Technisch Fragen
Siehe auch:
 1. F: Wie kann ich WOWSlider in eine existierende Seite einbinden? >>
1. F: Wie kann ich WOWSlider in eine existierende Seite einbinden? >>
A: Um WOWSlider in Ihre Seite einzubinden:
1) Erstellen Sie Ihre Slideshow mit WOWSlider.
2) Veröffentlich Sie sie auf Ihrer Festplatte in einem Testordner:
- öffnen Sie Galerie -> Eigenschaften -> Veröffentlichen oder klicken Sie Veröffentlichen im Hautpmenü;
- wählen Sie In Ordner veröffentlichen, klicken Sie Durchsuchen und wählen Sie einen beliebigen lokalen Ordner
- klicken Sie 'Veröffentlichen' an
3) Öffnen Sie die index.html in Ihrem gewählten Ordner in einem beliebigen Texteditor (z.B. Notepad). Sie können auch:
- Die index.html in Browser öffnen
- Die Seite rechtsklicken
- 'Quellcode anzeigen' auswählen
Sie werden auch ‘engine‘ und ‚data‘ Ordner im Speicherordner finde.
4) Kopieren Sie den Code für den HEAD Bereich und fügen Sie ihn in den HEAD/BODY Bereich Ihrer eigenen Webseite ein, z.B.:
<head>
...
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" media="screen" />
<style type="text/css">a#vlb{display:none}</style>
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
</head>
5) Kopieren Sie den Code für den BODY Bereich und fügen Sie ihn an der Stelle in den BODY Bereich Ihrer eigenen
Webseite ein, an der die Galerie erscheinen soll, z.B.:
<body>
...
<!-- Start WOWSlider.com BODY section -->
...
<-- End WOWSlider.com BODY section -->
...
</body>
6) Hinweis! Sie sollten den 'data' Ordner mit Bildern und den 'engine' Ordner mit allen Dateien in den gleichen
Ordner wie Ihre Webseite kopieren.
7) Betrachten Sie Ihre Webseite im Browser.
Beachten Sie, dass wenn Sie Galerien in Blogger Posts und anderen Seiten, die sich nicht auf Ihrem
FTP-Server/Domänennamen befinden, Sie die 'engine' und 'data' Order auf Ihren Server kopieren sollten und
absolute Pfade für alle WOWSlider Dateien benutzen, z.B.:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="http://yourdomain.com/engine1/style.css" media="screen" />
<style type="text/css">a#vlb{display:none}</style>
<script type="text/javascript" src="http://yourdomain.com/engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
Das war es schon.
 2. F: Ist es möglich mehr als eine Slideshow zu einer Seite hinzuzufügen? >>
2. F: Ist es möglich mehr als eine Slideshow zu einer Seite hinzuzufügen? >>
A: Mit WOWSlider können Sie mehrere separate Slider auf der gleichen Seite installieren.
Sie können das auf 2 Wegen tun: Manuell und mit der 'Insert to Page' Option:
1. In Seite einfügen Option
- Erstellen Sie zuerst einen Slider und installieren Sie Ihn auf der Seite mit der 'In Seite einfügen' Option.
- Erstellen Sie eine zweite Galerie: Galerie -> Neu.
Fügen Sie sie mit der gleichen Option, etc. auf der gleichen Seite ein.
2. Manuell
Sie sollten für jeden weiteren Slider:
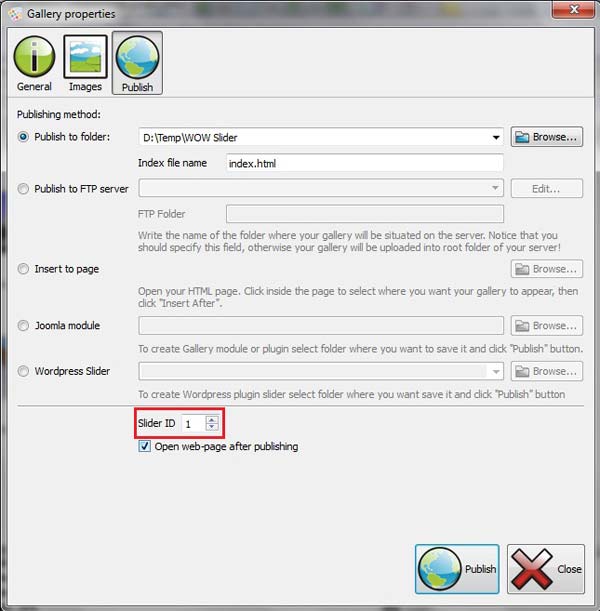
1) Galerie -> Eigenschaften -> Veröffentlichen Auswählen;
2) Einzigartige IDs für jeden Slider definieren: Slider ID
3) Die Slider auf normalem Weg installieren.

 3. F: Ich würde gerne die Bilder in meinem Slider mit verschiedenen Seiten verknüpfen. Ist das möglich? >>
3. F: Ich würde gerne die Bilder in meinem Slider mit verschiedenen Seiten verknüpfen. Ist das möglich? >>
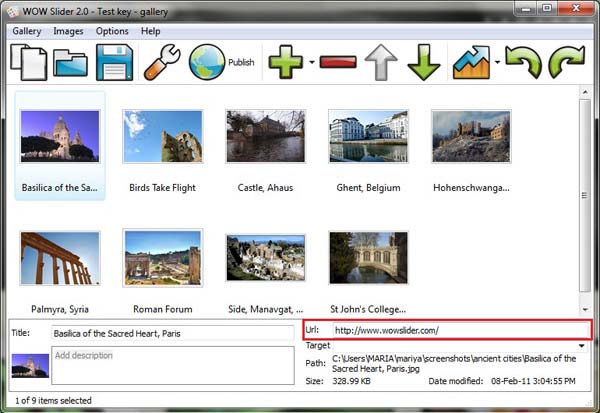
A: Es ist möglich, jedem Bild einen individuellen Link hinzuzufpüge.
Wählen Sie das Bild aus und geben Sie einen Link im URL-Feld ein.

 4. F: I habe den HTML-Code auf meine Seite kopiert, sehe aber nur Fragezeichen anstatt einer Slideshow. Was mache ich falsch? >>
4. F: I habe den HTML-Code auf meine Seite kopiert, sehe aber nur Fragezeichen anstatt einer Slideshow. Was mache ich falsch? >>
A: Es scheint, als hätten Sie vergessen die 'data' und 'engine' Ordner auf Ihren Server hochzuladen oder Sie haben Sie an die falsche Stelle hochgeladen. Die beiden Ordner sollten sich im gleichen Verzeichnis wie die Seite mit der Slideshow befinden.
Wenn Sie zum Beispiel die folgenden Ordner und Dateien auf Ihrem Server haben:
pages/
page1.html
page2.html
new_pages/
page3.html
page4.html
main_page.html
Wenn Sie also WOWSlider folgend einfügen:
* "main_page.html" page - 'data' und 'engine' sollten sich im Hauptordner Ihres Servers befinden;
* "page1.html" oder "page2.html" - 'data' und 'engine' sollten sich im 'pages' Ordner auf Ihrem Server befinden;
* "page3.html" oder "page4.html" - 'data' und 'engine' sollten sich im 'new_pages' Ordner auf Ihrem Server befinden.
 5. F: Ist es möglich animierte GIFs in WOWSlider zu benutzen? >>
5. F: Ist es möglich animierte GIFs in WOWSlider zu benutzen? >>
A: Die WOWSlider Anwendung erstellt nur .jpg-Bilder.
Aber Sie können sie selbst zu .gif-Bildern umändern.
1) Laden Sie die .gif-Bilder in den 'data/images' Ordner hoch.
2) Ändern Sie das Bildformat im generierten .html-Code, z.B.:
...
<li><img src="data1/images/image1.jpg" alt="image1" title="image1" id="wows1_0"/></li>
...
wird zu:
...
<li><img src="data1/images/image1.gif" alt="image1" title="image1" id="wows1_0"/></li>
...
Probieren Sie es aus.
 6. F: Gibt es einen Weg ein Video (iFrame/pdf/Seite/etc.) in WOWSlider einzubinden? >>
6. F: Gibt es einen Weg ein Video (iFrame/pdf/Seite/etc.) in WOWSlider einzubinden? >>
A: Das ist nicht möglich. WOWSlider unterstützt nur Bildformate.
 7. F: WOWSlider funktioniert im Internet Explorer nicht korrekt, obwohl es mit anderen Browser einwandfrei zusammenarbeitet. Bitte geben Sir mir einen Rat. >>
7. F: WOWSlider funktioniert im Internet Explorer nicht korrekt, obwohl es mit anderen Browser einwandfrei zusammenarbeitet. Bitte geben Sir mir einen Rat. >>
A: Versuchen Sie die DOCTYPE Deklarierung für umfassende Kompatibilität hinzuzufügen:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Dies sollte die erste Zeile in Ihrem Code sein (vor den <head>, <html> Tags).
 8. F: Ich möchte eine simple Slideshow ohne Beschreibung, Navigationspfeile, Rahmen, Schatten, Knöpfe und Thumbnails haben – Nur scrollbare Bilder. Ist das mit WOWSlider möglich? >>
8. F: Ich möchte eine simple Slideshow ohne Beschreibung, Navigationspfeile, Rahmen, Schatten, Knöpfe und Thumbnails haben – Nur scrollbare Bilder. Ist das mit WOWSlider möglich? >>
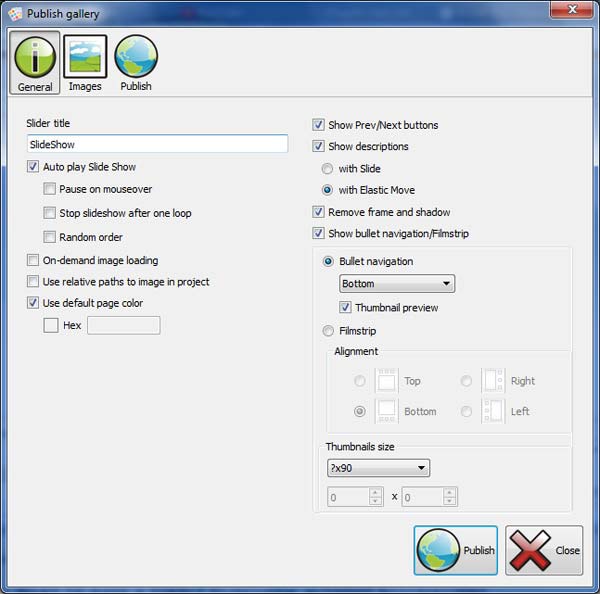
A: Ja, das ist machbar. WOWSlider bietet für all diese Elemente die Möglichkeit sie unter Galerie -> Eigenschaften -> Allgemein ja nach Bedarf, ein- und auszuschalten

 9. F: Ich plane mehr als 100 Bilder in meine Slideshow aufzunehmen. Erlaubt WOWSlider das? Sollten die Bilder vorgeladen werden, bevor die Slideshow anfängt sie abzuspielen? >>
9. F: Ich plane mehr als 100 Bilder in meine Slideshow aufzunehmen. Erlaubt WOWSlider das? Sollten die Bilder vorgeladen werden, bevor die Slideshow anfängt sie abzuspielen? >>
A: Sie sollten in diesem Fall die Bilder nach Bedarf laden-Option benutzen. Damit wird nur das erste Bild vorgeladen und die restlichen bei Bedarf, nachdem die Slideshow abgespielt wird.
Bitte lesen Sie 100+ slides jQuery Slideshow Demo
 10. F: Wird WOWSlider auf iPhones/iPads/Androiden funktionieren? >>
10. F: Wird WOWSlider auf iPhones/iPads/Androiden funktionieren? >>
A: Ja, das wird es. WOWSlider unterstützt alle modernen Geräte.
 11. F: Ich möchte meine Slideshow von einem zufälligen Bild beginnen lassen und die Bilder in zufälliger Reihenfolge abspielen lassen. Ist das möglich mit WOWSlider? >>
11. F: Ich möchte meine Slideshow von einem zufälligen Bild beginnen lassen und die Bilder in zufälliger Reihenfolge abspielen lassen. Ist das möglich mit WOWSlider? >>
A: Ja, das ist machbar. Gehen Sie auf
Galerie -> Eigenschaften -> Allgemein
und aktivieren Sie die "Zufällige Reihenfolge"-Option.
 12. F: Ich habe sowohl Breitbild- als auch Hochkant-Fotos. Ist es möglich diese in der gleichen Slideshow unterzubringen? >>
12. F: Ich habe sowohl Breitbild- als auch Hochkant-Fotos. Ist es möglich diese in der gleichen Slideshow unterzubringen? >>
A: Ja, das ist möglich. Gehen Sie auf
Galerie -> Eigenschaften -> Bilder
und aktivieren Sie "Seitenverhältnis beibehalten", "Kleine Bilder vergrößern" und "Große Bilder verkleinern".
 13. F: Ich möchte die Position der Beschreibung (Schriftart/Schriftgröße/Textfarbe/Farbe des Beschreibungsfelds/Transparenz des Beschreibungsfelds) ändern. Wie geht das? >>
13. F: Ich möchte die Position der Beschreibung (Schriftart/Schriftgröße/Textfarbe/Farbe des Beschreibungsfelds/Transparenz des Beschreibungsfelds) ändern. Wie geht das? >>
A: Sie können dies manuell in der generierten "style.css" Datei erledigen. Öffnen Sie sie in einem beliebigen
Texteditor (Notepad, z.B.), suchen sie nach ".ws-title" und ".ws-title div" und führen Sie die nötigen
Änderungen durch. Hier ist ein Beispiel anhand der Aqua-Vorlage:
#wowslider-container1 .ws-title{
position:absolute;
display:block;
bottom: 18px; // y-Koordinate der Beschreibung
left: 20px; // x-Koordinate der Beschreibung
margin-right:25px;
padding:7px;
background:#FFFFFF; // Farbe des Beschreibungsfelds
color:#16B6FF; // Farbe des Titels
z-index: 50;
font-family:Tahoma,Arial,Helvetica; // Schriftart der Beschreibung
font-size: 15px; // Schriftgröße des Titels
border-radius:2px; // Radius des Beschreibungsfelds
-moz-border-radius:2px; // Radius des Beschreibungsfelds
-webkit-border-radius:2px; // Radius des Beschreibungsfelds
opacity:0.8; // Tranzparenz des Beschreibungsfelds
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80);
}
#wowslider-container1 .ws-title div{
padding-top:5px;
font-size: 12px; // Schriftgröße der Beschreibung
font-weight: normal;
color:#333333; // Farbe der Beschreibung
}
 14 F: Wie kann ich die Zurück- und Vor-Pfeile immer anzeigen lassen und nicht nur dann, wenn man mit der Maus über das Sliderbild fährt? >>
14 F: Wie kann ich die Zurück- und Vor-Pfeile immer anzeigen lassen und nicht nur dann, wenn man mit der Maus über das Sliderbild fährt? >>
A: Die Nagivationspfeile sind in einigen Vorlagen immer sichtbar, z.B.: Terse, Crystal, Noble, Elemental, etc.
Sie können die anderen Vorlagen per Hand in der generierten „style.css“ Datei ändern. Öffnen Sie sie in einem beliebigen Texteditor (Notepad, z.B.) und finden sie die folgenden Zeilen:
#wowslider-container a.ws_next, #wowslider-container a.ws_prev {
background-image: url("./arrows.png");
display: none;
height: 30px;
margin-top: -15px;
position: absolute;
top: 50%;
width: 30px;
z-index: 1001;
}
Entfernen Sie dann die Zeile "display: none;". Das war es schon.
 15. F: Die Navigationspfeile sind in meiner Slideshow immer sichtbar. Ich will, dass sie nur erscheinen, wenn man mit der Maus darüber fährt. Wie kann ich das bewerkstelligen? >>
15. F: Die Navigationspfeile sind in meiner Slideshow immer sichtbar. Ich will, dass sie nur erscheinen, wenn man mit der Maus darüber fährt. Wie kann ich das bewerkstelligen? >>
A: Einige Vorlagen bieten bereits dieses Merkmal. Z.B.: Prime Time, Calm, Shady, Noir, etc.
Die können andere Vorlagen per Hand in der generierten "style.css" Datei ändern. Öffnen Sie sie in einem beliebigen Texteditor (Notepad, z.B.) und finden sie die folgenden Zeilen:
#wowslider-container1 a.ws_next, #wowslider-container1 a.ws_prev {
position:absolute;
display:block;
top:50%;
margin-top:-20px;
z-index:60;
height: 45px;
width: 45px;
background-image: url(./arrows.png);
opacity: 0.8;
}
Setzen Sie dann als Wert "none" für den "display" Parameter und fügen Sie die folgenden Zeilen hinzu:
* html #wowslider-container1 a.ws_next,* html #wowslider-container1 a.ws_prev{display:block}
#wowslider-container1:hover a.ws_next, #wowslider-container1:hover a.ws_prev {display:block}
 16 F: Wie kann ich die Navigationspfeile ausserhalb der Slideshow anzeigen lassen? >>
16 F: Wie kann ich die Navigationspfeile ausserhalb der Slideshow anzeigen lassen? >>
A: Sie können die Pfeilposition in der generierten "style.css" Datei ändern. Öffnen Sie sie in einem beliebigen Texteditor (Notepad, z.B.) und finden sie die folgenden Zeilen:
#wowslider-container1 a.ws_prev {
background-position: 0 0;
left: 21px;
}
und
#wowslider-container1 a.ws_next {
background-position: 100% 0;
right: 21px;
}
Ändern Sie dann die Werte der "left" und "right" Parameter.
 17. F: Ich benutze den "basic" Übergangseffekt. Kann das letzte Bild zum ersten zurück ohne "scrollen" zu müssen? >>
17. F: Ich benutze den "basic" Übergangseffekt. Kann das letzte Bild zum ersten zurück ohne "scrollen" zu müssen? >>
A: Der "Basic" Übergangseffekt funktioniert nur auf diese Art. Bitte benutzen Sie stattdessen den "Basic linear" Effekt.
 18. F: Gibt es einen Weg die Verzögerung und/oder Übergangseffekte für jedes Slide einzeln zu ändern? >>
18. F: Gibt es einen Weg die Verzögerung und/oder Übergangseffekte für jedes Slide einzeln zu ändern? >>
A: Leider ist es nicht möglich die Verzögerung oder den Übergangseffekt für einzelne Slides zu ändern.
 19. F: Kann ich meine eigenen Pfeile/Schatten in Slideshow einbinden? >>
19. F: Kann ich meine eigenen Pfeile/Schatten in Slideshow einbinden? >>
A: Sie können die Bilder der Slideshow (Pfeile, Knöpfe, Schatten) im generierten "engine" Ordner finden und Sie mit einem Bildeditor bearbeiten.
 20. F: Ich habe WOWSlider für Windows heruntergeladen. Es wurde korrekt installiert, will aber partout nicht starten. >>
20. F: Ich habe WOWSlider für Windows heruntergeladen. Es wurde korrekt installiert, will aber partout nicht starten. >>
A: Probieren Sie folgendes aus:
Systemsteuerung -> System -> Erweiterte Systemeinstellungen -> (Leistung) Einstellungen -> Datenausführungsverhinderung.
Deaktivieren Sie die DAV oder fügen Sie WOWSlider zur Ausnahmeliste hinzu.
 21. F: Haben Sie eine Telefonnummer unter der ich sie erreichen kann? >>
21. F: Haben Sie eine Telefonnummer unter der ich sie erreichen kann? >>
A: Leider bieten wir keinen telefonischen Support an. Nur per Email.