This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 jquery photo gallery
Strict Design
with Photo Effect
jquery photo gallery
Strict Design
with Photo Effect
-
 wordpress gallery plugin
Grafito Template
with Seven Animation
wordpress gallery plugin
Grafito Template
with Seven Animation
-
 slider javascript
Emerald Layout
with Photo Effect
slider javascript
Emerald Layout
with Photo Effect
-
 Geometric Theme
with Ken Burns Effect
Geometric Theme
with Ken Burns Effect
-
 Surface Layout
with Blur Animation
Surface Layout
with Blur Animation
-
 Flux Style
with Slices Effect
Flux Style
with Slices Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
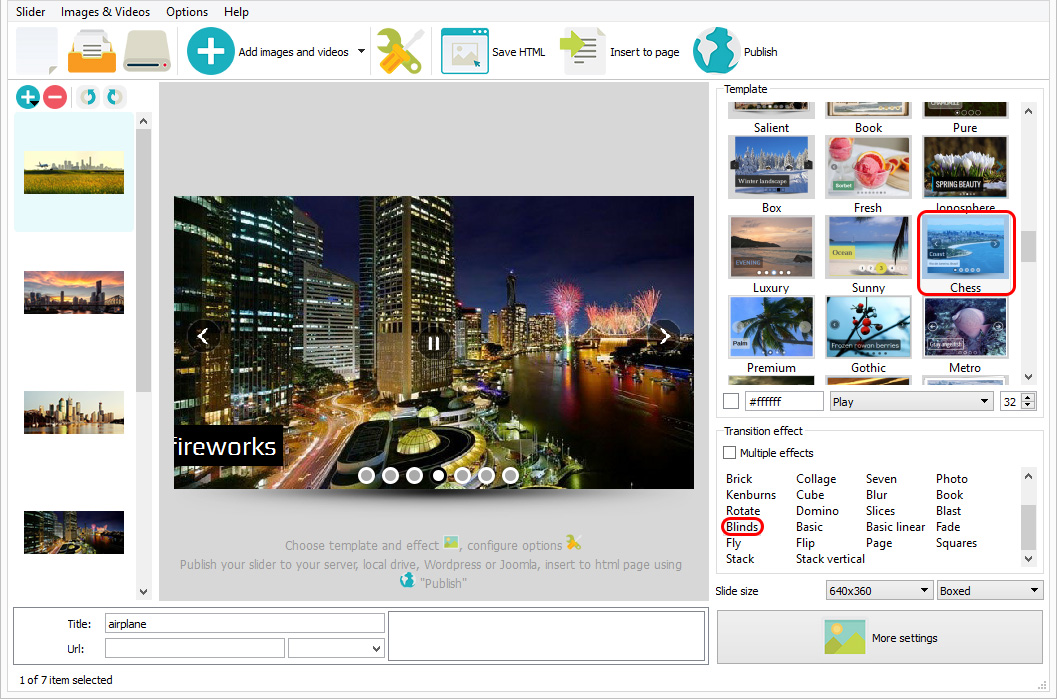
 Blinds Transition &
Chess Template
Blinds Transition &
Chess Template
El deslizador tiene un diseño simple y moderno, el cual utiliza los colores blanco y negro.
El deslizador principal no tiene bordes o marcos de ningún tipo, pero sí tiene una sombra debajo del deslizador que lo hace parecer levantado del fondo del sitio web, otorgándole profundidad.

Pasando el curso sobre el deslizador de imágenes permite ver dos flechas de navegación, una a cada lado. Cada una contiene una flecha de color blanco sobre un círculo semitransparente color negro con finos bordes blancos. Al pasar sobre cada flecha causa que se reduzca la transparencia y así permita que la flecha resalte más. El presionar sobre las flechas de navegación le permite al usuario navegar por entre las imágenes.
Hay un titulado en la esquina inferior izquierda. El título se escribe en una letra blanca sobre un rectángulo negro que emerge directamente del marco del deslizador de imágenes. El título principal se desliza a su lugar desde cualquier dirección y tiene un leve rebote al final, lo cual permite que el movimiento luzca orgánico y natural.
El subtítulo tiene un color de letra negra sobre un rectángulo blanco que emerge directamente del deslizador. Tal y como sucede con el título principal, el texto se desliza desde cualquier dirección con el mismo leve rebote al final.
El tipo de letra que se utiliza es ‘Play’, un tipo de letra san-serif, minimalista y con una apariencia moderna. El uso de cuadrados con bordes curvos lo hacen ver futurístico. En general, las letras tienen un tamaño grande y son abiertas, permitiendo así que el texto sea bastante legible.
Al lado derecho del deslizador hay una serie de imágenes de previsualización, en forma de cuadrados y agrupadas verticalmente. Cada una tiene un borde grueso de color blanco. Cuando la imagen de previsualización es igual a la imagen principal, sus bordes se tornan negros. Pasando el cursor sobre las imágenes de previsualización hace que puedas navegar por entre ellas. Presionando sobre una de las imágenes permite que el usuario pueda saltar directamente a la imagen que quiere observar.

Debido a que las imágenes de previsualización toman algo de espacio, este deslizador funciona mejor para imágenes no panorámicas.
El cambio por defecto se conoce como ‘blinds’. Este efecto de transición divide a la imagen en tres rectángulos, los cuales luego se unen nuevamente revelando la siguiente imagen. Es una transición moderna, de aspecto futurístico, que es muy efectiva. Entre los otros efectos de cambio que tienen una apariencia similar se encuentra ‘Glass Parallax’. ‘Kenburns’ es un efecto de transición más simple, pero igualmente moderno.
Este deslizador funcionaría bien en sitios web de diseños modernos y sencillos, como los sitios web de tecnología, compañías de software y arquitectura moderna. También es recomendado para los autores de ciencia ficción y cualquier otro sitio web sobre el espacio o el futuro.
 Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia
 Brisbane, Australia
Brisbane, Australia jquery responsive slideshow
jquery responsive slideshow
 free responsive image slider
free responsive image slider responsive slider jquery demo
responsive slider jquery demo slideshow jquery responsive
slideshow jquery responsive jquery slideshow responsive
jquery slideshow responsive responsive slider
responsive slider responsive slideshow jquery
responsive slideshow jquery