POURQUOI CHOISIR WOWSLIDER ?
Rien de plus semblable à un slider d'image qu'un autre slider d'image, n'est-ce pas ? Pas si vite ! Qu'attend-on d'un élément d'un site web ? La compatibilité, une installation rapide, de bonnes performances et un design général agréable. Avec WOWSlider nous avons tenté de créer le slider HTML parfait qui couvre tous ces besoins et d'autres encore :
 La plus large compatibilité imaginable pour tous les navigateurs, tous les appareils et tous les standards internet
La plus large compatibilité imaginable pour tous les navigateurs, tous les appareils et tous les standards internet
WOWSlider s'affiche et marche parfaitement sur tous les appareils mobiles, les navigateurs modernes comme les plus antiques (même IE6), grâce à son script entièrement optimisé et à ses balises sémantiques aux normes.
 Rapide, léger, garanti sans bug
Rapide, léger, garanti sans bug
WOWSlider est léger (6kb une fois compressé), il charge rapidement et utilise des animationsaccélérées au niveau du hardware. Il a été testé avec succès sur des millions de pages (oui, des millions), et on peut avancer sans trop de crainte qu'il est presque dénué du moindre petit bug.
 Sans avoir à fournir beaucoup d'efforts, commencez à créer un diaporama et intégrez-le à votre projet
Sans avoir à fournir beaucoup d'efforts, commencez à créer un diaporama et intégrez-le à votre projet
Vous ne perdrez pas de temps à coder, apprendre un API de plus, à tester et à photoshopper. L'outil drag-n-drop génère le slider automatiquement avec l'export en page HTML ou en plugin Joomla/WordPress. Et grâce au wizard Insert-to-page vous n'aurez pas la moindre ligne de code à taper pour l'insérer à votre page.
Demos recentes
-
 bootstrap slider
Bootstrap Design
with Basic Linear Animation
bootstrap slider
Bootstrap Design
with Basic Linear Animation
-
 bootstrap carousel
Bootstrap Design
with Carousel Effect
bootstrap carousel
Bootstrap Design
with Carousel Effect
-
 full screen slider
Slim Skin
with Lines Transition
full screen slider
Slim Skin
with Lines Transition

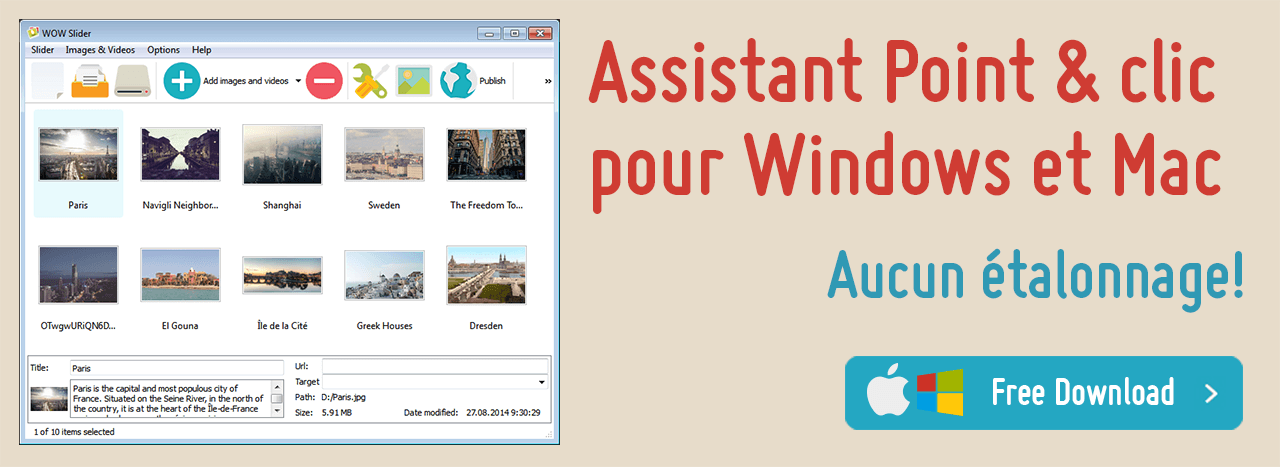
Simple d'utilisation
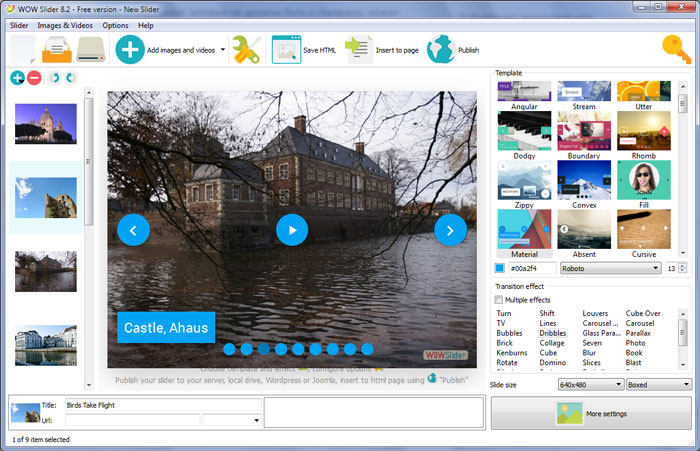
L'interface instinctive et simple d'utilisation est en trois étapes :
1. Ajoutez les images que vous voulez en diapo
2. Choisissez le thème, les effets et les options.
3. Sauvegardez le slider comme page standalone, Wordpress plugin ou Joomla module; insérez-le à la page à l'aide du wizard Insert-to-Page; publiez-le sur le serveur grâce au client FTP intégré.

Modifiable à volonté
Chaque paramètre du slider peut être modifié facilement pour s'adapter aux besoins de votre site web. Entre autres : contrôle de la navigation (vignette, boutons précédent/suivant et stop/lecture, puces, pellicule) lecture automatique, boucle, lecture au hasard, descriptions, montrer ou cacher les contrôles quand la souris bouge ou s'arrête, taille des images et des vignettes, crop mode, délai d'une diapo, vitesse de transition, images superposées, et bien plus !

Léger et rapide
La plupart des sliders mettent toutes leurs fonctions dans un seul même script énorme. WOWSlider génère le script en fonction de vos paramètres, alors le code final est compact et n'a que les fonctionnalités requises. Le slider créé avec les paramètres de base ne fait que 6Kb !

Navigation touch/swipe
Impossible d'ignorer les appareils mobiles de nos jours, il est important que votre site soit accessible sur tous les types d'appareil possibles. WOWSlider inclut le support écran tactile pour s'assurer que vos visiteurs l'utilisent sans difficultés.

Conception réactif
WOWSlider répond très bien quelque soit le format, l'effet ou les options que vous choisissez. Le slider aura toujours l'air parfait quelque soit l'appareil avec lequel vous l'utilisez.

Prévisualisation
Gérez tous les paramètres de votre slider en utilisant une zone de prévisualisation. Vous verrez à quoi il ressemblera avant de le publier et pourrez le customiser “vite-fait” si nécessaire.

Insertion dans la page visuelle
Si vous ne comprenez pas grand chose ou même rien de tout au codage, ce n'est pas un problème. Lancez le wizard Insert-to-Page, ouvrez une page, et cliquez sur l'endroit ou vous souhaitez que le slider apparaisse. WOWSlider se charge du reste. Aucun codage requis !

Tous les navigateurs
WOWSlider marche sur tous les navigateurs, les plus modernes comme les vieux, dont IE6+, Firefox, Opera, Safari, Chrome sur PC, Mac, iOs et Android. Son code HTML est clair et bien structuré, lisible par tous les moteurs de recherches et navigateurs texte.

Vous n'aimez pas jQuery?
Si vous n'utilisez pas jQuery dans votre projet, ce n'est pas une bonne idée d'ajouter la lourde librairie juste pour faire défiler les images. Ok. Enlevez tous les appels Javascript et .js d'une page – le slider fonctionnera toujours en tant que slider CSS ! Ce mode marche aussi très bien quand Javascript n'est pas supporté ou désactivé.

Une spectaculaire collection de thèmes
Avec cette collection, de multiples looks s'offrent à vous. Des formats pré-conçus permettent à votre slider d'avoir l'air professionnel dès le départ. Les contrôles, les polices, les couleurs, les structures et les fonds de chaque format sont parfaitement coordonnés. Déposez des photos ou des images et ajoutez vos mots.

Des animations impressionnantes
Plus de 25 transitions et effets étonnants sont à votre disposition pour en mettre plein les yeux à vos visiteurs et maintenir leur attention sur votre site.

Plugin Joomla et Wordpress
WOWSlider vient avec un export plugin Joomla et Wordpress slider qui rend sa publication sur un site WordPress ou Joomla particulièrement aisée.

Slider plein-écran
Pour contraster avec les présentation en boîte, l'option plein écran vous permet de configurer le slider pour qu'il occupe tout l'espace du navigateur pour mettre en valeur les images.

Slides vidéo
Les vidéos en ligne, et notamment Youtube, sont plus populaires que la télévision câblée. WOWSlider supporte Youtube et Vimeo, ce qui donne plus de vie à vos diapos.

Chargement sur demande
Imaginez que vous avez un slider avec 128 images. Si vous mettez toutes les images en code HTML simple cela ralentira drastiquement le temps de chargement et la performance. WOWSlider dispose heureusement d'une option “chargement sur demande”, aussi connue sous le nom “chargement feignant”, qui ne charge que les images qui entrent ou se préparent à entrer dans l'aire d'affichage.

Interface en 38 langues
Quelque soit votre langue, il y a de fortes chances que ce soit l'une des 38 dans lesquelles WOWSLider est déjà traduite, de l'afrikaans au vietnamien ! Ainsi, il n'est pas nécessaire de parler anglais pour commencer à créer des sliders.

Importez depuis Flickr, Picasa
Vous pouvez facilement ajouter des photos depuis Flickr, Picasa ou Photobucket. Collez l'URL du stream ou du set photo, de l'album ou juste d'une image, et définissez le numéro des images importées !

Mac et Windows
Si vous travaillez sur des machines Mac et PC, vous pouvez lancer WOWSlider sur les deux avec la même interface, les mêmes fonctions et les mêmes fichiers.

Publiez sur Facebook
Partager du contenu Facebook est de plus en plus populaire. Depuis la barre d'outil, cliquez sur “Partager” et le slider y est. Faites le buzz avec votre diaporama !

Client FTP
Le client FTP intégré vous permet d'envoyer des fichiers sur le serveur sans avoir à utiliser un logiciel FTP séparé.

Amis du SEO, bonsoir
Ce slider est construit en HTML5, ce qui lui permet de s'adapter aux moteurs de recherche tout en étant beau. Ainsi, votre site se trouvera facilement sur Google et les autres, mais il sera aussi agréable à utiliser.

Taille et rognage automatique
Des images différentes ont des tailles, des résolutions et des orientations différentes. Avec WOWSlider, vous n'aurez pas besoin de différents éditeurs de photos pour que les images s'intègrent au slider. WOWSlider crée des diapos parfaitement proportionnées et spécifiquement taillées pour aller avec vos paramètres de taille et de rognage.

Musique de fond
Souvent, texte et image ne suffisent pas pour attraper l'attention de votre public. Ajoutez du rythme et du dynamisme en ajoutant une piste audio.
Caracteristiques du WOWSlider
Caracteristiques de l’assistant de WOWSlider
Soutenir
En cas de problemes, de demandes de fonctionnalites, ou pour du support general, contactez le service client a
 .
Assurez-vous d'inclure les details de votre navigateur, systeme d'exploitation, version de Diaporama WOW et un lien vers votre page.
Dans la plupart des cas, vous aurez une reponse sous 1 jour ouvrable. Merci de bien vouloir lire la page des FAQ au prealable pour voir si votre question a deja ete posee.
.
Assurez-vous d'inclure les details de votre navigateur, systeme d'exploitation, version de Diaporama WOW et un lien vers votre page.
Dans la plupart des cas, vous aurez une reponse sous 1 jour ouvrable. Merci de bien vouloir lire la page des FAQ au prealable pour voir si votre question a deja ete posee.
FAQ
 Vue d'ensemble
Vue d'ensemble
WOWSlider ne se contente pas de créer des sliders magnifiques, ceux-ci sont optimisés pour une performance et une facilité d'utilisation maximum, et bénéficient des fonctionnalités les plus modernes. En un clic, WOWSlider vous permet de modifier à volonté votre slider. Vous voulez un slider réactif avec support touch/swipe ? Un slider plein-écran avec une vignette de pellicule et des contrôles lecture/pause ? Des effets 3D et du texte ? Pas de souci ! Vous disposez en outre de plus de 50 designs uniques, 25 transitions, et plus d'une centaine de démos live pour montrer ce qu'il est possible de faire avec WOWSlider.
 Aide rapide
Aide rapide
FAQ
TUTORIELS VIDEO
Partie 1 - Ajout de dossiers images ou des images a votre Diaporama d'image
Dans le menu Images, selectionnez Ajouter des photos.... Naviguez jusqu'a l'emplacement du dossier que vous souhaitez ajouter et selectionnez les images. Vous pouvez egalement utiliser les options suivantes: Ajouter des images a partir du dossier..., Ajouter des images provenant de Flickr... et Ajouter des images du Photobucket....

Le WOWSlider va maintenant inclure ces images. Ou vous pouvez faire glisser les images (dossier) a la fenetre d’Image WOWSlider. L'image est copiee dans votre dossier de photos et automatiquement ajoute a votre Diaporama site.
Si vous avez inclus les images que vous ne souhaitez pas avoir dans votre Diaporama, vous pouvez facilement les enlever. Selectionnez toutes les images que vous souhaitez supprimer de la glissiere photo, puis selectionnez Supprimer les images... dans le menu Images. Vous pouvez choisir et selectionner des photos en cliquant sur les images que vous aimez tout en tenant la touche CTRL.

Partie 2 - Ajout de sous-titres
Lorsque vous selectionnez une image, vous verrez differentes informations a ce sujet, tels que:

- Titre - lorsque vous ajoutez des images leur nom apparaitra automatiquement dans l’en-tete.
- Description - vous pouvez entrer n'importe quel commentaire ou texte sur l'image dans le Diaporama d'image.
- Url- vous pouvez ajouter un lien pour chaque image dans le Diaporama web.
Partie 3 - Modification des capacites
Dans ce fabricant Diaporama photo, vous pouvez facilement faire pivoter vos photos en utilisant les boutons «Pivoter a gauche» et «Pivoter a droite».

Double-cliquez sur l'image pour l'ouvrir dans votre editeur graphique par defaut. Vous pouvez ajuster la couleur des images, ainsi que corriger les yeux rouges et couper les parties non-desirees d'une image.
Partie 4 - Proprietes Diaporama
Dans le menu Diaporama, selectionnez Proprietes, ou utilisez bouton «Proprietes» sur la barre d'outils.

Sur le premier onglet du Diaporama dans la fenetre Proprietes, vous pouvez modifier le nom de votre Diaporama photo et activer / desactiver les proprietes suivantes: Titre de Diaporama, Diaporama automatique, Les descriptions, Les fonctions de navigation Prev / Next et Le mode d’affichage du systeme de navigation.

Sur le deuxieme onglet de la fenetre Proprietes de Diaporama, vous pouvez selectionner les modeles, la taille et la qualite de vos photos, selectionnez les effets de transition, le delai entre les diapositives, la duree de l'effet et modifier le filigrane.

Vous pouvez aussi y etablir les differentes tailles pour les images exportees.

Controler la qualite de l'image format de sortie PNG et JPEG en definissant les parametres de sortie «Qualite d'image» (0% ... 100%).

Partie 5 - Edition du WOWSlider
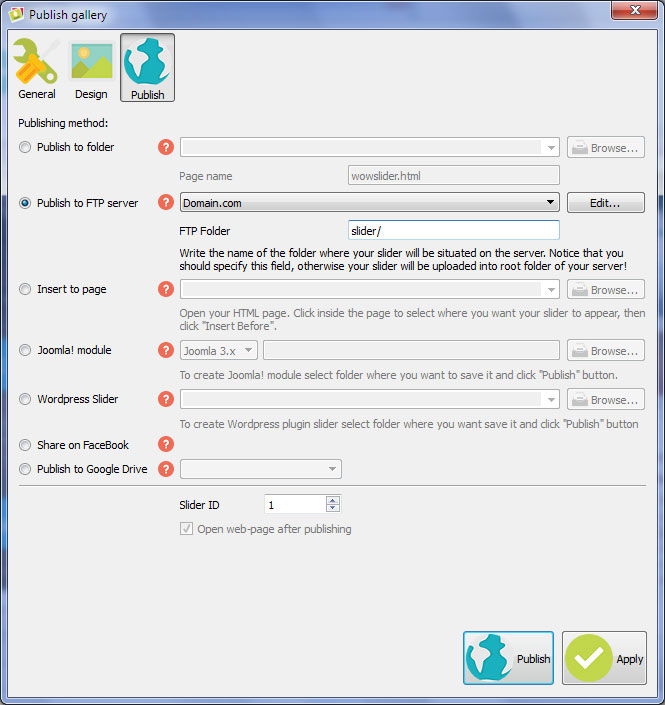
Lorsque vous etes pret a publier votre Diaporama en ligne ou sur un disque local pour le tester, allez dans «Galerie / Publier». Selectionnez la methode de publication: «Publier dans un dossier», «Publier sur le serveur FTP» coller le Diaporama d'image jQuery dans la page htlm a l'aide de l’option «Inserer a la page», sauvegardez le Diaporama jQuery en tant que module Joomla ou plugin de Diaporama Wordpress .


- * publier dans un dossier. Pour selectionner un emplacement local sur votre disque dur, cliquez simplement sur le bouton Parcourir les dossiers et choisir un emplacement. Puis cliquez sur OK. Vous pouvez egalement definir "Ouvrir la page Web apres la publication".
- * publier sur un serveur FTP. La fenetre FTP Manager Localisation vous permet de definir un certain nombre de connexions pour une utilisation lors du telechargement de votre Diaporama d’image a un serveur FTP.
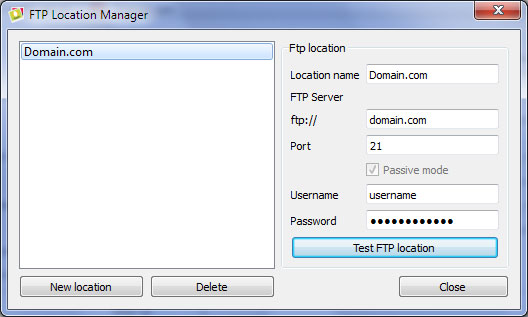
Vous pouvez ajouter un nouveau site FTP en cliquant sur «Modifier» a droite de la liste deroulante «Publier sur le serveur FTP». La fenetre FTP Manager s'affiche. A present, inserez un nom (ce n'est pas le veritable nom d'hote) pour votre site et remplissez les details FTP dans les champs appropries. Vous devrez ensuite taper votre nom d'hote, par exemple le domaine. Le port FTP est normalement situe sur le port 21 donc ce qui a ete pre-rempli pour vous deja. Si votre site utilise un autre port, vous devrez le saisir ici.
Tapez votre nom d'utilisateur et mot de passe pour la connexion. Si vous ne remplissez pas ces informations, le Diaporama WOWSlider ne sera pas en mesure de se connecter a votre site et donc pas en mesure de telecharger votre Diaporama photo sur le site. Si ce site permet des connexions anonymes, tapez simplement dans anonyme votre nom d'utilisateur et adresse e-mail comme mot de passe.
Vous pouvez modifier le repertoire ainsi si vous avez besoin d'avoir vos images telechargees par exemple place dans "www/gallery/". Vous pouvez l'indiquer dans le champ Dossier FTP sur la fenetre Publier.
Avis: Ecrivez le nom du dossier ou se trouve votre Diaporama photo sera placee sur le serveur. Notez que vous devez specifier cette adresse, faute de quoi votre Diaporama jQuery sera envoye dans le dossier racine de votre serveur!
- * inserer a la page. Pour selectionner une page html, il suffit de cliquer sur le bouton Ouvrir la page HTML et choisir ou vous souhaitez installer l'album site web. Puis cliquez sur Ouvrir.

Cliquez dans la page pour selectionner l'endroit ou vous souhaitez voir votre Diaporama apparaitre. Cliquez sur les icones «Inserer avant» et «Ppublier».

Partie 6 - Enregistrez votre Diaporama photo comme fichier de projet
Lorsque vous quittez le Diaporama WOW, il vous sera demande si vous souhaitez enregistrer votre projet. Le projet consiste en des images que vous aurez choisi de mettre sur votre Diaporama sur l'image et tous vos parametres. Il est conseille d'enregistrer le projet, parce que cela va vous permettre de modifier votre projet au cas ou vous decidiez de faire quelque chose de different avec les Diaporamas a l’avenir. Alors cliquez sur OUI, puis entrez un nom pour votre projet. Pour selectionner l'emplacement de votre projet, il suffit de cliquer sur le bouton Parcourir les dossiers et choisir un emplacement different. Puis cliquez sur Enregistrer.
Partie 7 - Ajouter le Diaporama WOW dans votre page web
Le Diaporama WOW genere un code special. Vous pouvez le coller dans n'importe quel endroit de votre page ou vous voulez ajouter le Diaporama sur l'image.
* Exporter votre Diaporama photo avec le Diaporama WOW dans un tiroir de test sur un disque local.
* Ouvrez le fichier index.html genere dans un editeur de texte.
* Copiez l'ensemble du code pour WOWSlider des tete et le corps des balises et collez-le sur votre page dans la balise HEAD et l'endroit ou vous voulez avoir un diaporama jquery (a l'interieur de la balise BODY).
<head>
...
<!-- Start WOWSlider.com HEAD section -->
.....
<!-- End WOWSlider.com HEAD section -->
... </head>
<body>
...
<!-- Start WOWSlider.com BODY section -->
.....
<!-- End WOWSlider.com BODY section -->
...</body>
* Vous pouvez facilement changer le style des modeles. Trouvez le fichier genere «engine/style.css» et ouvrez le dans un editeur de texte.
 Telecharger
Telecharger
Le Diaporama WOW est gratuit pour une utilisation non commerciale. Si vous souhaitez utiliser le Diaporama WOW sur un site d’ecole, un blog non-commercial ou un site web pour organisme sans but lucratif, il suffit de telecharger le Diaporama WOW et de l'utiliser gratuitement.
Un droit de licence est necessaire pour l'utilisation commerciale. La version commerciale du Diaporama WOWSlider prevoit une fonctionnalite permettant de supprimer la ligne de credit WOWSlider.com ainsi qu'une fonction pour mettre votre propre logo sur les images.
 Soutenir
Soutenir
En cas de problemes, de demandes de fonctionnalites, ou pour du support general, contactez le service client a  .
Assurez-vous d'inclure les details de votre navigateur, systeme d'exploitation, version de Diaporama WOW et un lien vers votre page.
Dans la plupart des cas, vous aurez une reponse sous 1 jour ouvrable. Merci de bien vouloir lire la page des FAQ au prealable pour voir si votre question a deja ete posee.
.
Assurez-vous d'inclure les details de votre navigateur, systeme d'exploitation, version de Diaporama WOW et un lien vers votre page.
Dans la plupart des cas, vous aurez une reponse sous 1 jour ouvrable. Merci de bien vouloir lire la page des FAQ au prealable pour voir si votre question a deja ete posee.




 WOWSlider
WOWSlider jQuery slideshow
jQuery slideshow