 Bird feather with dew drops.
Bird feather with dew drops. Because dew is related to the temperature of surfaces, in late summer it forms most easily on surfaces that are not warmed by conducted heat from deep ground, such as grass, leaves, railings, car roofs, and bridges.
Because dew is related to the temperature of surfaces, in late summer it forms most easily on surfaces that are not warmed by conducted heat from deep ground, such as grass, leaves, railings, car roofs, and bridges. Dew is water in the form of droplets that appears on thin, exposed objects in the morning or evening due to condensation.
Dew is water in the form of droplets that appears on thin, exposed objects in the morning or evening due to condensation.
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 Metro Design
with Rotate Transition
Metro Design
with Rotate Transition
-
 Silence Template
with Blur Transition
Silence Template
with Blur Transition
-
 Dark Matter Skin
with Squares Transition
Dark Matter Skin
with Squares Transition
-
 Catalyst Skin
with Fade Effect
Catalyst Skin
with Fade Effect
-
 Elemental Style
with Slices Transition
Elemental Style
with Slices Transition
-
 Mac Template
with Stack Animation
Mac Template
with Stack Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Carousel Transition &
Bootstrap Template Bootstrap carousel
Carousel Transition &
Bootstrap Template Bootstrap carousel
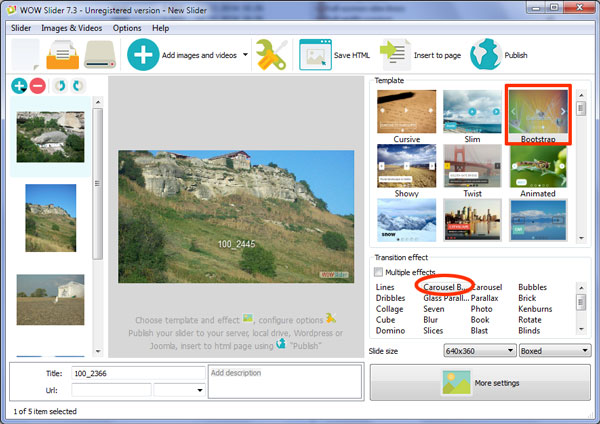
Ce slider est basé sur le célèbre environnement de développement « Bootstrap ». Son aspect clair et sobre vient de son utilisation de couleurs simples et d'éléments IU, tout en gardant la police et les choix de design de Bootstrap. Il serait très simple donc de l'intégrer à n'importe quel site utilisant cette structure.
Le point fort de ce slider réside dans son effet de transition. Il utilise un effet « carousel » basique, ou chaque diapo tourne vers le côté pour laisser la place à la suivante. L'effet, typé 3D, attire l'œil et fait beaucoup pour le charme du slider.
Vous pouvez choisir d'autres effets, mais pour obtenir un effet aussi hypnotique il faudra en choisir un avec beaucoup de mouvement (par exemple « Book » et « Blinds »).
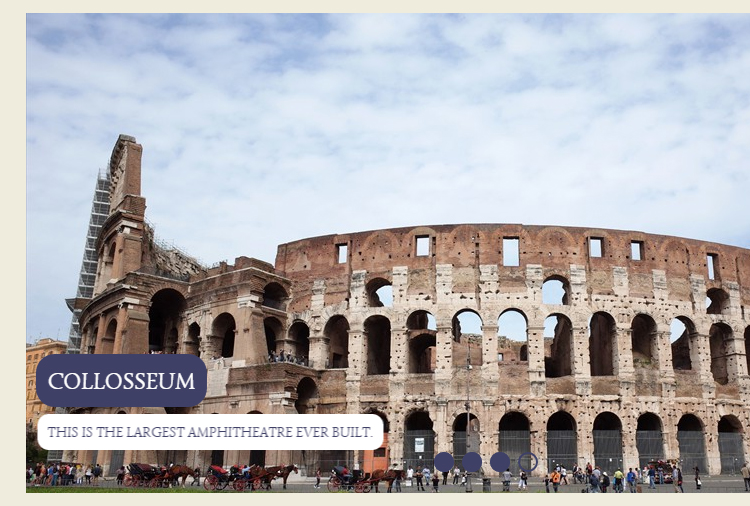
Ce slider utilise une seule couleur pour le texte et les éléments de navigation. Dans cette démo c'est le blanc, qui offre un bon contraste avec les images sombres ou très colorées. Vous pouvez changer la couleur en fonction du type d'image que vous utilisez ou pour qu'elle s'accorde avec le reste de votre site.

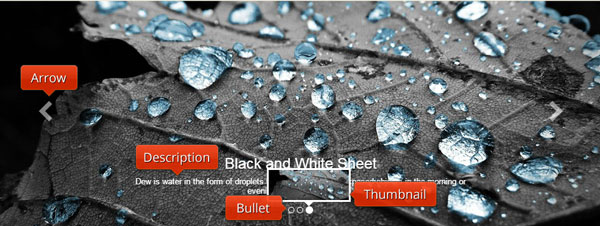
Les flèches de navigation sont de simples têtes de flèche blanches. Elles sont semi-transparentes jusqu'à ce que l'utilisateur interagissent avec, elles deviennent alors opaques. En cliquant sur les flèches l'utilisateur peut naviguer à travers les diapos.
L'utilisation peut aussi interagir avec le slider en utilisant les puces en bas de l'image. Chaque puce représente une diapo, et en cliquant dessus l'utilisateur peut zapper des diapos. C'est utilise si vous en avez beaucoup et que l'utilisateur ne veut pas voir passer toute la collection pour arriver à celle qui l'intéresse. Quand vous passez sur une puce un aperçu de l'image associée apparaît, et la puce associée à l'image en cours est surlignée (le cercle transparent avec des bords blancs devient blanc opaque) ce qui aide à intuiter la relation entre les deux et le fonctionnement des puces de navigation.
La légende contient un titre et une description, tous deux en police Helvitca Neue (comme dans l'environnement Bootstrap). C'est une police sans-serif moderne et propre. Une subtil effet d'ombre fait décoller le texte de la page.

Ce slider répond très bien, sur un smartphone comme une tablette, un ordinateur ou une smart TV. Sur un écran plus petit les éléments de navigation disparaissent pour créer plus d'espace pour les images et leur permettre de faire usage de tout cet espace. Mais la légende reste.
Ce slider serait parfait pour une entreprise au look moderne et professionnel, qui cherchent un design minimaliste, ou pour des bloggueurs et des sites orientés vers les nouvelles technologies.
 carousel bootstrap 4 fade
carousel bootstrap 4 fade bootstrap carousel full screen
bootstrap carousel full screen ui bootstrap carousel
ui bootstrap carousel