 San Francisco, California and Marin County
San Francisco, California and Marin County Budapest
Budapest London
London New York
New York
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 image carousel
Book Design
with Dribbles Animation
image carousel
Book Design
with Dribbles Animation
-
 simple jquery slider
Gentle Style
with Basic linear Transition
simple jquery slider
Gentle Style
with Basic linear Transition
-
 html5 image slider
Box Theme
with Stack Vertical Animation
html5 image slider
Box Theme
with Stack Vertical Animation
-
 Catalyst Layout
with Fade Transition
Catalyst Layout
with Fade Transition
-
 Crystal Theme
with Basic Linear Effect
Crystal Theme
with Basic Linear Effect
-
 Noble Layout
with Fade Effect
Noble Layout
with Fade Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
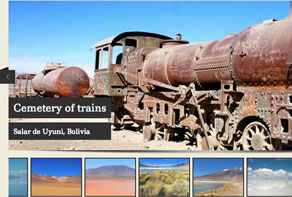
 Glass Parallax Effect &
Twist Theme Slider html
Glass Parallax Effect &
Twist Theme Slider html
Vous pouvez voir un modèle de Twist dans cette démo. Ce modèle diffère beaucoup de tous les autres modèles en raison de ses merveilleuses animations. La flèche se compose d'un rectangle noir transparent avec limites arrondies et une flèche à l'intérieur. Lorsque vous placez votre souris sur cette flèche il renverse sur 360 degrés et change sa couleur jaune qui a l'air génial. Cette peau n'a aucune trame. Balles sont aussi animés comme des flèches. Ils tourne sur 90 degrés sur mouseover. Descriptions sont faites à partir de Traces cool. Polices « Sans PT » souligne son originalité.
L'effet de parallaxe de verre est exceptionnelle. Il ressemble à l'effet de parallaxe, mais il montre une diapositive précédente sur l'arrière-plan flou lors de l'animation. La direction de l'animation dépend de la flèche vous cliquez (bouton précédent ou suivant).
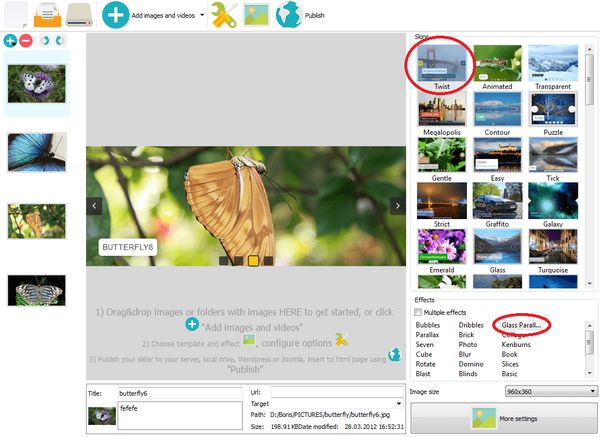
 How to build exactly the same carousel?
How to build exactly the same carousel?
Pour réserver le curseur avec une telle apparence que sur l'onglet « Template » situé sur le côté droit sur la fenêtre d'aperçu, vous devriez trouver un modèle de torsion. Sélectionnez ensuite l'effet de parallaxe de verre dans le coin en bas à droite.

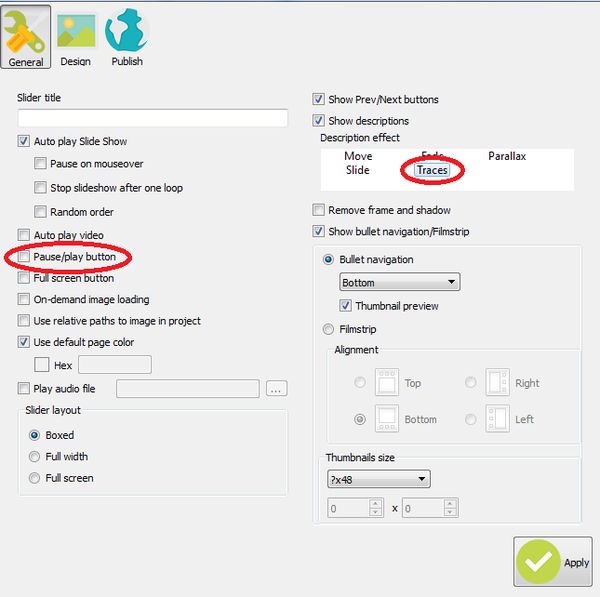
Après que cliquez sur Slider-propriétés, décochez la propriété « bouton Lecture/Pause » et définir l'effet de la Description des « Traces ». Votre curseur est maintenant prêt.

Ce diaporama est entièrement réglable. Faites votre diaporama unique. Utilisez peaux pré-faites remarquables et modifier ne importe quoi - pics, arrière-plans, les couleurs, polices et texte avec le clic de souris.
 html slider jquery
html slider jquery  html image slider
html image slider  html image slider code
html image slider code  jquery html slider
jquery html slider 