 Bird feather with dew drops.
Bird feather with dew drops. Because dew is related to the temperature of surfaces, in late summer it forms most easily on surfaces that are not warmed by conducted heat from deep ground, such as grass, leaves, railings, car roofs, and bridges.
Because dew is related to the temperature of surfaces, in late summer it forms most easily on surfaces that are not warmed by conducted heat from deep ground, such as grass, leaves, railings, car roofs, and bridges. Dew is water in the form of droplets that appears on thin, exposed objects in the morning or evening due to condensation.
Dew is water in the form of droplets that appears on thin, exposed objects in the morning or evening due to condensation.
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 javascript gallery
Megalopolis Skin
with Slices Transition
javascript gallery
Megalopolis Skin
with Slices Transition
-
 html5 gallery
Puzzle Design
with Collage Animation
html5 gallery
Puzzle Design
with Collage Animation
-
 slideshow jquery
Salient Theme
with Squares Effect
slideshow jquery
Salient Theme
with Squares Effect
-
 Elegant Style
with Basic linear Effect
Elegant Style
with Basic linear Effect
-
 Drive Design
with Rotate Animation
Drive Design
with Rotate Animation
-
 html5 photo slider
Transparent PNG Images Skin
with Fade Transition
html5 photo slider
Transparent PNG Images Skin
with Fade Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Carousel Effect &
Bootstrap Layout Bootstrap carousel
Carousel Effect &
Bootstrap Layout Bootstrap carousel
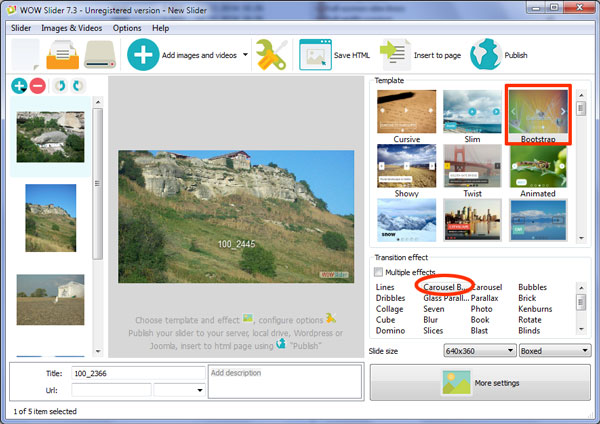
El deslizador está basado en la popular estructura de desarrollo web ‘Bootstrap’. Utiliza colores simples y elementos UI para mantener una imagen simple y minimalista, pero utilizando los mismos tipos de letra y selección del diseño de Bootstrap. Por lo tanto, se le hará será muy sencillo integrar este deslizador a cualquier sitio web construido con la estructura de ‘bootstrap’.
Lo que más destaca de este diseño es el efecto de cambio. Utiliza el efecto de carousel basic, donde cada imagen da paso a la otra girando hacia un lado. Este efecto crea una impresión tridimensional que permite que el deslizador resalte, creando mucho movimiento que atrae la atención.
Puedes escoger entre una gran variedad de otros efectos, pero para lograr que el deslizador sea atractivo a la vista deberás escoger uno que tenga mucho movimiento. ‘Book’ y ‘Blinds’ son buenas opciones.
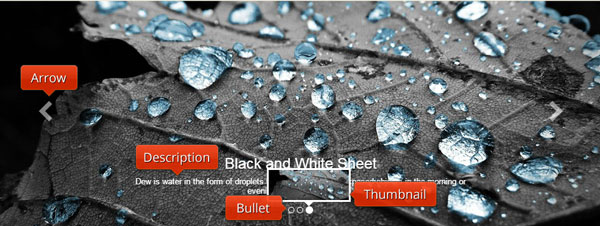
El deslizador utiliza un único color para el texto y los elementos de navegación. En esta demostración el color es blanco, el cual contrasta muy bien con imágenes oscuras y coloridas. Podrás cambiar el color si así lo desea, para combinar con algún tipo de imagen o simplemente para combinar con el resto del sitio web.

Las flechas de navegación son blancas y semitransparentes. Cuando el usuario interactúa con ellas, las flechas se tornan opacas. Presionando sobre las flechas le permite al usuario moverse hacia el frente o hacia atrás por entre las imágenes.
El usuario también puede interactuar con el deslizador al presionar los círculos en el fondo de la imagen. Cada círculo representa una imagen, y presionando sobre ellos le permitirán al usuario saltar a una imagen en particular. Esto es útil para aquellos casos en los que hay muchas imágenes, para que así el usuario no tenga que esperar por todo el ciclo para ver una imagen de interés. Se recomienda que el usuario aproveche la vista previa de cada imagen, la cual aparece cuando se pasa el cursor por encima de cualquiera de los círculos. Además, el círculo asociado a la imagen actual en el deslizador resalta por entre los demás (el círculo transparente de bordes blancos se torna opaco de color blanco), lo cual ayuda a los usuarios a entender cómo funciona la navegación por medio de los círculos.
El titulado contiene un título y una descripción. El tipo de letra utilizado lo es Helvetica Neue, el mismo que se utiliza en la estructura de Bootstrap. Es un tipo de letra sans-serif claro y moderno. Una leve sombra ayuda a que el texto parezca salir de la pantalla, resaltándolo.

El deslizador responde bien, funcionando a la perfección en teléfonos inteligentes, tabletas, computadoras o televisores inteligentes. En pantallas pequeñas desaparecen los elementos de navegación como las flechas y los círculos, logrando así un mayor espacio para las imágenes y permitiéndoles que maximicen el espacio que utilizan. El titulado, por otro lado, permanece inclusive en pantallas pequeñas.
Este deslizador será ideal para cualquier compañía que busque por presentar una apariencia moderna y profesional a sus visitantes. Encaja bien con diseños minimalistas, con sitios de tecnología y es perfecto para los escritores de blog.
 carousel bootstrap 4 fade
carousel bootstrap 4 fade bootstrap carousel full screen
bootstrap carousel full screen ui bootstrap carousel
ui bootstrap carousel