 Bream Bay From The Brynderwyn Ranges
Bream Bay From The Brynderwyn Ranges Mangawhai's sand dunes are a dominant feature of the harbour.
Mangawhai's sand dunes are a dominant feature of the harbour. Head Rock (Mangawhai Heads)
Head Rock (Mangawhai Heads) Ligurian Sea from Vernazza, Cinque Terre, Italy.
Ligurian Sea from Vernazza, Cinque Terre, Italy.  Looking Down at Mangawhai Heads
Looking Down at Mangawhai Heads The Malibu Lagoon is both a freshwater and saltwater ecosystem.
The Malibu Lagoon is both a freshwater and saltwater ecosystem. Panorama of Mangawhai Heads, a beautiful coastal town.
Panorama of Mangawhai Heads, a beautiful coastal town.
 Rainbow over the ocean.
Rainbow over the ocean. Sea dragon close-up.
Sea dragon close-up. A sea walter wave passing over rocks, mixing with calm water
A sea walter wave passing over rocks, mixing with calm water at the Ritz Half Moon Bay
at the Ritz Half Moon Bay Looking out towards the Hen and Chicken Islands from Bream Tail Farm Northland New Zealand
Looking out towards the Hen and Chicken Islands from Bream Tail Farm Northland New Zealand Overlooking Te Werahi Beach and Cape Maria van Dieman from Cape Reinga, New Zealand
Overlooking Te Werahi Beach and Cape Maria van Dieman from Cape Reinga, New Zealand Whangarei, 130 miles by rail north of Auckland, is the capital of Northland.
Whangarei, 130 miles by rail north of Auckland, is the capital of Northland.
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 full width slider
Cursive Design
with Collage Animation
full width slider
Cursive Design
with Collage Animation
-
 carousel slider
Showy Layout
with Carousel Animation
carousel slider
Showy Layout
with Carousel Animation
-
 Plastic Style
with Squares Animation
Plastic Style
with Squares Animation
-
 Crystal Design
with Basic Animation
Crystal Design
with Basic Animation
-
 Pulse Layout
with Blinds Transition
Pulse Layout
with Blinds Transition
-
 responsive image gallery
Glass Layout
with Basic Linear Effect
responsive image gallery
Glass Layout
with Basic Linear Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
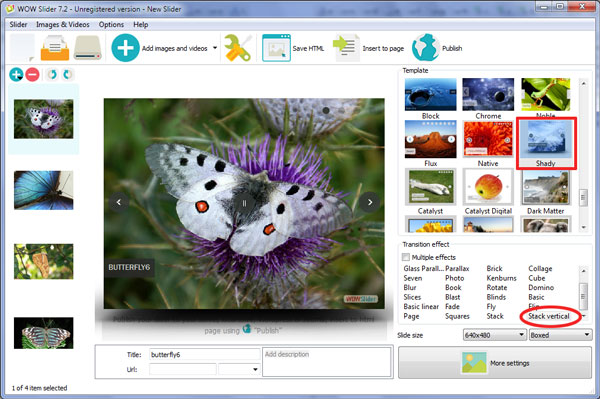
 Stack vertical Effect &
Shady Layout
Stack vertical Effect &
Shady Layout
Dieser Bilderslider Demo ist sauber und minimalistisch. Es ist die geeignete Wahl für Website mit einem einfachen Design. Sie funktioniert gut für Websites mit einem ausgeschmückten Design, wo man nach einem Bilderslider sucht, ohne die Seite oder die Sinne der Besucher zu überwältigen. Das scheinbar einfache Design eignet sich besonders für aufstrebende Branchen oder eher traditionelle Unternehmen, die einen modernen Touch auf ihrer Website wollen.
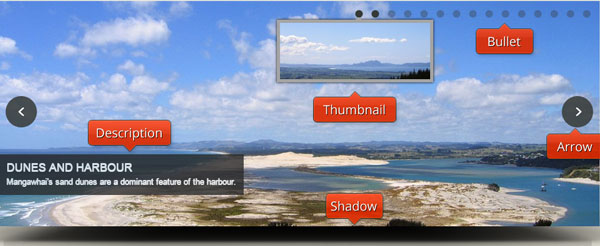
Ein frischer Stil ohne Rahmen bedeutet, dass die Bilder zu jeder Zeit im Mittelpunkt stehen. Unten findet man einen Schatten, um der Diashow Substanz und Gewicht zu geben. Wie jedes Bild von oben hereingeschoben wird, ersetzt es das vorherige Bild, welches dann hinuntergeschoben wird zu dem schattierten Bereich unten.

Auf der linken unteren Ecke finden die Nutzer eine transparente graue Beschriftung. Zwei Sets mit großem, leicht lesbarem, Text ohne Serif erscheinen in dem Feld: Überschrift in großen Buchstaben und die entsprechende Bildbeschreibung in normaler Schrift. Die einzige andere Verzierung bei dem Bilderslider sind zwei Pfeile auf der linken und rechten Seite einer Folie, die gezeigt werden, wenn man mit der Maus über sie fährt. Wenn der Nutzer die Pfeile benutzt, kann er die Geschwindigkeit der Diashow beschleunigen oder die Richtung ändern, wie zurück oder vorwärts. Wenn ein Nutzer die Diashow anhalten will, klickt er einfach auf ein Bild und hält die Maustaste. Das Design ist intuitiv und einfach und erlaubt für einfache Nutzerinteraktion ohne viele störende Tasten im Weg.
Dem klaren Design wurde eine Bildergalerie hinzugefügt innerhalb des Bildersliders selbst. In der oberen rechten Ecke findet der Nutzer eine Reihe von großen grauen und schwarzen Punkten. Jeder graue und schwarze Punkt entspricht einem Bild im Bilderslider. Jeder graue Punkt entspricht einem Bild im Bilderslider und der einsame schwarze Punkt bedeutet die aktuelle Folie. Wenn die Maus über einen Punkt fährt, ein kleies grau gerahmtes Bild erscheint schwebend innerhalb des großen Bildersliders. Zu einem bestimmten Bild in der Diashow zu kommen ist leicht – einfach auf den passenden grauen Punkt fahren und das Foto wird im Bilderslider angezeigt.
Das Bilderslider Demo erstreckt sich über die Website, bringt das Auge herein, und somit sprechen die Bilder für sich selbst. Deshalb sollte jedes Bild, das in einer Diashow verwendet mit von hoher Qualität sein. Große Bilder erlauben Websitebesuchern, detaillierte Bilder anzusehen, und es gibt ihnen einen ungefilterten Einblick auf jedes Unternehmen.

 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10 11
11 12
12 13
13 14
14 15
15