- Filigrane
- Les Sites De Google
- Tutoriel
- Portable
- Problème
- Personnalisation
- Téléchargement Gratuit
- Fissure
- Didacticiel Vidéo
Slider Demos
-
 javascript gallery
Megalopolis Layout
with Slices Effect
javascript gallery
Megalopolis Layout
with Slices Effect
-
 Gothic Style
with Domino Transition
Gothic Style
with Domino Transition
-
 Elegant Layout
with Basic linear Transition
Elegant Layout
with Basic linear Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Ajout du WOWSlider à votre site Web
1. Créer la page web où vous allez utiliser le Slider
Votre page Web pourrait être prête à l'exception du Slider, ou vous avez juste commencé à le développer. Avant de pouvoir ajouter le Slider à votre page Web, vous devez d'abord vous assurer que vous avez vos divs mises en place. Ceci pour que vous ayez un div prêt afin que vous ajoutiez par la suite votre diaporama.
2. Créez votre diaporama
Ouvrez WOWSlider. WOWSlider est gratuit, mais la version gratuite comprend des logos et des publicités. C'est OK si vous vous entrainez, ou si vous voulez tester le diaporama pour voir à quoi il ressemble. Toutefois, si vous aimez ce genre de Slider alors vous devriez acheter la version pro pour retirer la publicité.
Ouvrez votre dossier de site Web. Idéalement, vous devriez avoir quelques images d'un dossier dans votre site, prêts pour le diaporama. Ces images doivent être redimensionnées dans Photoshop, de sorte qu'elles aient la taille parfaite pour votre diaporama. Idéalement chacune doit être de la même taille, et aucune d'entre elles ne devrait faire plus de 100 k en taille. Par exemple, vous pouvez créer chaque image pour faire 960 x 300 pixels.
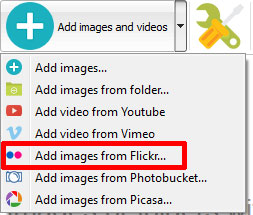
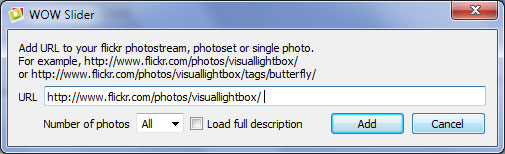
Mettez en surbrillance toutes les images dans le dossier du site Web, et faites-les glisser dans WOWSlider. Chaque image devient une diapositive. Vous pouvez aussi ajouter des photos à partir d'hostings de photos. WOWSlider marche avec Flickr, Photobucket, Picasa. Maintenant, nous allons ajouter quelques photos sur Flickr.

Pour ce faire, cliquez sur le bouton 'Ajouter images et vidéos' en haut de la fenêtre de l'application, puis cliquez sur «Ajouter des images provenant de Flickr.


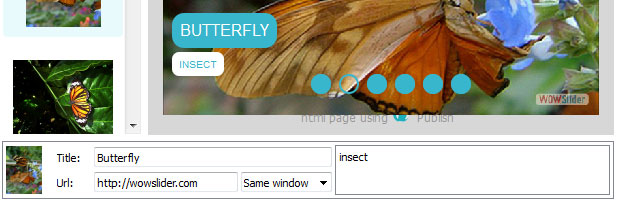
Vous verrez que vous avez de l'espace sur chaque diapositive pour ajouter des détails. Par exemple, vous pouvez ajouter un titre. Le champ URL est un lien, si vous le remplissez, quand quelqu'un clique sur l'image il ira vers cette URL. Si vous ne voulez pas que la diapositive soit cliquable, alors vous n'avez pas besoin d'ajouter quelque chose à ce domaine.

Les champs de titre et la description vont créer la légende. Ainsi, par exemple si vous aviez un site Web Voyage avec des images de destinations de vacances, vous pouvez mettre le titre Mer Adaman, et la description "Thaïlande" pour créer une légende appropriée.
Vous voulez que les titres et les descriptions soient uniformes dans chaque diapositive.
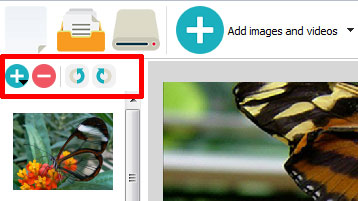
Dans la barre de navigation supérieure, vous verrez des options pour ajouter et supprimer des images et des flèches courbées qui vous permettent de faire pivoter les images.

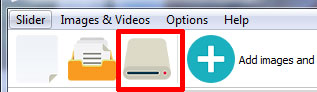
Nous pouvons également enregistrer le Slider, nous y travaillons actuellement en cliquant sur le bouton de sauvegarde (qui ressemble à une disquette).

3. Définissez les propriétés
Nous voulons définir les propriétés de notre diaporama. Nous faisons cela en cliquant sur le bouton Propriétés (qui ressemble à une clé).

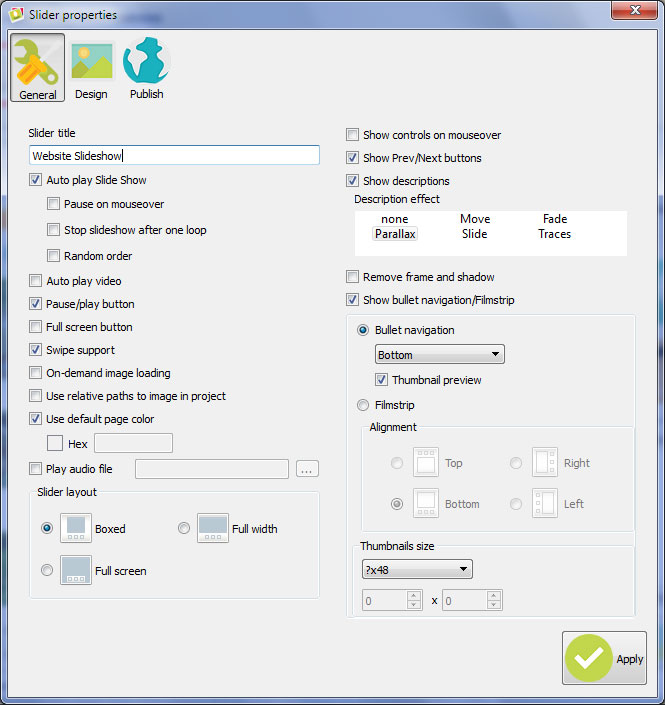
Donnez à votre diaporama un titre, par exemple Site Diaporama.

Vous trouverez beaucoup d'options différentes pour votre diaporama. Vous pouvez décider si il doit y avoir un AutoPlay, si elle devrait faire une pause quand la souris passe dessus, ou si elle doit avoir une navigation en bullet - qui produit de petits points que les gens peuvent utiliser pour naviguer dans le diaporama - ou une navigation de type pellicule.
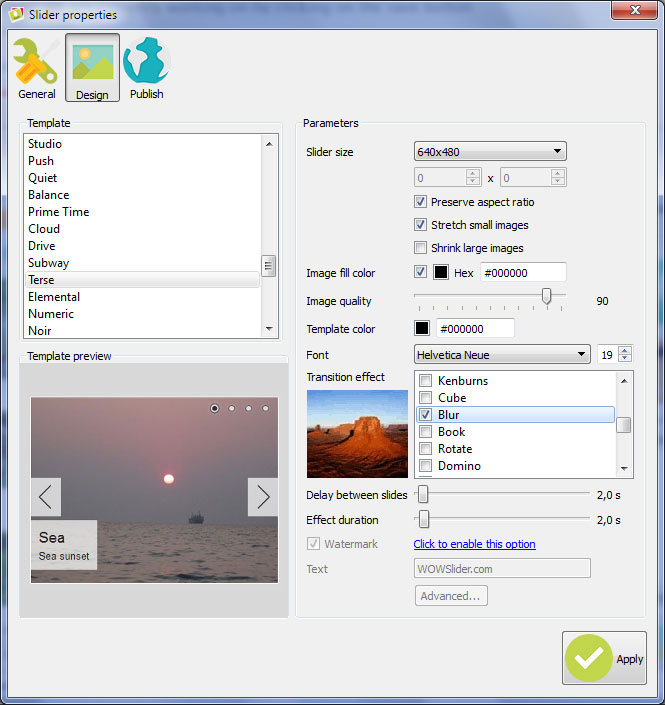
Pour des raisons de ce tutoriel, laissez tout par défaut, avec les bullets. Cliquez sur l'onglet «images», et sélectionnez le thème Terse. Si les images que vous avez ajoutées faisaient 960 x 360, vous pouvez utiliser le réglage 960 x 300 comme taille de diaporama. Sinon, sélectionnez la taille appropriée. Assurez-vous de préserver le rapport d'aspect, comme ça les images sont toutes de la bonne taille.

Choisissez un effet de transition, par exemple Flou.
4. Publiez le Slider
Si vous cliquez sur l'onglet «publier», vous verrez qu'il y a quelques options à choisir. Vous pouvez publier un dossier, vous pouvez le télécharger sur un serveur ou vous pouvez l'insérer dans une page. L'option "inserer dans une page' est l'option que nous allons utiliser. Sélectionnez l'option et cliquez sur le bouton Parcourir.

Accédez à la page que vous voulez le Slider apparaisse. Puis cliquez sur "Publier". Il s'ouvrira au sein de WOWSlider, et vous permettra de sélectionner exactement la où vous voulez que le code soit inséré.
Trouver la div correct pour votre diaporama et cliquez dedans. Vérifiez le HTML dans la barre latérale pour vous assurer que c'est bien inséré exactement où vous voulez qu'il soit.
Cliquez sur le bouton "Insérer avant". Vous allez pré visualiser où il sera, mais ne vous inquiétez pas si il semble un peu étrange à ce stade.

Cliquez sur "Enregistrer", et le site s'ouvre dans votre navigateur. Vous verrez que le Slider a été ajouté à votre page. Le titre et la légende sont affichés, vous pouvez cliquer sur la barre de navigation pour la tester et ainsi de suite.

Si vous avez des problèmes, vous pouvez toujours aller dans votre html et supprimer le code de diaporama. Cela se fait facilement en sélectionnant tout entre les balises de commentaire de début et de fin WOWSlider et de les supprimer. Vous pouvez ensuite revenir dans votre diaporama et faire des changements, puis republier de la même manière. Vous devez juste ne pas oublier de supprimer le code chaque fois que vous souhaitez apporter des modifications.