow,
- image search slideshow,
- image slideshow software,
- mootools image slideshow,
- random image slideshow,
- js image slideshow,
- image gallery slideshow,
- image slideshow code,
- image slideshow generator
- free css3 image slider,
- jquery thumbnail gallery,
- bootstrap carousel fade
 Is it possible co creat photo viewer jquery witn random start and order?
Is it possible co creat photo viewer jquery witn random start and order?
Q: I recently invested in the wowslider licence and am using it now and plan to make extensive use of it both in wordpress and normal pages and have found it generally easy to use and get working and am very happy with it.
Was just wondering if there is a way to have the images rotate randomly? Is this an option I am not seeing or looking too hard for and overlooking the obvious (which I find is often the case LOL)
If there is no current option to randomise image order (or even image effect), what is the likelihood of that eventuating in the near future? Or how hard would it be to hack it into this current version? I use a php script to randomise my headers previously, and have now replaced the headers with a nice slow fade effect using the slider, and would love for it to
cycle randomly through the image order.
A: To make random order for slides, open "script.js" file in any text editor (for example, Notepad) and add parameter "onBeforeStep":
onBeforeStep: function(curIdx,count){ return (curIdx+1 + Math.floor((count-1)*Math.random())) }
For example:
jQuery("#wowslider-container1").wowslider({effect:"fade",prev:"",next:"",duration:10*100,delay:21*100,outWidth:480,outHeight:360,width:480,height:360,autoPlay:true,stopOnHover:false,loop:false,bullets:true,caption:true,controls:true,onBeforeStep: function(curIdx,count){ return (curIdx+1 + Math.floor((count-1)*Math.random())) }});
To make random start for slides, open "script.js" file in any text editor (for
example,Notepad) and add parameter "startSlide":
startSlide:Math.round(Math.random()*99999)
For example:
jQuery("#wowslider-container1").wowslider({effect:"fade",prev:"",next:"",duration:10*100,delay:21*100,outWidth:480,outHeight:360,width:480,height:360,autoPlay:true,stopOnHover:false,loop:false,bullets:true,caption:true,controls:true,startSlide:Math.round(Math.random()*99999)});
Also, you can start your slideshow from a particular image. Use number of image that you
want to be start slide in this case. For example:
startSlide:2


 Youtube & Vimeo
Youtube & Vimeo How to do insert sliding images and text in html
How to do insert sliding images and text in html How to put picture as background of your header in html using your picture
How to put picture as background of your header in html using your picture How to create vertical image slideshow using jquery
How to create vertical image slideshow using jquery How to create jquery image slider
How to create jquery image slider