WARUM WOWSLIDER?
Eine Bilderpräsentation ist eine Bilderpräsentation und daher sind alle gleich, richtig? Nicht so schnell. Was sind die Hauptanforderungen, die jede Art von Webkomponente erfüllen muss? Kompatibilität, einfache Einrichtung, hohe Leistung und ein schönes Aussehen. Mit WOWSlider haben wir versucht, die perfekte HTML Präsentation zu erstellen, die alle diese Anforderung und mehr erfüllt:
 Breite Kompatibilität mit allen möglichen Browsern, Geräten, Webstandards
Breite Kompatibilität mit allen möglichen Browsern, Geräten, Webstandards
WOWSlider funktioniert dank dem standardkonformen, gültigen und gründlich optimierten Skript ohne Probleme auf allen Mobilgeräten, modernen und alten Browsern, darunter IE6.
 Schnell, leicht, fehlerfrei
Schnell, leicht, fehlerfrei
WOWSlider ist klein (6kb im .zip Format), lädt schnell und verwendet Hardware beschleunigte Animationen. Es wurde erfolgreich auf Millionen Websites (ja, Millionen) getestet und angewandt, wodurch wir sicher sind, dass es frei von Bugs ist.
 Minimaler Aufwand um es zu lernen, zu erstellen und um es auf Ihrer Website einzubauen
Minimaler Aufwand um es zu lernen, zu erstellen und um es auf Ihrer Website einzubauen
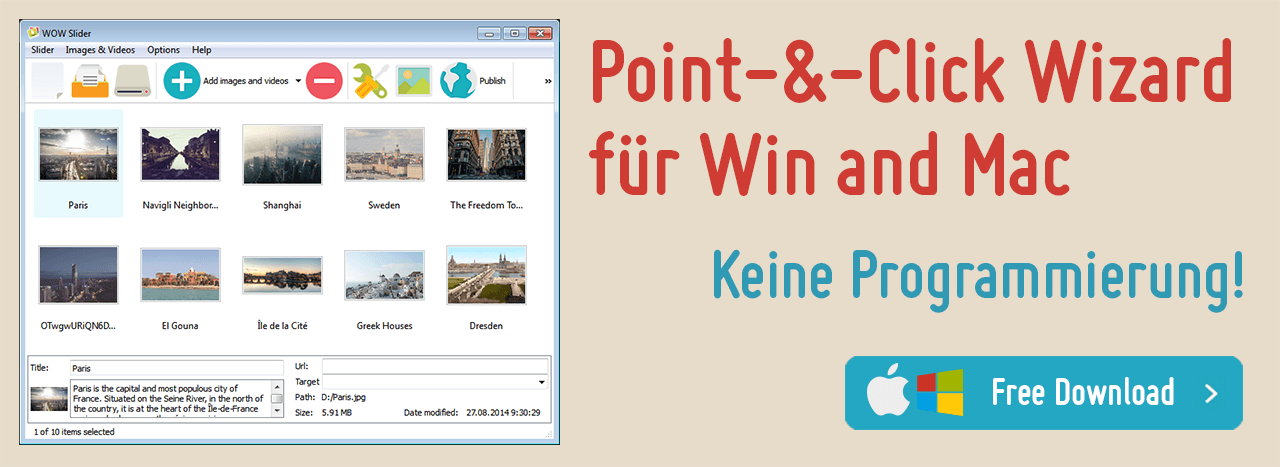
Sie verschwenden keine Zeit mit Kodieren, einem weiteren API zu lernen, testen oder Photoshop. Der Drag-n-Drop Generator exportiert die Präsentation automatisch als HTML Seite oder als Joomla/Wordpress Plug-In. Und mit dem visuellen In-Seite-Einfügen Assistenten müssen Sie keine einzige Zeile an Codes berühren um die Präsentation in Ihre Website einzubauen.
Neueste Demos
-
 bootstrap slider
Bootstrap Style
with Basic Linear Effect
bootstrap slider
Bootstrap Style
with Basic Linear Effect
-
 bootstrap carousel
Bootstrap Style
with Carousel Transition
bootstrap carousel
Bootstrap Style
with Carousel Transition
-
 full screen slider
Slim Template
with Lines Animation
full screen slider
Slim Template
with Lines Animation

Einfach zu benutzen
Die Benutzeroberfläche ist einfach und unkompliziert – man benötigt nur 3 Schritte:
1. Ziehen Sie die Bilder, die Sie als Folie hinzufügen wollen, hinein.
2. Wählen Sie Skin, Effekte, Optionen.
3. Speichern Sie die Präsentation als Stand-Alone-Seite, Wordpress Plug-In, Joomla Modul fügen Sie sie mit dem In-Seite-Einfügen Assistenten hinzu; veröffentlichen Sie sie am Server mit dem eingebauten FTP-Klienten

Stark anpassbar
Jeder Parameter der Präsentation kann leicht Ihrer Website und Ihren Bedürfnissen angepasst werden. Genießen Sie Optionen wie: Navigationskontrolle (mit Vorschauen, vorheriges/nächstes Pfeile und pausieren/abspielen Buttons, Aufzählungspunkten, Filmstreifen), automaische Wiedergabe, Schlaufe, zufällige Reihenfolge, Textbeschreibungen, Leisten verstecken/anzeigen, Pausieren mit der Maus, Bilder- und Vorschaugröße, Bildformat, Folienverzögerung, Übergangsgeschwindigkeit, Wasserzeichen und vieles mehr!

Leicht und schnell
Die meisten Präsentationen packen alle unterstützten Funktionen in ein aufgeblähtes Skript. WOWSlider erstellt das Skript abhängig von den gewählten Einstellungen, damit der Code am Schluss kompakt ist und nur die Funktionen beinhaltet, die benötigt werden. Zum Beispiel, die Präsentation, die nur die Standardeinstellungen gewählt hat, hat eine Größe von nur 6kb!

Touch/Wisch Navigation
Da die Anzahl an Smartphone-Users immer mehr steigt, ist es wichtig, dass Ihre Website von allen Geräten aus zugänglich ist. WOWSlider unterstützt Touchscreen Bewegungen um sicher zu stellen, dass Besucher eine glatte, natürliche Erfahrung machen.

Reaktives Design
WOWSlider reagiert wunderbar auf alle Vorlagen, Effekte und Optionen, die Sie wählen. Ganz egal, von welchem Gerät aus Ihre Besucher die Website besuchen, die Präsentation wird stets perfekt aussehen.

Live Vorschau
Organisieren Sie alle Parameter Ihrer Präsentation durch den Live Vorschau Bereich. Sehen Sie sich genau an, wie alles aussehen wird, bevor Sie etwas veröffentlichen. Genießen Sie die einfache und spaßige Anpassung, die wie „ohne nichts“ vonstattengeht.

Visuelles In-Seite-Einfügen
Keine Kodieren Guru? Sie wissen nicht, was ein HTML Code ist? Starten Sie einfach den In-Seite-Einfügen Assistenten, öffnen Sie eine Seite und klicken Sie, wo Sie die Präsentation haben wollen. WOWSlider kümmert sich um den Rest. Wahrlich KEINE Kodieren-Erfahrung von Notwendigkeit.

Alle Browsers
WOWSlider läuft einwandfrei auf allen alten und neuen Browsern, darunter IE6+, Firefox, Opera, Safari, Chrome, Windows, Mac, iOs und Android. Der HTML Code ist gut strukturiert und klar und von jeder Suchmaschine und Textbrowsern lesbar.

Sie hassen jQuery?
Wenn Sie jQuery in keinem Ihrer Projekte verwenden, ist es keine gute Idee, diese schwere Bibliothek nur zu Bilderpräsentationen hinzuzufügen. Ok. Entfernen Sie alle Java Skripte und .js Calls von einer Website – WOWSlider funktioniert auch als reine CSS Anwendung! Dieses CSS Sicherheitskissen ist auch großartig, wenn Java Skripte nicht funktionieren oder deaktiviert wurden.

Spektakuläre Motiv Vorlagen
Mit den ganzen Motiv Vorlagen, sind Sie nicht an nur einen Look gebunden. Vor-designte Vorlagen helfen Ihnen, die Präsentation von Anfang an professionell zu gestalten. Die Leisten, Schriftarten, Farben, Rahmen und Hintergründe sind alle perfekt auf einander abgestimmt. Fügen Sie lediglich Ihre Fotos oder Bilder hinein und ergänzen Sie Ihre eigenen Worte.

Beeindruckende Animationen
Verwenden Sie über 25 tolle Übergänge und Effekte für Bilder und Texte, was Ihre Besucher stark beeindrucken wird. Dadurch behalten Sie die Aufmerksamkeit Ihrer Klienten bei Ihnen.

Joomla und Wordpress Plug-In
WOWSlider exportiert zu Joomla und Wordpress, wodurch das Veröffentlichen auf Wordpress oder Joomla Websites äußerst einfach ist.

Präsentation über die gesamte Breite
Im Gegensatz zum Box-Layout erlaubt die Gesamtbreite-Option, dass sich die Präsentation über den ganzen Browser erstreckt, wodurch die Bilder noch mehr herausstechen.

Video Folien
Onlinevideos, vor allem YouTube, sind mittlerweile beliebter als Kabelfernsehen. WOWSlider unterstützt YouTube und Vimeo wodurch Ihre Präsentation noch lebendiger gestaltet werden kann.

Laden auf Anfrage
Stellen Sie sich vor, Sie haben eine Präsentation mit 128 Bildern. Wenn Sie alle Bilder einfach in einen HTML Code packen, verringern Sie die Ladezeit sowie Leistung der Website um ein Vielfaches. Für diese Fälle besitzt WOWSlider die „Laden auf Anfrage“ Optionen, auch bekannt als „faules Laden“, wobei Bilder nur dann geladen werden, wenn Sie kurz davor sind, angezeigt zu werden.

Benutzeroberfläche auf 38 Sprachen
Ihre Muttersprache ist egal, denn die Benutzeroberfläche von WOWSlider wurde in 38 Sprachen übersetzt, von Afrikaans bis hinzu Vietnamesisch. Davon profitieren alle, deren Muttersprache nicht Englisch ist, um schnell und einfach eine Präsentation zu erstellen.

Importieren von Flickr, Picasa
Es ist einfach, Fotos von Flickr, Picasa oder Photobucket der Präsentation hinzuzufügen. Kopieren Sie einfach die URL der Fotostreams, Fotoreihe, Albums oder einzelner Fotos und bestimmen Sie die Anzahl der zu importierenden Bilder!

Mac und Windows
Wenn Sie über mehrere Plattformen hinweg arbeiten, können Sie ohne Probleme WOWSlider sowohl auf Windows als auch Mac installieren und dabei das gleiche Interface benutzen, die gleichen Funktionen und die gleichen Projektdateien.

Auf Facebook veröffentlichen
Inhalte auf Facebook zu teilen wird immer beliebter. Klicken Sie einfach Teilen auf der Toolbar und die Präsentation ist dort. Machen Sie Ihre Präsentation zu einem weltweiten Event!

FTP Klient
Der eingebaute FTP Klient erlaubt es, Ihre Präsentationsdatei sofort und sicher zu Ihrem Server schicken, ohne dabei eine externe FTP Software verwenden zu müssen.

SEO freundlich
Präsentationen werden mit HTML5 erstellt, wodurch Suchmaschinen sie leicht crawlen können, während sie immer noch gut ausschauen. Sprich, Sie stellen nicht nur Google zufrieden, sondern auch gleichzeitig Ihre Kunden.

Automatisches Anpassen und Zuschneiden
Verschiedene Bilder haben verschiedene Größen, Auflösungen, Orientierungen. Mit WOWSlider benötigen Sie nicht hunderte von Bildbearbeitungsprogramme, um Ihre Bilder der Präsentation anzupassen. WOWSlider erstellt perfekt proportionierte Bilder, welche genau Ihren Anpassungseinstellungen entsprechen.

Hintergrundmusik
Bilder und Text allein sind oft nicht genug, um die Aufmerksamkeit zu erregen. Fügen Sie mit Leichtigkeit Schwung und Dynamik hinzu, indem Sie Ihrer Präsentation einen Soundtrack hinzufügen.
WOWSlider Funktionen
WOWSlider Wizard Funktionen
Kundenservice
Zur Problembehebung, für Funktionswünschen und allgemeine Hilfe, kontaktieren Sie den Kundenservice unter
 .
Bitte geben Sie Details wie Browserversion, Betriebssystem, WOWSlider-Version und einen Link zu Ihrer Seite, mit an. In den meisten Fällen erhalten Sie innerhalb von einem Geschäftstag eine Antwort.
Bitte lesen Sie die FAQs, um zu schauen, ob Ihre Frage bereits beantwortet wurde.
.
Bitte geben Sie Details wie Browserversion, Betriebssystem, WOWSlider-Version und einen Link zu Ihrer Seite, mit an. In den meisten Fällen erhalten Sie innerhalb von einem Geschäftstag eine Antwort.
Bitte lesen Sie die FAQs, um zu schauen, ob Ihre Frage bereits beantwortet wurde.
FAQ
 Überblick
Überblick
WOWSlider erstellt nicht nur fantastisch aussehende Präsentation, sondern auch welche, deren Leistung, Zugänglichkeit und alle leistungstüchtigen Funktionen optimiert wurden. WOWSlider erlaubt mit nur einem Mausklick endlose Änderungen. Reaktive Präsentation mit Touch/Wisch Unterstützung? Gesamtbreite mit Vorschauen, Filmstreifen und abspielen/pausieren Buttons? 3D Effekte und Textbeschreibungen? Kein Problem! Noch besser, Ihnen stehen über 50 einzigartige Designs, 25 auswählbare Übergänge und hunderte von Live Demos, um zu zeigen, was WOWSlider alles kann, zu Verfügung.
 Schnellhilfe
Schnellhilfe
FAQs
VIDEOANLEITUNGEN
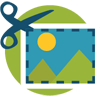
Schritt 1 – Ordner mit Bildern oder Bilder zum Bilderslider hinzufügen
Wählen Sie Bilder hinzufügen... im Bilder Menü... Wählen Sie den Ordner, den Sie hinzufügen möchten und markieren Sie die Bilder. Weitere Optionen zum Hinzufügen von Medien sind Bilder aus Ordner hinzufügen..., Bilder von Flickr hinzufügen... und Bilder von Photobucket hinzufügen...

WOWSlider wird diese Bilder nun hinzufügen. Sie können die Bilder (oder Ordner) auch einfach auf das WOW Bilderslider Fenster ziehen. Das Bild wird in Ihren Bilderordner kopiert und automatisch zu Ihrem Webseiten-Slider hinzugefügt.
Wenn Sie Bilder hinzugefügt haben, die Sie doch nicht mehr auf Ihrem jQuery Slider sehen möchten, können Sie diese einfach entfernen. Wählen Sie alle Bilder, die sie vom Fotoslider entfernen möchten aus und wählen Sie 'Bilder löschen...' aus dem Bilder Menü. Sie können Bilder aus- und abwählen, indem Sie die CTRL-Taste beim Anklicken der Bilder halten.

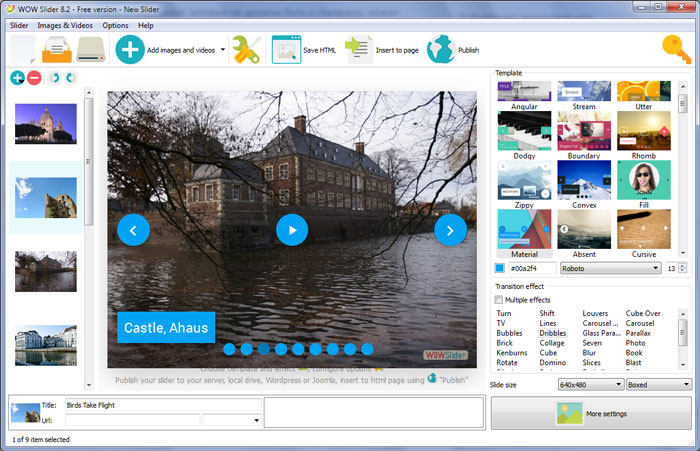
Schrit 2 –Titel hinzufügen
Wenn Sie ein Bild auswählen, bekommen Sie verschiedene Informationen darüber angezeigt. Z.B.:

- Name - Wenn Sie Bilder hinzufügen, wird deren Name automatisch in der Überschrift angezeigt.
- Beschreibung - Sie können hier Kommentare oder einen Text zu dem Bild im Bilderslider eingeben.
- Url - Sie können Links für jedes Bild im Webslider hinzufügen.
Schritt 3 – Bearbeitungsfunktionen
Mit diesem Fotosliderwerkzeug kann man einfach seine Bilder mit den "Linksrum rotieren" und "Rechtsrum rotieren" - Buttons drehen

Doppelklicken Sie das Bild um es in Ihrem stundardmäßigen Bildeditor zu öffnen. Sie können die Farben der Bilder anpassen, den Rote-Augen-Effekt entfernen und auch unerwünschte Teile eines Bildes wegschneiden.
Schritt 4 – Slidereigenschaften
Wählen Sie aus dem Slider-Menü, "Eigenschaften" oder drücken Sie den Eigenschaften-Button auf der Werkzeugleiste

Auf dem ersten Register des Slidereigenschaften-Fensters können Sie den Namen des Fotosliders ändern und die folgenden Eigenschaften de-/aktivieren. Slider Name, Slideshow automatisch abspielen, Beschreibungen anzeigen, Zeige Zurück-/Vor-Buttons und Zeige Knopfnavigation.

Auf dem zweiten Register des des Slidereigenschaften-Fensters können Sie die Vorlage, die Größe und die Qualität der Bilder auswählen, Übergangseffekte einstellen, die Verzögerung justieren, die Effektdauer einstellen und das Wasserzeichen ändern.

Hier kann man auch verschiedene Größen für exportierte Bilder einrichten.

Stellen Sie die Qualität der Ausgabe von PNGs und JPEG Bildern ein, indem Sie den Regler für Bildqualität justieren (0% bis 100%).

Schritt 5 – Veröffentlichen der WOWSlider
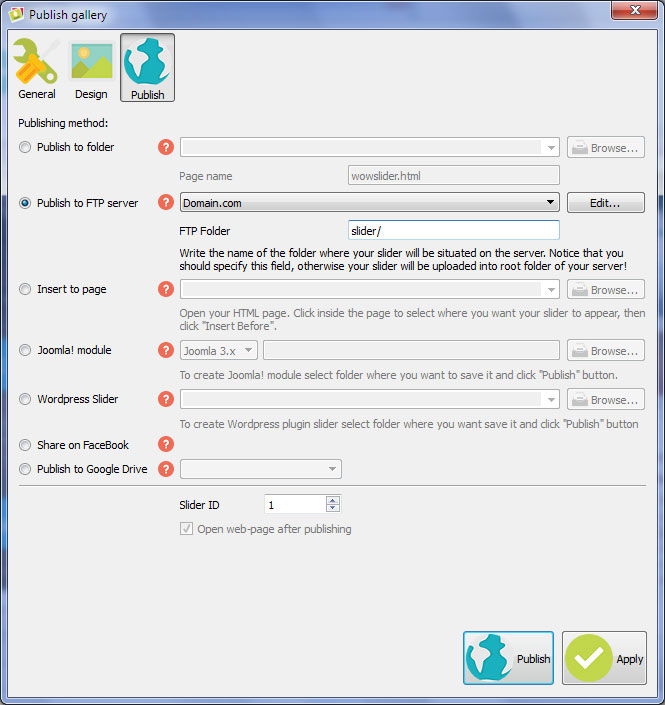
Wenn Sie dazu bereit sind, die Slider online zu veröffentlichen oder auf einem lokalen Laufwerk testen möchten, gehen Sie zu "Galerie/Veröffentlichen". Wählen Sie eine Methode zum Veröffentlichen:In Ordner veröffentlichen, Auf FTP Server veröffentlichen, einfügen des jQuery Bildersliders in eine existierende HTML-Seite per Auf Seite veröffentlichen, speichern des jQuery Sliders als Joomla Modul oder als Wordpress Sliderplugin.


- * In Ordner veröffentlichen. Um einen lokalen Speicherort auf ihrer Festplatte auszuwählen, klicken Sie den Ordner durchsuchen-Button und wählen Sie einen aus. Drücken Sie dann Ok. Sie können außerdem per Webseite nach Veröffentlichung öffnen die Webseite nach dem Speichern automatisch öffnen lassen.
- * Auf FTP Server veröffentlichen. Das FTP Speicherort-Managerfenster erlaubt es Ihnen mehrere Verbindungen für den FTP-Upload zu definieren, und die Bilderslider damit hochzuladen.
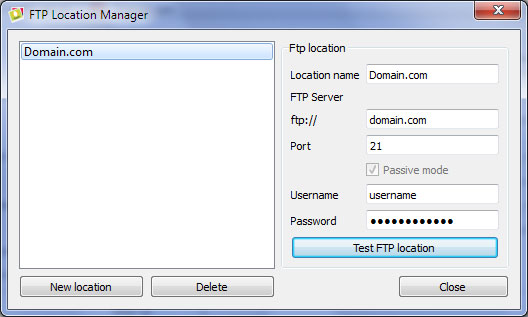
Sie können eine neue FTP-Seite hinzufügen, indem Sie rechts neben der Auf FTP-Server veröffentlichen-Dropdown-Liste auf Bearbeiten klicken. Das FTP-Managerfenster wir dann erscheinen. Geben Sie jetzt einen aussagekräftigen Namen (nicht den tatsächlichen Hostnamen) für Ihre Seite ein und füllen Sie die restlichen FTP-Details aus. Sie werden den Hostnamen oder Domain eingeben müssen. Der FTP Port ist normalerweise der Port 21. Das sollte aber bereits ausgefüllt sein. Wenn Ihre Webseite einen underen Port benutzt, geben Sie ihn hier ein.
Geben Sie ihren Benutzernamen und Ihr Passwort für die Verbindung ein. Wenn Sie diese Informationen nicht eingeben, kann WOWSlider sich nicht Ihrer Seite verbinden und daher ihre Fotoslider nicht hochladen. Wenn die Seite anonyme Verbindungen zulässt, geben Sie einfach „anonymous“ als Benutzername und Ihre Emailadresse als Passwort ein.
Sie sollten das Verzeichnis anpassen, wenn Sie z.B. Ihre Bilder nach "www/gallery/" hochladen müssen. Sie können den FTP-Ordner im Veröffentlichungsfenster spezifizieren.
Hinweis: Geben Sie Namen des Verzeichnisses an, in dem ihre Fotoslider auf dem Server gespeichert werden sollen. Beachten Sie, dass wenn Sie diesen Ordner nicht angeben, die Bilder im Hauptverzeichnis des Servers gespeichert werden!
- * Auf Seite veröffentlichen. Um eine HTML-Seite auszuwählen, klicken Sie auf den HTML Seite öffnen-Button und wählen Sie die Seite auf der Sie das Webalbum installieren wollen. Klicken Sie dann auf Öffnen.

Klicken Sie innerhalb der Seite auf die Stelle, an der der Slider erscheinen soll. Klicken Sie Davor einfügen und dann den Veröffentlichen-Button.

Schritt 6 – Speichern Sie ihre Fotoslider als Projektdatei
Wenn Sie WOWSlider beenden, werden Sie gefragt, ob Sie Ihr Projekt speichern wollen. Ein Projekt besteht aus den Bildern, die Sie in Ihrem Bilderslider anzeigen lassen möchten und den dazugehörigen Einstellungen. Es ist eine gute Idee ein Projekt zu speichern. So kann man es auch in Zukunft bearbeiten, falls man mal etwas ändern möchte. Klicken Sie also auf Ja und geben Sie einen Namen für ihr Projekt ein. Um den Speicherort Ihres Projekts zu ändern, klicken Sie auf den Ordner durchsuchen-Button und wählen Sie einen underen Ort. Klicken Sie dann auf Speichern.
Schritt 7 – Fügen Sie WOWSlider in eine Ihrer Seiten ein
WOWSlider generiert einen speziellen Code. Sie können ihn an jedem beliebigen Platz auf Ihrer Seite einfügen, an dem Sie den Bilderslider erscheinen lassen wollen.
* Exportieren Sie Ihren Bilderslider mit WOWSlider in einen beliebigen Testordner auf Ihrer lokalen Festplatte.
* Öffnen Sie die generierte index.html in einem Texteditor.
* Kopieren Sie den gesamten Code für WOWSlider aus den HEAD und BODY Tags und fügen Sie ihn in Ihrer Seite im HEAD Tag und an der Stelle, an der der jQuery Slider erscheinen soll, ein (im BODY Tag).
<head>
...
<!-- Start WOWSlider.com HEAD section -->
.....
<!-- End WOWSlider.com HEAD section -->
... </head>
<body>
...
<!-- Start WOWSlider.com BODY section -->
.....
<!-- End WOWSlider.com BODY section -->
...
</body>
* Sie können auf einfache Weise den Stil der Vorlage ändern. Suchen Sie nach der generierten 'engine/style.css'- Datei und öffnen Sie sie in einem Texteditor.
 Download
Download
WOWSlider ist für den nicht-kommerziellen Gebrauch kostenlos. Wenn Sie WOWSlider auf einer Schulseite, Ihrem nicht-kommerziellen Blog oder Webseite Ihrer non-profit-Organisation benutzen wollen, laden Sie einfach WOWSlider herunter und benutzen Sie es kostenlos.
Für kommerzielle Anwendungen muss eine Lizenzgebühr entrichtet werden. WOWSlider Commercial Edition bietet zusätzlich die Möglichkeit die WOWSlider.com-Unterschrift zu entfernen und Ihre eigenen Logos in Bildern einzufügen.
 Kundenservice
Kundenservice
Zur Problembehebung, für Funktionswünschen und allgemeine Hilfe, kontaktieren Sie den Kundenservice unter  . Bitte geben Sie Details wie Browserversion, Betriebssystem, WOWSlider-Version und einen Link zu Ihrer Seite, mit an. In den meisten Fällen erhalten Sie innerhalb von einem Geschäftstag eine Antwort.
Bitte lesen Sie die FAQs, um zu schauen, ob Ihre Frage bereits beantwortet wurde.
. Bitte geben Sie Details wie Browserversion, Betriebssystem, WOWSlider-Version und einen Link zu Ihrer Seite, mit an. In den meisten Fällen erhalten Sie innerhalb von einem Geschäftstag eine Antwort.
Bitte lesen Sie die FAQs, um zu schauen, ob Ihre Frage bereits beantwortet wurde.




 WOWSlider
WOWSlider jQuery slideshow
jQuery slideshow