This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 full screen slider
Slim Style
with Lines Effect
full screen slider
Slim Style
with Lines Effect
-
 javascript image slider
Contour Design
with Cube Animation
javascript image slider
Contour Design
with Cube Animation
-
 slideshow software
Zoom Template
with Domino Effect
slideshow software
Zoom Template
with Domino Effect
-
 3d slider jquery
Fresh Design
with Cube Animation
3d slider jquery
Fresh Design
with Cube Animation
-
 javascript slider
Ionosphere Design
with Stack Animation
javascript slider
Ionosphere Design
with Stack Animation
-
 Terse Theme
with Blur Animation
Terse Theme
with Blur Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
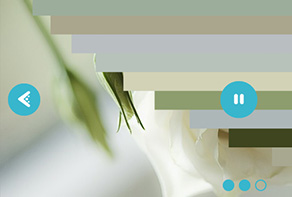
 Fly Transition &
Cloud Theme
Fly Transition &
Cloud Theme
Ce curseur démo fait par WOWSlider a un look léger et attrayant pour elle. Il est lisse et donne l'effet d'harmonie, qui aurait fière allure sur toute photographie ou parcourez le site Web, afficher des images bien.
Au premier coup de œil, ce curseur n'a pas de frontières, mais si vous regardez de près, elle comporte une bordure de vignette mince tout autour, qui le rend très attentif aux détails et bien conçu. Pour maintenir la légèreté du thème, les flèches sur le curseur qui permettent aux utilisateurs de naviguer à travers les diapositives manuellement sont extrêmement transparents et ressemblent presque à la couleur de la bordure de vignette. Les flèches sont jolies, avec doubles flèches de droite et double pour la gauche. Une plus petite flèches d'ombre les flèches originales, lui donnant l'aspect d'une ombre. Le curseur n'a aucune pause ou bouton play mais il existe des balles placées bas milieu dans l'ensemble du cadre. Les puces sont de petits cercles qui sont simplement décrites et l'image conserve trop rouler entre les cercles. La balle de jeu actuelle est décrite un peu plus sombre que le reste. Dès le passage de la souris sur un point précis, un petit rectangle apparaît attaché à la balle, affichant l'image qu'elle détient.
L'effet de transition, c'est ce qui rend ce curseur vraiment beau. Chacun glisse fois pendant environ trois secondes avant une autre image le remplace. Lorsque l'image change, l'ombre de l'image à venir arrive de la gauche et d'en dehors du cadre. Lorsque l'image a remplacé l'actuel, les utilisateurs peuvent voir l'ombre de l'image en laissant à l'extérieur droit du cadre. Cet effet est vraiment met en évidence l'image et attire l'attention de l'utilisateur, c'est pourquoi il aurait fière allure pour la photographie ou parcourez des sites Web, car elle attire les gens.

Pour chaque diapositive, il y a un texte descriptif dans une boîte transparente rectangle gris qui est placée en bas à gauche du curseur. Le texte est écrit en blanc comme une police claire et compréhensible est utilisée pour faciliter la lecture. L'effet de la description est « Fade » qui correspondait bien avec l'animation de « Voler ». Le seul changement qui se produit lorsque la souris est dans les balles et le reste de la diapositive maintient son cours. Lorsque la dernière image dans le curseur joue, il est remplacé par le même effet de transition par la première à nouveau.
Si les sites Web de voyage vouloir encourager le tourisme ou la photographie sites ont besoin d'attirer des clients à leur photographie, ce curseur peut aider à améliorer leurs images et capter l'attention.

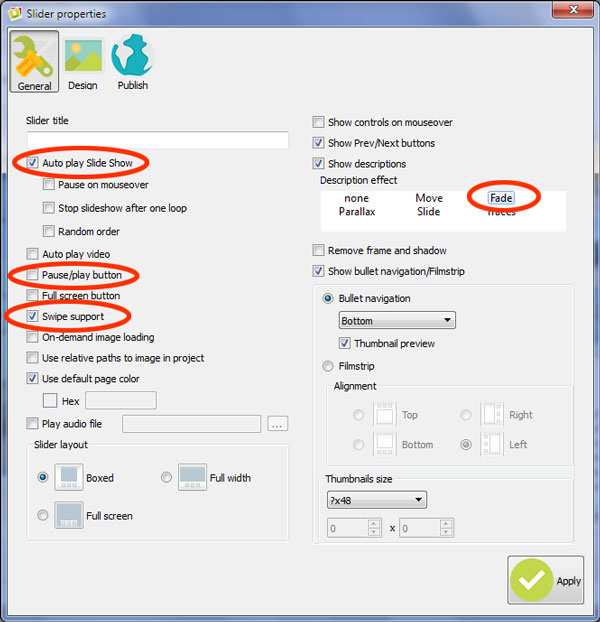
Vous pouvez voir que la fonction « Auto play slide-show » est activée, car vous n'avez pas besoin de démarrer le curseur manuellement, elle s'exécute immédiatement. Aussi, vous ne pouvez pas arrêter le curseur parce qu'il n'y a aucun bouton lecture/pause. Activez l'option « support Swipe » pour gérer votre curseur sur les appareils mobiles.










 image slideshow
image slideshow
