This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 Premium Layout
with Page Transition
Premium Layout
with Page Transition
-
 Chess Style
with Blinds Effect
Chess Style
with Blinds Effect
-
 Vernisage Template
with Stack vertical Effect
Vernisage Template
with Stack vertical Effect
-
 Flat Skin
with Slices Transition
Flat Skin
with Slices Transition
-
 Dominion Template
with Blinds Transition
Dominion Template
with Blinds Transition
-
 Flux Template
with Slices Animation
Flux Template
with Slices Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Blur Transition &
Terse Layout
Blur Transition &
Terse Layout
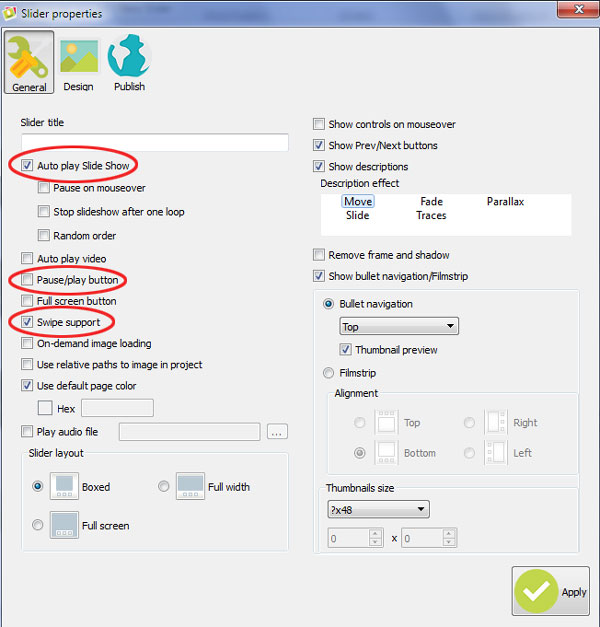
Los botones de pausa y reproducción se pueden utilizar para iniciar el deslice de imágenes o para pausar la imagen actual si así es necesario. Pero este deslizador de imágenes no contiene esa función debido a que la opción de ‘auto-reproducción’ está habilitada, lo que le permite no tener que iniciar el slideshow manualmente. Las flechas de navegación se pueden utilizar para acceder la imagen siguiente o la anterior. De manera alterna, las imágenes también se pueden presionar, arrastrar y acceder con la ayuda del cursor. Pequeñas pre-visualizaciones de las imágenes se pueden acceder de forma rápida al presionar sobre los ‘puntos de navegación’. Los ‘puntos de navegación’ tienen la función principal de informar en qué posición se encuentra cada imagen.
La descripción textual se encuentra en la esquina inferior izquierda del deslizador en un recuadro rectangular de color blanco, que hace que la descripción sea legible, difícil de ignorar y muy fácil de leer incluso a gran distancia. El tipo de letra de la descripción es un tipo de Helvetica Neue con justificación. También aparecen a una razón más rápida que las imágenes y con una ‘transformación nebulosa’ que no distrae mucho. Las descripciones no se ven afectadas por la actividad del cursor, por lo que no muestran nada si se presiona sobre ellas o se arrastran. El efecto de transición nebulosa atraerá la atención de sus visitantes. Las imágenes cambian de manera fluida, haciéndolo un efecto excepcional.

El deslizador de imágenes está optimizado para dispositivos móviles. WOWSlider hace de su visualización optimizada para dispositivos móviles algo excepcional, sin necesidad de modificar nada. Automáticamente generará una vista optimizada para las pantallas táctiles. WOWSlider también tiene una función de barrido, la cual funciona bien en los dispositivos móviles.
Los códigos están optimizados. El código de WOWSlider es firme y liviano (6kb gzipped), el cual utiliza animaciones aceleradas por el hardware que hacen que su deslizador sea siempre accessible. WOWSlider se encarga de todos los detalles para asegurar que su slideshow cargue cada vez que se vaya a utilizar, sin importar el tráfico que usted tenga. El código optimizado garantiza que su contenido cargue rápidamente y esté siempre visible para sus visitantes.