This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 css3 slider
Easy Style
with Bubbles Effect
css3 slider
Easy Style
with Bubbles Effect
-
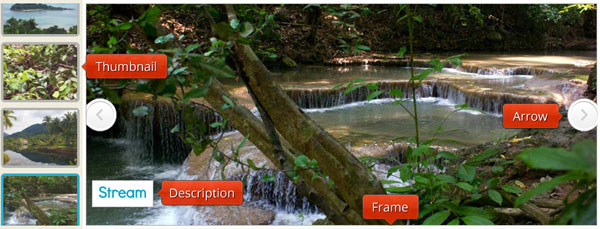
 jquery photo gallery
Strict Design
with Photo Effect
jquery photo gallery
Strict Design
with Photo Effect
-
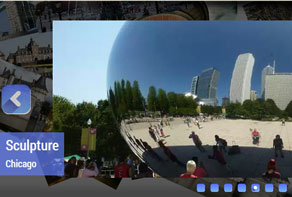
 html5 image slider
Box Style
with Stack Vertical Transition
html5 image slider
Box Style
with Stack Vertical Transition
-
 Drive Style
with Rotate Animation
Drive Style
with Rotate Animation
-
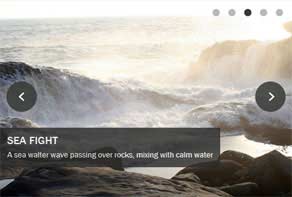
 Shady Template
with Stack vertical Transition
Shady Template
with Stack vertical Transition
-
 Pinboard Theme
with Fly Animation
Pinboard Theme
with Fly Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
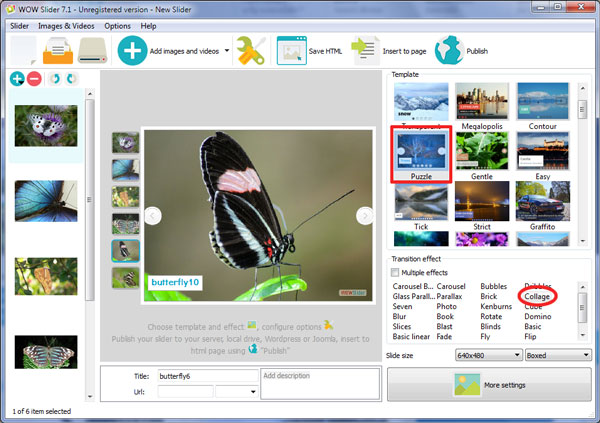
 Collage Effect &
Puzzle Theme Html5 gallery
Collage Effect &
Puzzle Theme Html5 gallery
Este demo de Wow Slider añade personalidad a cualquier sitio web con sus diapositivas de piezas de puzzle que muestran fotos de una manera artística y única. Con reminiscencias de un collage, este deslizador se convierte en la pieza central de cualquier página web, y es el más adecuado para las industrias y negocios creativos que se quieran destacar.

Bordeado de color blanco, y con una barra lateral de desplazamiento para fotos a la izquierda, cada diapositiva se mueve en la pantalla principal como una pequeña pieza del puzzle que crece en tamaño hasta que se ajusta a la pantalla completa. La foto correspondiente en la barra lateral izquierda está bordeada en color azul. Después de unos segundos, la imagen se aleja hacia el fondo y una nueva pieza fotográfica del puzzle viene a ocupar su lugar. El fondo de la presentación aparece entre cada diapositiva y parece tener un estilo de marca de agua de colores amarillo, gris, y blanco. Ver estas piezas entrelazadas moverse hacia dentro y hacia fuera crean un ambiente hipnótico y relajante.
Cuando cada diapositiva llega al tamaño completo, aparece un cuadro blanco descriptivo con un texto en color azul brillante en la esquina inferior izquierda. El texto es fácil de leer y cuenta con el tipo de letra Didact Gothic grande. Esta misma descripción aparece cuando el ratón pasa por encima de una de las pequeñas imágenes de la barra lateral. Al momento en que la presentación llega al final, esta se inicia automáticamente desde el principio. Tener una presentación continua significa que la mirada del espectador será atraída de forma natural por el movimiento de la página.

Cambiar la velocidad de la presentación fácil. Para acelerar o reducir la velocidad de las diapositivas, haga clic en las flechas de izquierda y derecha que aparecen a cada lado de la diapositiva actual. Estas flechas solo aparecen cuando se pasa el ratón sobre alguna imagen, y desaparecen una vez que el ratón ya no está sobre el deslizador de imágenes. También son de color en blanco y tienen un efecto de volumen. Esto permite tener una vista ininterrumpida de cada imagen. Otra opción para disminuir la velocidad, acelerar, o incluso, saltar hacia adelante o volver hacia atrás es hacer clic en las imágenes dentro de la barra lateral de desplazamiento del lado izquierdo.
Debido a su tamaño, cada imagen utilizada en la presentación debe ser de alta resolución. Este tipo de presentación de diapositivas está diseñado para mostrar la calidad y el detalle de las fotos, y los usuarios apreciarán la claridad y la experiencia visual que el uso de gráficos de mayor tamaño ofrece. No todas las presentaciones son iguales, y este demo de WOWSlider prueba que estar fuera de la caja puede resultar en una experiencia más agradable para el usuario.








 1
1  2
2  3
3  4
4  5
5  6
6  7
7  8
8 