- Filigrane
- Les Sites De Google
- Tutoriel
- Portable
- Problème
- Personnalisation
- Téléchargement Gratuit
- Fissure
- Didacticiel Vidéo
Slider Demos
-
 slider javascript
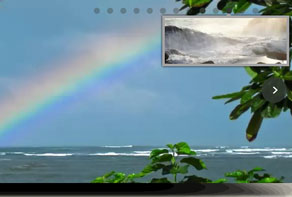
Emerald Design
with Photo Effect
slider javascript
Emerald Design
with Photo Effect
-
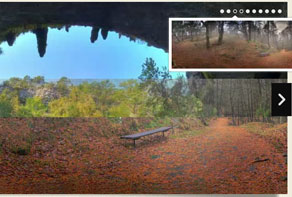
 Shady Design
with Stack vertical Transition
Shady Design
with Stack vertical Transition
-
 Noir Layout
with Squares Animation
Noir Layout
with Squares Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Comment ajouter un WOW Slider à votre site web wordpress
Dans ce tutoriel, nous allons expliquer comment ajouter un slider créé dans l'application WOWSlider à votre site web wordpress.
1. Créer votre slider
Ouvrez l'application WOWSlider, et créer votre slider. Votre slider doit être complet et prêt à être ajouter à votre site web wordpress avant de passer à l'étape suivante. Vous pouvez faire glisser et déposez les images dans la fenêtre principale, et utiliser le panneau des paramètres pour ajuster l'apparence du diaporama.
Cliquezici pour obtenir des informations détaillées sur la création du slider.
2. Publier votre slider
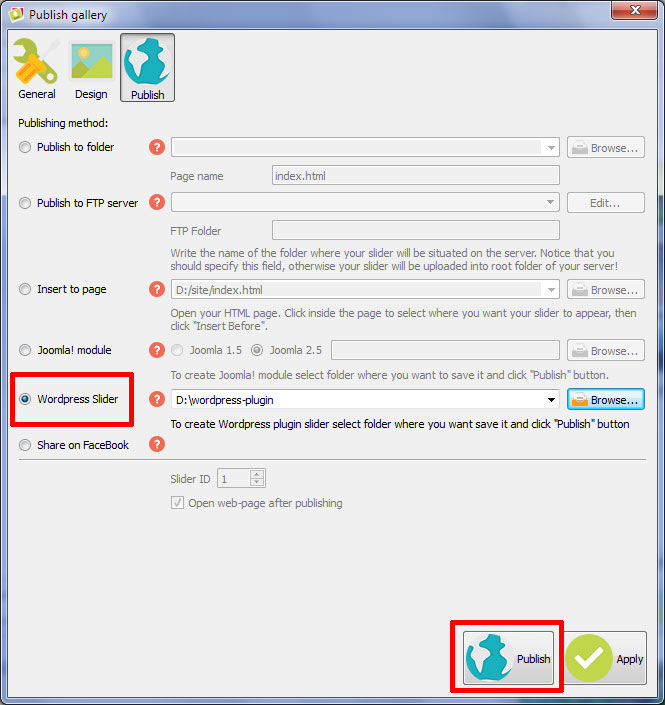
Cliquez sur le bouton « Publier », qui a une icône en forme de globe et qui est situé dans le menu supérieur dans l'application WOWslider.

Cela va ouvrir une nouvelle fenêtre.
Dans cette fenêtre, vous trouverez plusieurs options pour la publication de votre slider. Celui que nous voulons sélectionner est appelé « Slider Wordpress ». Cliquez dans la barre d'emplacement du fichier et copier l'emplacement du fichier - vous aurez besoin de ça ultérieurement. Assurez-vous que l'adresse complète est sélectionnée. Utiliser le bouton droit de la souris et copiez.
Puis cliquer sur le bouton « Publier ».

3. Télécharger le slider vers votre site web wordpress
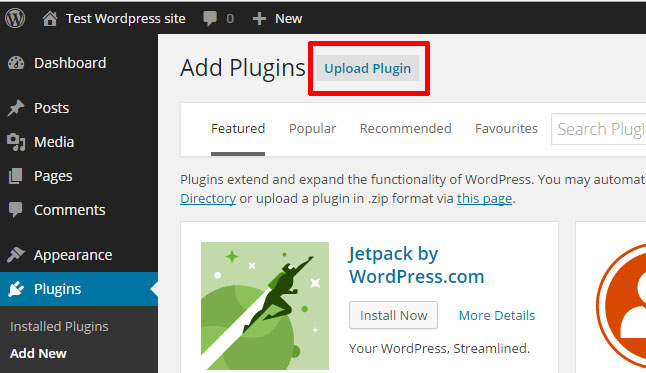
Ouvrez votre site web wordpress et connectez-vous à la section admin. Chercher en bas de la barre de menus gauche jusqu'à ce que vous trouviez le lien « Plugins ». Survolez ce lien pour faire apparaître un sous-menu. Cliquer sur « ajouter un nouveau ». Cliquer sur le bouton « Upload Plugin » pour télécharger un plugin en format .zip.

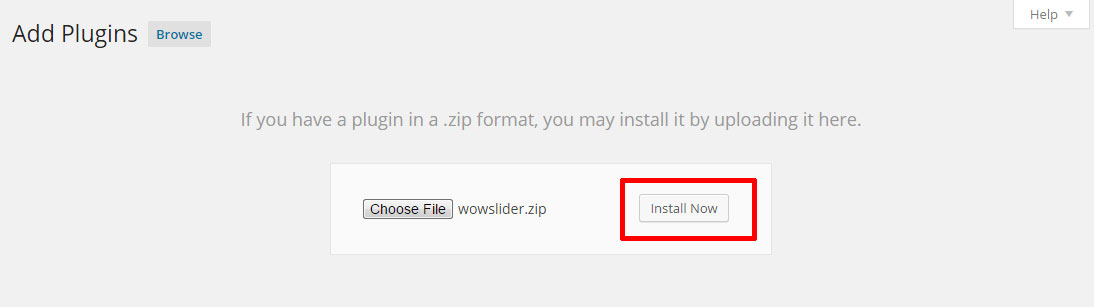
Choisissez votre fichier de plugin wordpress et cliquez ensuite sur le bouton « Installer maintenant ».

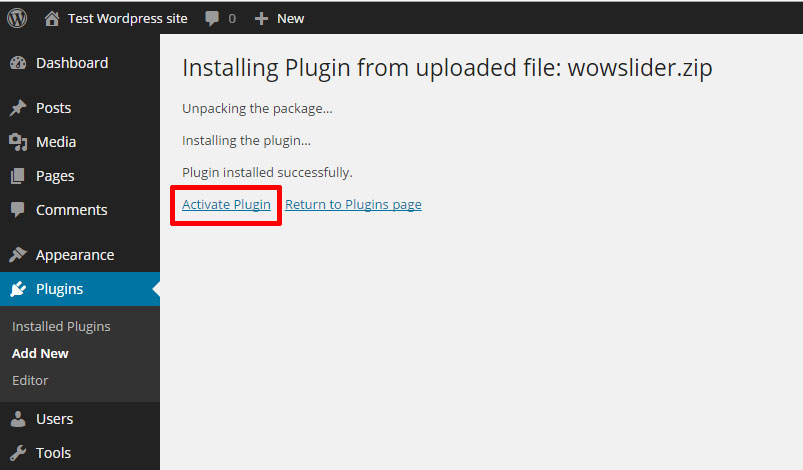
Activer votre plugin en cliquant sur le lien approprié.

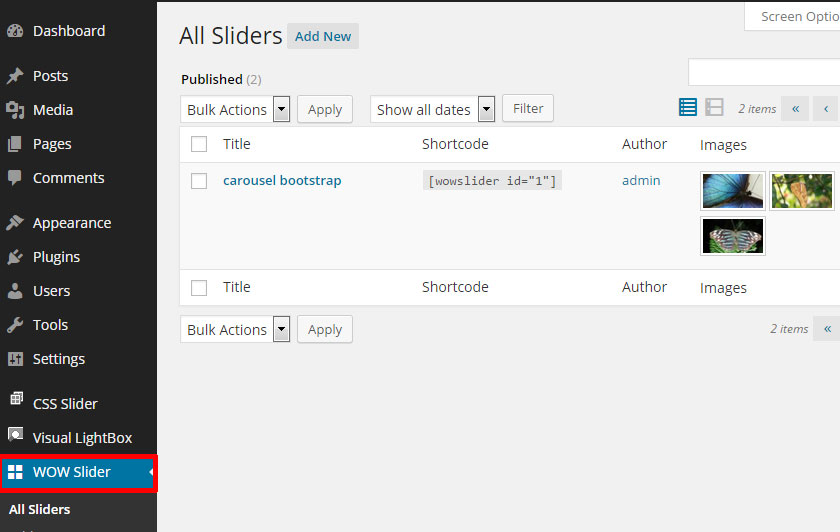
Vous pouvez remarquer que « WOWSlider » est apparu dans la barre de menus gauche. Cliquez sur lui et vous verrez votre slider. Copier le shortcode : [wowslider id="1"] et maintenant nous allons l'ajouter à votre page wordpress.

4. Ajouter le slider à la bonne page ou poste sur votre site web wordpress
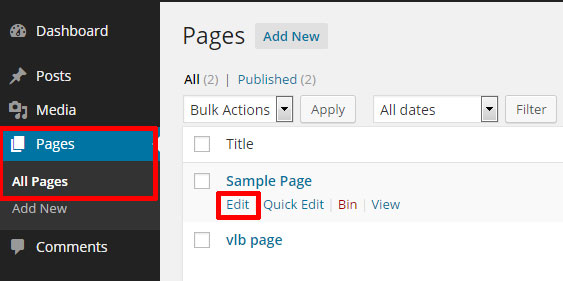
Vous devriez maintenant cliquer soit sur le point de menu « Pages » ou l’élément de menu « Messages » (selon l’endroit où vous voulez que le slider apparaisse) dans la barre de menu gauche de votre zone d’administration de Wordpress. Trouver la page ou poste correcte auquel vous voulez ajouter le slider en regardant dans la liste.
Cliquez sur le bouton 'Edit' pour ouvrir l'écran de modification de wordpress.

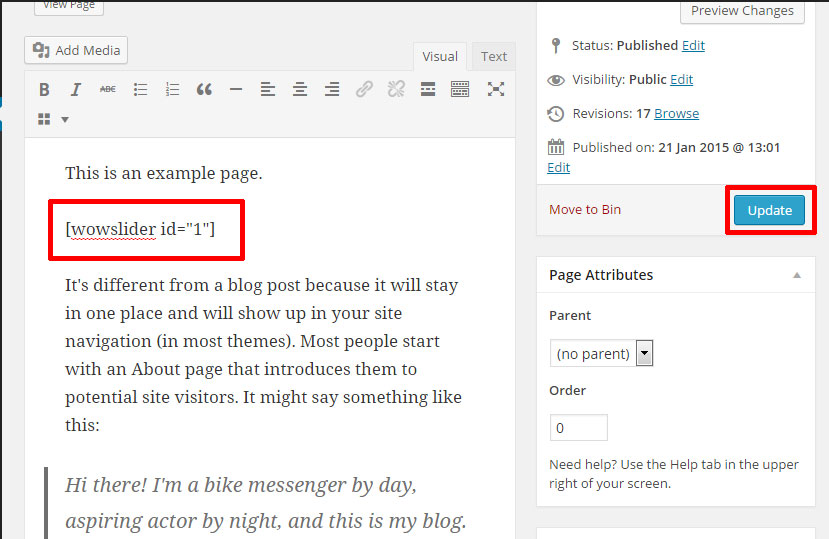
Cliquez dans la partie WYSIWYG de la page et coller le shortcode du slider dans le lieu où vous voulez que le slider apparaît. Vous pouvez utiliser le shortcode à la fois dans les « Visuelles » et les vues de « Texte ».
Cliquez sur 'Mettre à jour' pour enregistrer vos modifications dans la page.

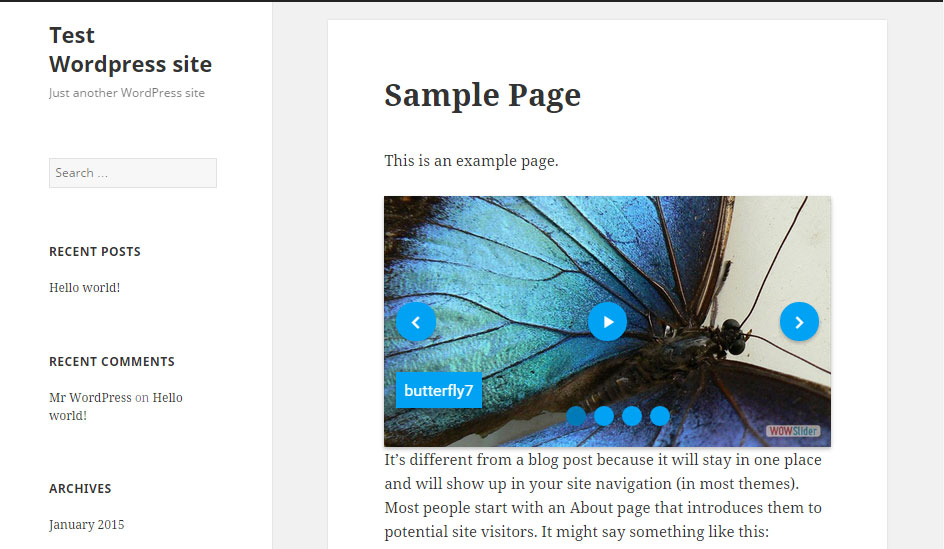
Ouvrez la page en cliquant sur le bouton « montrer la page » ou naviguer vers la page web dans un autre onglet du navigateur. Cliquer sur « actualiser » pour voir les changements.
Vous devriez maintenant voir que le slider apparaît sur votre site.

S'il y a des problèmes avec le WOW slider, supprimez simplement le shortcode wordpress de la page et le slider disparaîtra.