为什么选择WOWSLIDER?
图像幻灯片就是图像幻灯片,它们都是大同小异的,对吗?别那么快下结论。选择任何类型的网页组件的主要要求是什么?兼容性强、易安装、高性能和漂亮的外观和感觉。有了WOWSlider,我们就可以尝试创造涵盖了所有,甚至更多的需求,完美的HTML幻灯片播放器:
 拥有对于所有可能遇到的浏览器、设备、网页标准的最大兼容性
拥有对于所有可能遇到的浏览器、设备、网页标准的最大兼容性
WOWSlider在所有的移动设备、现代的和传统的浏览器类型,包括IE6上都可以完美和无瑕疵的工作,这都归功于其标准相容、有效、语义标记和经过彻底优化的脚本。
 快速、小巧、无差错
快速、小巧、无差错
WOWSlider很小巧(gzip压缩后只有6KB),加载速度快,利用硬件加速动画。它经过数以百万计的网页(是的,数以百万计)成功地使用和测试,所以我们可以肯定地说,它几乎是没有缺陷的。
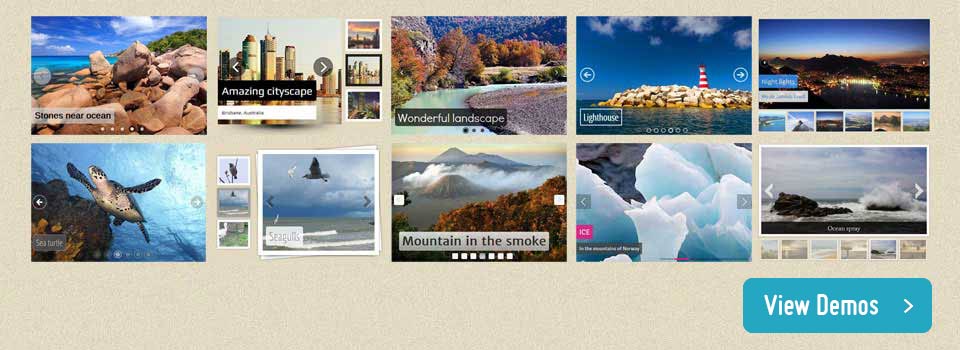
最新展示
-
 image slider jquery
Epsilon Template
with Collage Animation
image slider jquery
Epsilon Template
with Collage Animation
-
 wordpress slideshow
Galaxy Design
with Turn Animation
wordpress slideshow
Galaxy Design
with Turn Animation
-
 angular slider
Angular Theme
with Collage Transition
angular slider
Angular Theme
with Collage Transition

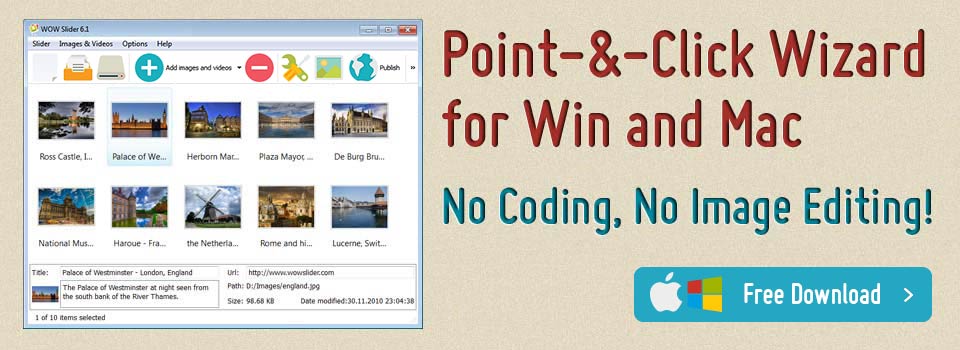
简单易用
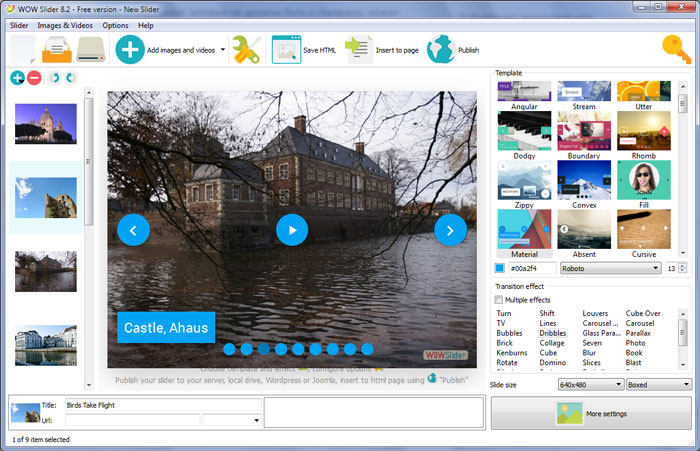
界面非常简单和直观 — 只有3个步骤:
放下您喜欢的图片,作为幻灯片进行添加。
选择皮肤、效果和选项。
将幻灯片作为一个独立的页面, Wordpress plugin 插件, Joomla module模块进行保存; 与插入页面向导一起嵌入页面; 通过内置的FTP客户端发布到服务器。

高度可定制
每一个幻灯片参数都可以很轻松地定制,以适应您的网站设计和您的需求。享受诸如:导航控制(缩略图、上一个/下一个和停止/播放按钮、项目符合、幻灯片)、自动播放、循环播放、随机顺序、文字描述、通过鼠标悬停隐藏/显示控制或停止、图像和缩略图的大小、裁切模式、幻灯片延迟、转换速度、水印等功能!

小巧和快速
大多数幻灯片把所有支持的功能置于一个臃肿的脚本中。 WOWSlider会根据您选择的设定生成脚本引擎,所以其最终的代码非常紧凑,只有所需的功能。例如使用默认设置产生的幻灯片仅6KB!

触摸/划屏导航
随着手机的成长趋势,可以通过所有设备访问您的网站是非常重要的。 WOWSlider包括了触摸屏手势的支持,以确保您的访客都会收到一份稳定,熟悉的体验。

响应式设计
WOWSlider与任何模板、效果和您做出的选择都有出色的响应。不管人们用什么设备访问您的网站,幻灯片的表现都一贯完美。

实时预览
使用实时预览区域来管理您幻灯片的所有参数。看看在您发布之前,它到底看起来是个什么样子。享受方便和有趣的定制“真实感”

可视的插入页面
不是一位编码大师?不知道什么是HTML代码?只要运行插入页面向导,打开一个页面,然后单击要显示幻灯片的地方。 WOWSlider会负责搞定剩下的事情。真正的无须编码经验!

所有的浏览器
WOWSlider在所有的老款和新款浏览器上、个人电脑、苹果机、iOS和Android系统上,包括IE6+, Firefox, Opera, Safari, Chrome浏览器上完美运行。它具有良好的结构和清晰的HTML代码,任何搜索引擎蜘蛛和文本浏览器都可以读取。

讨厌jQuery?
如果您根本没有在项目中使用jQuery的话,只为了移动图片而添加一个重型库,那可不是一个好主意。好吧。从一个页面删除所有的Javascript和 .js calls - WOWSlider仍将作为一个纯粹的CSS幻灯片播放器使用!当JavaScript不被支持或已被禁用,这种纯CSS退却也能良好地工作。

引人入胜的主题设置
有了主题合集,您就不用被迫接受唯一的外观。预先设计的模板帮助您的幻灯片从一开始就看起来很专业。每个模板中的控件、字体、颜色、边框和背景都完美协调。只需放上照片或图像,并添加自己的词汇。

令人印象深刻的动画
图像和文字使用超过25种令人惊叹的过渡和效果,这将在很大程度上影响您的访问者。让客户的注意力集中在您的网站上。

Joomla 和Wordpress 插件
WOWSlider带有Joomla 和 Wordpress slider 插件,这样将您的幻灯片发布到您的WordPress或Joomla网站是再容易不过的一件事了。

完整宽度的幻灯片
与方框布局相比较,全宽度选项允许您将幻灯片设置成横跨整个浏览器的宽度,使您的形象脱颖而出。

视频幻灯片
在线视频和YouTube如今比有线电视更受欢迎。 WOWSlider提供对YouTube和Vimeo的支持,让您通过补充常规图像,就可以将幻灯片搞得有声有色。

按需加载
设想一下,您有128张幻灯片图像。如果把所有的图片放在普通的HTML代码中,这将明显减慢页面的加载和性能。对于这种情况,WOWSlider拥有“按需加载”选项,也被称为“懒人加载”,只加载进入或者即将进入视窗的图像。

38种语言界面
您的母语是什么都没关系,WOWSlider应用程序界面已经被翻译成38种语言,从非洲到越南!这大大有利于英语不够好的用户 - 快速、高效地开始创建幻灯片。

从Flickr,Picasa中导入
您可以将照片轻松地从Flickr、Picasa、Photobucket中添加到幻灯片。只要粘贴照片、照相排版、专辑或单张照片的网址,并确定要导入的图像数量!

Mac 和Windows
如果您是跨平台工作,无论PC还是Mac机,都可以在Windows和Mac OS上无缝地设置和运行WOWSlider,并使用相同的界面、功能和项目文档。

发布到Facebook上
在 Facebook上分享您的内容变的越来越流行。直接从工具栏单击共享,幻灯片就在那儿了。把您的幻灯片变成一个世界性的大事。

FTP客户端
有了内置的FTP客户端,您可以即时和安全地将您的幻灯片文件直接发送到服务器上,而无需使用单独的FTP软件。

对搜索引擎优化友好
幻灯片使用简单的HTML5,因此搜索引擎很容易高效地抓取到您的网站,同时仍然看起来很酷。这使您不仅具有了取悦类似谷歌这种搜索引擎网站的能力,而且您的网站还会取悦客户,一切都在同一时间实现。

自动调整大小和裁剪
不同的图像具有不同的尺寸、分辨率、方向。有了WOWSlider,您不需要使用多个照片编辑器来让您的图片适合做成幻灯片。 WOWSlider打造完美比例的幻灯片图像,特别对尺寸/裁剪进行专门设置。
WOWSlider 功能
WOWSlider 向导功能
帮助
更多信息、功能需求以及其他帮助,您可以联系我们的客服
 .
请确认附上详细的浏览器、操作系统、WOWSlider版本、以及网页的地址等信息。
.
请确认附上详细的浏览器、操作系统、WOWSlider版本、以及网页的地址等信息。
 概述
概述
WOWSlider不仅创造了梦幻般的幻灯片效果,而且对性能和可访问性进行了优化,并采用了所有最新的特性和功能构建。 WOWSlider让您通过简单地鼠标点击,便可对幻灯片进行无数次的调整。响应滑盖触摸/划屏支持?带有采用幻灯片缩略图和播放/暂停控制的完整宽度幻灯片? 3D效果和文字说明?没问题!更妙的是,有50多种完全独特的外观设计,25种过渡可供您选择,还有100种现场演示,可以告诉您,您可以用WOWSlider实现什么。
 简明帮助
简明帮助
第一部分 - 添加一个有图片的文件夹到您的幻灯片
在图片菜单,选择“添加图片…”。浏览到您需要添加图片的位置。您也可以从文件夹中添加图片,选择“添加图片文件夹…”,以及“从flicker添加图片…”、“从Photobucket添加图片…”等选择。

WOWSlider已经添加了图片。或者您可以直接将图片拖拽到到WOWSlider软件的窗口。图片会自动保存到您的图片文件夹中,同时自动添加为新的幻灯片。
如果您的文件夹中有您不希望包涵的幻灯片,您可以随时去除他们。选择您希望去除的全部图片,然后在图片菜单中选择“删除图片…”。您在按住“CTRL”键的情况下选中多个图片。

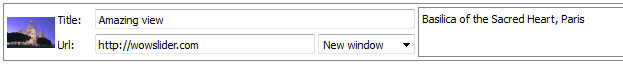
第二部分 - 添加图示
当您选中一张图片,您会注意到关于图片的各种信息。例如:

- 题目 - 当您添加图片时,其图片名称会自动添加到标题行。
- 描述 - 您可以添加任何关于图片或者幻灯片的描述。
- Url - 您可以为每一个幻灯片中图片添加超链接。
第三部分 - 编辑功能
您可以点击”向左旋转“和”向右旋转“按钮,可以方便的旋转您的图片。

双击图片会自动用您默认的图片编辑器编辑图片。您可以调整图片的颜色,以及消除红眼,和裁剪图片中不需要的部分。
第四部分 - 幻灯片属性
从幻灯片惨淡,选择”属性“ 或者使用在工具栏中的”属性“按钮。

在第一个幻灯片属性标签页中,您可以修改图片的名称,打开或者关闭下列的属性:幻灯片名称、自动播放幻灯片、显示描述、显示上一个/下一个按钮以及条目导航。

在第二个幻灯片属性标签页中,您可以选择模版、图片的大小以及质量、选择变换效果、切换延迟以及添加水印。

您可以建立不同导出图片的大小。

通过调节”图片质量“的参数(0%…100%)可以定义输出的PNG以及JPEG的图片质量

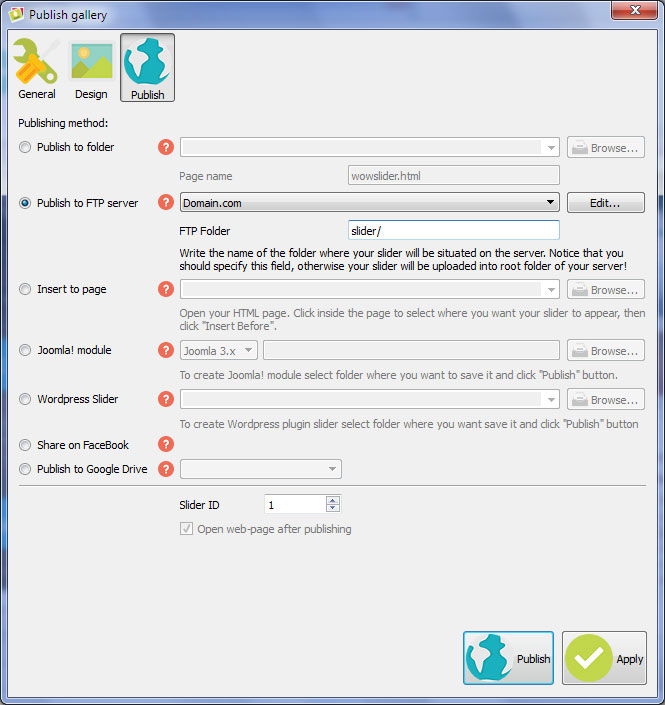
第五部分 - 使用WOWSlider发布幻灯片
当您已经准备发布您的幻灯片到本地的磁盘上进行测试时,您应当到”图片集/发布“。选择发布的方法:发布到文件夹、发布到FTP服务器或者复制jquery图片幻灯片到已经存在的HTML网页文档种、如Joomla模块或保存jQuery的滑块作为一个WordPress的滑块插件。


- * 发布到文件夹。要选择一个本地文件夹,只需要点击”浏览文件夹“按钮,然后选择一个地址。然后点击”确定(ok)“。您可以添加”在发布后打开网页“选项。
- * 发布到FTP服务器。 FTP地址管理器可以帮助您定义数个FTP服务器,以方便您上传您的幻灯片。
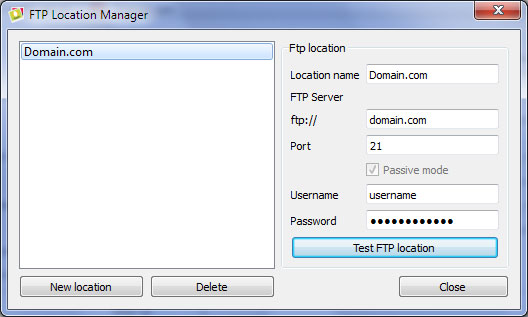
您可以通过在”发布到FTP服务器“的下拉菜单中点击”编辑“来添加新的FTP服务器。FTP地址管理器窗口会弹出。 在”服务器名”中填写有意义的名字(非实际服务器名)。然后按相应的指示添加FTP的具体信息。您需要填写服务器域名。默认的FTP端口已经设为21。如果您的服务器使用的为非标准端口,您可以自行调整。
把您的用户名和密码添加到相应的连接配置中。如果您没有成功的添加正确的信息,WOWSlider将无法连接到您的服务器,从而无法上传您的幻灯片。如果您的网站支持匿名登陆,在用户名种添加anonymous为用户名,您的email地址为密码。
您也许想要修改你需要上传到的网站文件夹位置。(例如“www/gallery/ ”)您可以在发布的窗口的FTP 的文件夹里面添加。
注意:您需要添加您的FTP文件夹地址,否则您的幻灯片将上传到您网站的根目录!
- * 添加到网页。 选择一个HTML网页,点击"打开HTML网页"按钮,选择您需要的的网页来添加网页图片集。然后点击“打开”。

点击您想要幻灯片插入的位置。点击“在此处之前插入”按钮,然后点击“发布”按钮。 注意:在一个网页中无法同时插入两个幻灯片。

第六部分 - 保存您的幻灯片为项目文件
当您退出WOWSlider时,您会被问及您是否要存储您的项目。项目文件包括了您选择的所有图片以及所有的设置。通常是推荐您保存您的项目的,因为您将来可以随时修改您的幻灯片。所以,选择”是“,添加一个项目的名称,选择储存的地址,然后选择保存。
第七部分 - 添加WOWSlider 到您自己的网页
WOWSlider 生成了一块特殊的代码,您可以将其拷贝到任何您想要添加幻灯片的位置。
* 用WOWSlider导出您的幻灯片到任意的本地文件夹
* 用任意的文本编辑器打开生成的index.html
* 复制所有在
<head>
...
<!-- Start WOWSlider.com HEAD section -->
.....
<!-- End WOWSlider.com HEAD section -->
... </head>
<body>
...
<!-- Start WOWSlider.com BODY section -->
.....
<!-- End WOWSlider.com BODY section -->
...
</body>
* 您可以简单的修改模版的样式,寻找生成的‘engine/style.css’ 文件然后用任意的文本编辑器打开
 下载
下载
WOWSlider 对于非商业使用完全免费。如果您希望在您学校的网站上、非商业博客上或者非盈利机构的网站上使用WOWSlider,您只需要下载并且使用,其过程完全免费。
商用版本是需要授权。WOWSlider 商业版提供了去除WOWSlider.com版权的信息,您可以添加自己的logo或者图片。
 帮助
帮助
更多信息、功能需求以及其他帮助,您可以联系我们的客服  。请确认附上详细的浏览器、操作系统、WOWSlider版本、以及网页的地址等信息。
。请确认附上详细的浏览器、操作系统、WOWSlider版本、以及网页的地址等信息。




 WOWSlider
WOWSlider jQuery slideshow
jQuery slideshow