This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 bootstrap carousel
Bootstrap Theme
with Carousel Transition
bootstrap carousel
Bootstrap Theme
with Carousel Transition
-
 jquery gallery
Dot Theme
with Seven Transition
jquery gallery
Dot Theme
with Seven Transition
-
 Dominion Style
with Blinds Transition
Dominion Style
with Blinds Transition
-
 Calm Theme
with Ken Burns Transition
Calm Theme
with Ken Burns Transition
-
 Noble Template
with Fade Effect
Noble Template
with Fade Effect
-
 slider javascript
Emerald Design
with Page Effect
slider javascript
Emerald Design
with Page Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
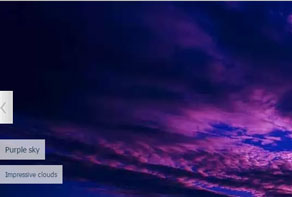
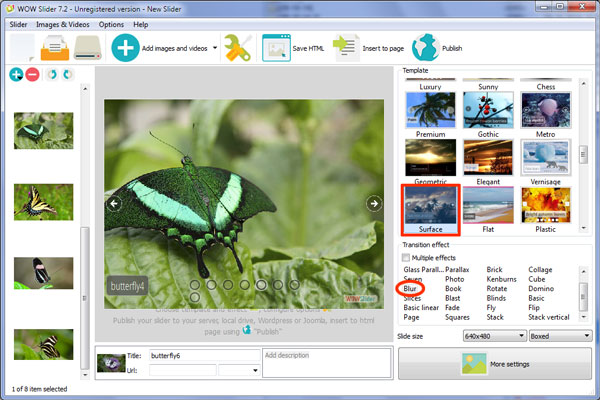
 Blur Effect &
Surface Style
Blur Effect &
Surface Style
Este deslizador tiene un diseño muy limpio y sencillo, lo que resulta lo suficientemente flexible para trabajar con casi cualquier tipo de sitio web. Utiliza los colores blanco y gris oscuro.
El deslizador puede ser "cuadrado", lo que hace que sea cómodo para la parte principal de su sitio web, o "ancho", llenando la totalidad de la pantalla horizontalmente.
La imagen principal tiene un borde blanco muy delgado, el cual es apropiado para ayudar a que las imágenes se destaquen en fondos de colores u oscuros.

Al pasar el cursor sobre el deslizador aparecerán las dos flechas de navegación, una a cada lado de la barra deslizante. Se trata de dos círculos de color gris oscuro semi-transparentes con un borde blanco delgado que contiene una flecha blanca negrita. Al pasar el cursor sobre las flechas hace que el borde sea menos transparente y, por lo tanto, más brillante. Es un efecto de vuelco sutil que permite al usuario saber que puede interactuar con las flechas. Al hacer clic en las flechas le permite navegar por las diapositivas.
Hay un cuadro de texto en la esquina inferior izquierda. Tiene un texto blanco sobre un fondo rectangular de color gris oscuro. El rectángulo tiene las esquinas redondeadas y un borde blanco delgado. El cuadro de texto es semi-transparente, lo que permite que la imagen de fondo sea visible.
El tipo de letra es Open Sans Condensed, una letra sans-serif humanista que es neutral, pero agradable. Es una fuente diseñada para pantallas, por lo que es muy legible.
En la parte inferior del deslizador hay una serie de círculos. Cada círculo es de color blanco, con un borde gris oscuro y luego con un borde blanco. El borde doble es una opción de diseño atractiva y con estilo. Cada círculo está vinculado a una diapositiva en la presentación. Son semi-transparentes, excepto para el círculo vinculado a la diapositiva actual. Sin embargo, estos son ligeramente transparente, pero menos que los otros círculos. Esto ayuda a que el usuario pueda entender cómo los círculos funcionan y lo que representan.
Al pasar por encima de un círculo se invierten los colores, por lo que se convierte en un círculo de color gris oscuro con un borde blanco. También aparece una vista previa de la diapositiva. Cada vista previa tiene un borde semitransparente blanco. Al hacer clic en un círculo, este le lleva a la imagen correspondiente, y permite a los usuarios irdirectamente a la imagen que desean.

El efecto de cambio por defecto es “blur”, el cual desdibuja la imagen anterior y dibuja la nueva imagen. Es una transición simple, que funcionaría con cualquier tipo de imagen. Casi todas las opciones de transición funcionarían con este deslizador; sin embargo, otra transición agradable y bastante neutral es el collage.
El diseño de este deslizador es muy flexible, y trabaja muy bien con cualquier tipo de sitio web, desde blogs hasta tiendas electrónicas y carteras de negocios. Es completamente receptivo, por lo que funciona muy bien en las tabletas y teléfonos inteligentes, así como en las computadoras de escritorio y portátiles.






 1
1 2
2 3
3 4
4 5
5 6
6