WAAROM WOWSLIDER?
Een afbeeldingenslider is een afbeeldingenslider en ze lijken allemaal op elkaar, toch? Niet zo snel. Wat zijn de belangrijkste vereisten bij het kiezen van elk soort web component? Compatibiliteit, gemak waarmee het in te stellen is, hoge snelheid, een mooi uiterlijk en beleving. Met de WOWSlider hebben we geprobeerd de perfecte html slider te maken die aan al deze eisen voldoet en zelfs nog meer is:
 Grootste compatibiliteit voor alle mogelijke browsers, apparaten, web standaarden
Grootste compatibiliteit voor alle mogelijke browsers, apparaten, web standaarden
WOWSlider werkt vlekkeloos en ziet er ook zo uit op alle mobiele apparaten, moderne en oude browsers, inclusief IE6, met dank aan het volgen van standaarden, de code is geldig en semantisch correct en het grondig geoptimaliseerde script.
 Snel, lichtgewicht, zonder fouten
Snel, lichtgewicht, zonder fouten
WOWSlider is licht (6 kB gezipt), laadt snel, gebruikt door hardware geaccelereerde animaties. Het wordt succesvol gebruikt en getest op miljoenen pagina’s (ja, miljoenen), dus we kunnen met zekerheid zeggen dat het in feite geen bugs heeft.
 Minimale inspanning nodig het te leren, creëren en in je web project in te bouwen
Minimale inspanning nodig het te leren, creëren en in je web project in te bouwen
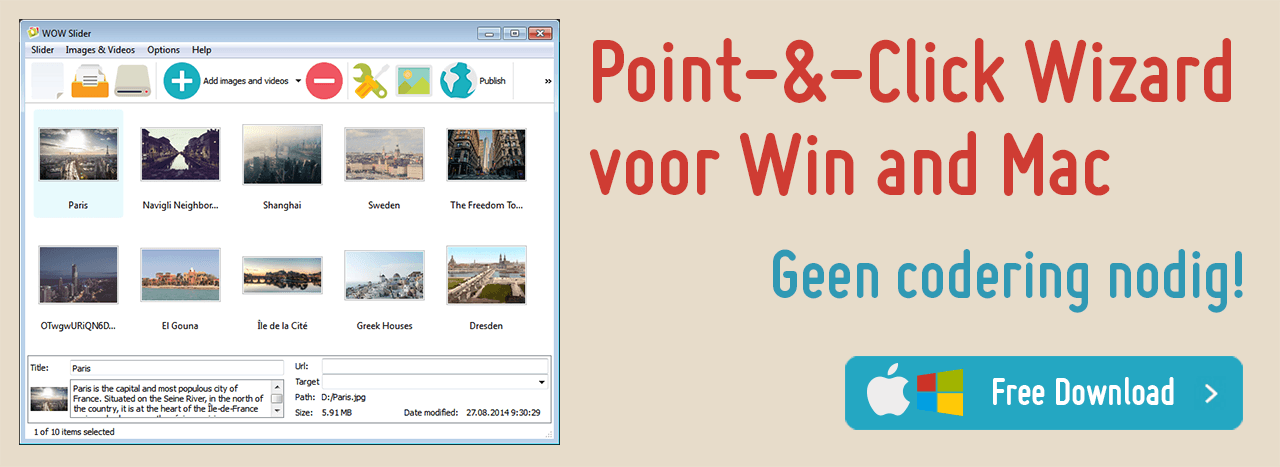
Je verspilt geen tijd met het programmeren, weer een andere API te leren, testen en photoshoppen. De drag-n-drop maker genereert de slider automatisch met als export de HTML pagina of Joomla/Wordpress plugin. En met de visuele Insert-to-Page (voeg toe aan Pagina) Wizard, hoef je geen enkele regel code aan te raken om hem in je pagina te zetten.
Recente Demos
-
 bootstrap slider
Bootstrap Template
with Basic Linear Effect
bootstrap slider
Bootstrap Template
with Basic Linear Effect
-
 bootstrap carousel
Bootstrap Design
with Carousel Transition
bootstrap carousel
Bootstrap Design
with Carousel Transition
-
 full screen slider
Slim Theme
with Lines Effect
full screen slider
Slim Theme
with Lines Effect

Gemakkelijk te gebruiken
De interface is gemakkelijk en duidelijk - slechts 3 stappen:
1. Laad de afbeeldingen die je wilt gebruiken als slides.
2. Kies uiterlijk, effecten, opties.
3. Sla slider op als een stand-alone pagina, Wordpress plugin of Joomla module; voeg toe aan pagina met Insert-to-Page Wizard; stuur naar de server via ingebouwde FTP client.

Uitermate aanpasbaar
Elke slider parameter kan gemakkelijk aangepast worden zodat de slider past bij het ontwerp van de website en je wensen. Profiteer van kenmerken als navigatiecontrole (met thumbnails, vorige/volgende en stop/play knoppen, bullets, filmstrip), auto-play, herhaling, willekeurige volgorde, tekstuele beschrijvingen, verberg/toon bediening of stop als er met de muis overheen gegaan wordt, afbeeldings- en thumbnailgrootte, bijsnijd modus, slide vertraging, overgangssnelheid, watermerk en nog veel meer!

Lichtgewicht en snel
De meeste sliders stoppen alle ondersteunde kenmerken in een opgeblazen script. WOWSlider genereert het script afhankelijk van de instellingen die jij kiest, dus de uiteindelijke code is compact en heeft alleen de vereiste functionaliteit. De slider die bijvoorbeeld met de standaardinstellingen is gemaakt, is slechts 6 kB!

Touch/swipe navigatie
Met de steeds populairder wordende mobieltjes is het belangrijk dat je website vanaf alle apparaten toegankelijk is. WOWSlider ondersteunt touch screen handelingen om er zeker van te zijn dat je bezoekers een gladde ervaring hebben, dus niet minder soepel dan als ze de site in een normale browser zouden openen.

Overal op Reagerend Ontwerp
WOWSlider reageert briljant op elke template, effect en opties die je kiest. Het maakt niet uit vanaf welk apparaat mensen je site bezoeken, de slider ziet er altijd perfect uit.

Live Preview
Beheer alle parameters van je slider in een live preview scherm. Zie precies hoe het eruitziet voordat de verandering gepubliceerd wordt. Geniet van leuk en gemakkelijk "on-the-fly" aanpassen.

Visuele Insert-to-Page
Geen programmeergoeroe? Weet je niet wat HTML code is? Open alleen de Insert-to-Page Wizard, open een pagina, en klik op de plek waar je de slider wilt hebben. WOWSlider zorgt voor de rest. Er is echt GEEN programmeerervaring nodig!

Alle Browsers
WOWSlider doet het perfect op alle oude en nieuwe browsers, inclusief IE6+, Firefox, Opera, Safari, Chrome voor de PC, Mac, iOs en Android. Het heeft goed gestructureerde en duidelijke HTML code en is leesbaar voor spiders van elke zoekmachine en voor tekst browsers.

Haat je jQuery?
Als je helemaal geen jQuery in je project gebruikt, is het geen goed idee om de zware bibliotheek te gebruiken om alleen afbeeldingen in een slider weer te geven. Ok. Verwijder alle Javascript en .js aanroepen vanaf een pagina - de WOWSlider werkt nog steeds aangezien het een pure CSS slider is! Dat de slider puur CSS is, heeft ook grote voordelen als Javascript niet ondersteund wordt of geblokkeerd is.

Spectaculaire Set Thema’s
Met de themacollectie zit je niet vast aan een uiterlijk. Van tevoren ontworpen templates helpen om je sliders vanaf het begin professioneel te laten voorkomen. De bediening, lettertypes, kleuren, kaders en achtergronden in elke template zijn perfect gecoördineerd. Voeg alleen afbeeldingen of foto’s en je eigen woorden toe.

Indrukwekkende Animaties
Gebruik meer dan 25 schitterende overgangen en effecten voor afbeeldingen en tekst, deze zullen je bezoekers in een aanzienlijke mate beïnvloeden. Houd de aandacht van je klanten vast en dus gefocust op je website.

Joomla en Wordpress plugin
WOWSlider heeft standaard een Joomla en Wordpress slider plugin export, dus het weergeven van je slider in je Wordpress of Joomla site was nog nooit zo gemakkelijk.

Volledige breedte slider
In tegenstelling tot een vierkante layout, geeft de volledige breedte optie je de mogelijkheid om de slider over de hele breedte van de browser uit te laten strekken, waardoor je afbeeldingen extra opvallen.

Video Slides
Online video en in het bijzonder Youtube is tegenwoordig populairder dan kabeltelevisie. WOWSlider biedt ondersteuning voor YouTube en Vimeo waardoor je jouw slides levendiger kunt maken door een aanvulling op de reguliere afbeeldingen.

On-Demand Laden
Stel voor dat je een slider hebt met 128 afbeeldingen. Als alle plaatjes aan de HTML code toegevoegd worden, daalt de snelheid dramatisch en stijgt dus de tijd die nodig is om te laden aanzienlijk. Voor deze situatie heeft WOWSlider de "On-Demand Loading" optie, ook wel bekend als "lazy loading". Als deze optie is ingeschakeld, worden alleen afbeeldingen geladen die op het punt staan weergegeven te worden.

38-talen interface
Het maakt niet uit wat je moedertaal is, de WOWSlider app interface is al vertaald naar 38 talen, van Afrikaans tot Vietnamees! Dit is een groot voordeel voor gebruikers die niet goed genoeg Engels kunnen om snel en efficiënt te beginnen met het maken van sliders.

Importeren uit Flickr, Picasa
Je kunt gemakkelijk foto’s toevoegen aan de slider van Flickr, Picasa en Photobucket. Kopieer en plak gewoon de URL van de foto, album of set foto’s en definieer het aantal geïmporteerde afbeeldingen!

Mac en Windows
Als je cross-platform op PCs en Macs werkt, kun je naadloos WOWSlider instellen en uitvoeren op zowel Windows als MAC OS en dezelfde interface, opties en projectbestanden gebruiken.

Delen op Facebook
Jouw boodschap delen op Facebook wordt steeds populairder. In de toolbar kun je Delen aanklikken en de slider wordt gedeeld. Maak van je slideshow een wereldwijd gebeuren.

FTP client
Met de ingebouwde FTP client kun je veilig je sliderbestanden direct naar je server sturen, zonder dat je aparte FTP software hoeft te gebruiken.

SEO Vriendelijk
De sliders worden gecreëerd in HTML5, waardoor zoekmachines zich gemakkelijk de inhoud van de site eigen kunnen maken, terwijl ze er nog steeds erg cool uit zien. Dit geeft je de mogelijkheid niet alleen zoekmachines van sites zoals Google op hun wenken te bedienen, maar je site zal tegelijkertijd ook je klanten behagen.

Automatisch de Grootte aanpassen en Bijsnijden
Verschillende afbeeldingen hebben verschillende groottes, resoluties en oriëntaties. Met WOWSlider hoef je geen gebruik te maken van verschillende fotobewerkingsprogramma’s om je afbeeldingen geschikt te maken voor de slider. WOWSlider maakt slide afbeeldingen met perfecte verhoudingen die specifiek aan jouw grootte/bijsnijdinstellingen aangepast zijn.

Achtergrondmuziek
Afbeeldingen en tekst zijn op zichzelf vaak niet genoeg om de aandacht van je publiek te trekken en vast te houden. Voeg gemakkelijk ritme en dynamiek aan je slider toe door het invoegen van een audiobestand.

Gratis Download
WOWSlider is gratis voor niet commercieel gebruik of testdoeleinden. Als je de WOWSlider op een universiteitssite of niet commerciële blog wilt zetten of simpelweg wilt kijken of het bij je wensen past, kun je gewoon de volledig functionele gratis versie downloaden en gratis gebruiken.
WOWSlider Eigenschappen
WOWSlider Wizard Features
Ondersteuning
Voor ondersteuning voor het oplossen van problemen, verzoeken voor nieuwe mogelijkheden, en algemene hulp, kun je contact opnemen met de klantenservice op
 .
Zorg ervoor dat je informatie over je browser, besturingssysteem, WOWSlider versie en een link naar je pagina vermeldt. In de meeste gevallen krijg je binnen 1 werkdag een antwoord.
Lees eerst de FAQ om te zien of uw vraag al is beantwoord.
.
Zorg ervoor dat je informatie over je browser, besturingssysteem, WOWSlider versie en een link naar je pagina vermeldt. In de meeste gevallen krijg je binnen 1 werkdag een antwoord.
Lees eerst de FAQ om te zien of uw vraag al is beantwoord.
 Overzicht
Overzicht
De sliders die WOWSlider creëert, zien er niet alleen fantastisch uit, maar zijn ook geoptimaliseerd voor snelheid, toegankelijkheid en hebben de nieuwste kenmerken en functionaliteiten ingebouwd. Met WOWSlider kun je met een simpele klik van de muis een eindeloze hoeveelheid aanpassingen aan je slider doen. Overal op reagerende slider met touch/swipe ondersteuning? Volledige breedte slider met een thumbnail filmstrip en play/pauze bediening? 3D effecten en tekst beschrijvingen? Geen probleem! Sterker nog, je hebt meer dan 50 volkomen unieke ontwerpen tot je beschikking, 25 overgangen om uit te kiezen en honderd live demonstraties die laten zien wat je kunt bereiken met de WOWSlider.
 Snelle Hulp
Snelle Hulp
FAQ
VIDEO TUTORIALS
Deel 1 - Het toevoegen van mappen met afbeeldingen of afbeeldingen aan je afbeelding slider
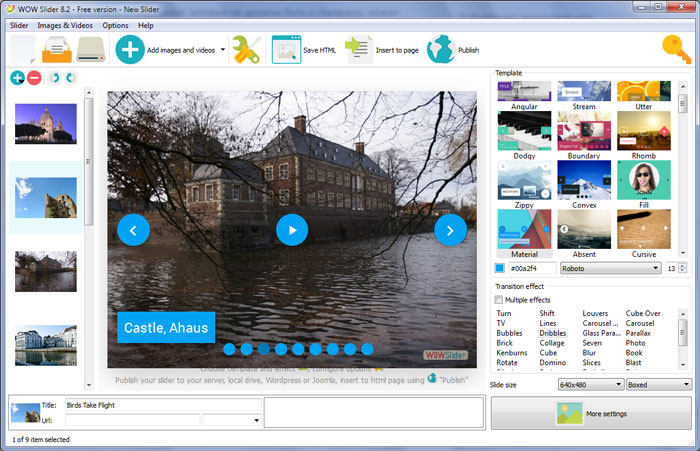
Vanuit het menu Afbeeldingen, selecteer Voeg afbeeldingentoe... Blader naar de locatie van de map die je wilt toevoegen en selecteer de beelden. Je kunt ook gebruik maken van Voeg afbeeldingen toe vanuit map..., Voeg afbeeldingen toe vanuit Flickr... en Voeg afbeeldingen toe vanuit Photobucket... opties.

WOWSlider zal nu ook deze foto’s tonen. Of je kunt de afbeeldingen (map) naar het WOW Afbeelding Slider venster slepen. De afbeelding wordt gekopieerd naar de map Afbeeldingen en automatisch toegevoegd aan je website slider.
Als je afbeeldingen hebt die je niet wilt tonen in de jquery slider, dan kun je die gemakkelijk verwijderen. Selecteer alle foto's die je wilt verwijderen uit foto slider, en selecteer 'Verwijder afbeeldingen...' uit het menu Afbeeldingen. Je kunt foto's selecteren door de CTRL toets ingedrukt te houden terwijl je op de foto’s klikt die je wilt.

Deel 2 - Het toevoegen van bijschriften
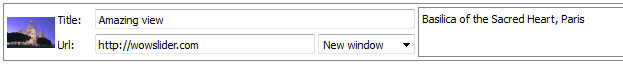
Wanneer je een afbeelding selecteert zie diverse informatie, zoals:

- Titel - Wanneer je beelden toevoegt, verschijnt de naam automatisch in de kop.
- Beschrijving - Je kunt opmerkingen of andere tekst kwijt over het beeld in de slider.
- Url - Je kunt een link toevoegen voor elke afbeelding in de web slider.
Deel 3 - Bewerkings mogelijkheden
In deze foto slider kun je eenvoudig je foto’s draaien met behulp van "Roteer Links" en "Roteer rechts" knoppen.

Dubbelklik op de foto om te openen in je standaard grafische programma. Je kunt de kleur van de foto's, maar ook rode ogen en ongewenste delen van een afbeelding knippen.
Deel 4 - Slider eigenschappen
Vanaf het Slider menu selecteer Eigenschappen of gebruik de "Eigenschappen" knop op de werkbalk.

Op het eerste tabblad van het Slider venster Eigenschappen kun je de naam van je foto slider veranderen en activeren of deactiveren van de volgende eigenschappen: Slider titel, Automatisch afspelen Diashow, Toon beschrijvingen, Toon vorige / volgende knoppen en Toon bullet navigatie.

Op het tweede tabblad van het Slider venster Eigenschappen kun je de templates selecteren, de grootte en de kwaliteit van je foto's bepalen, het overgangseffect bepalen, vertraging tussen dia's bepalen, duur van het effect en het watermerk veranderen.

Je kunt de verschillende maten voor geëxporteerde afbeeldingen vaststellen.

Controle over de kwaliteit van de output PNG en JPEG, door de "Afbeeldingskwaliteit" parameters (0% ... 100%) te definiëren.

Deel 5 - De WOWSlider publiceren
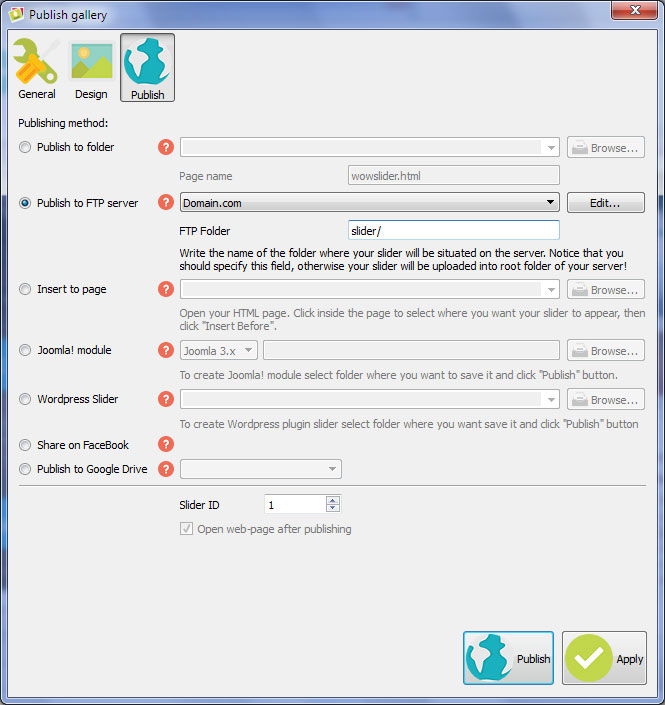
Wanneer je klaar bent om je slider online of naar een lokaal station te zetten om te testen, ga je naar "Gallerij / Publiceer". Selecteer de publicatie methode:'Publiceer naar map', 'Publiceer naar FTP-server', plak jQuery afbeelding slider in een bestaande html-pagina via 'Voeg in op pagina' optie, sla de jquery slider op als Joomla module of als een Wordpress slider plugin.


- * Publiceer naar Map. Om een lokale locatie op je harde schijf te selecteren, klik je op de Browse folders en kies een locatie. Klik vervolgens op OK. Je kunt ook de "Open Webpagina na publiceren" optie instellen.
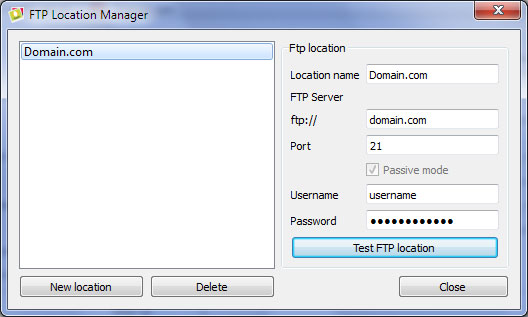
- * Publiceer naar FTP-server. In het FTP Locatie Manager venster kunt je een aantal verbindingen definiëren voor gebruik bij het uploaden van je foto slider naar een FTP.
Je kunt een nieuwe FTP-site toevoegen door te klikken op "Bewerk" aan de rechterkant van de "Publiceer naar FTP-server" drop-down lijst. Het FTP Locatie Manager venster verschijnt. Typ nu een zinnige (dit is niet de werkelijke hostnaam) naam voor je site en vul de FTP gegevens in de juiste velden. Je moet je hostnaam invoeren, bijvoorbeeld domein. De FTP-poort is normaal gesproken op poort 21 dus dit is alvast vooringevuld voor je. Als je website gebruik maakt van een andere poort, dan moet je die hier invoeren.
Typ je gebruikersnaam en wachtwoord in voor de verbinding. Als je deze informatie niet invult, is WOWSlider niet in staat om verbinding te maken met je site en dus niet in staat om je foto slider te uploaden naar de website. Als deze site anonieme verbindingen accepteert, typ je gewoon anoniem als gebruikersnaam in en je e-mailadres als wachtwoord.
Wellicht wil je ook de directory wijzigen wanneer je je geüploade afbeeldingen in bijvoorbeeld "www/gallery/" wilt plaatsen. Je kunt dit opgeven in het FFTP Map veld in het Publiceer-venster.
Let op: Schrijf de naam op van de map waarin de foto slider zal worden geplaatst op de server. Onthoud dat je dit veld moet opgeven, anders zal de jquery slider worden geüpload naar de root-map van je server!
- * Voeg in op pagina. Om een html pagina te selecteren, klik je op de Open HTML-pagina knop en kies waar je het website album wilt installeren. Klik vervolgens op Open.

Klik in de pagina om te selecteren waar je wilt dat de slider getoond wordt. Klik op de ‘Voeg in voor’ knop en de 'Publiceer' knop.

Deel 6 - Sla je foto slider op als projectbestand
Wenn Sie Wanneer je WOWSlider verlaat, wordt je gevraagd of je je project wilt opslaan. Het project bestaat uit de foto's die je hebt gekozen voor je afbeelding slider en al je instellingen. Het is een goed idee om het project op te slaan, want dat zorgt ervoor dat je het project, in het geval je besluit om iets anders in de toekomst met je sliders te doen, kan veranderen. Dus klik op Ja, en voer een naam in voor je project. Om de locatie van je project te selecteren, klikt je op de Blader mao knop en kies je een andere locatie. Klik vervolgens op Sla op.
Deel 7 - Voeg WOWSlider aan je eigen pagina toe
WOWSlider genereert een speciale code. Je kunt deze op elke plaats op je pagina plakken waar je wilt dat de afbeelding slider verschijnt.
* Exporteer je foto slider met behulp van WOWSlider in een test map op een lokaal station.
* Open het gegenereerde index.html bestand in een teksteditor.
* Kopieer alle code voor WOWSlider uit de HEAD en BODY tags en plak deze in je pagina in de HEAD tag en op de plaats waar je een jquery slider (binnen de BODY tag) wilt hebben.
<head>
...
<!-- Start WOWSlider.com HEAD section -->
.....
<!-- End WOWSlider.com HEAD section -->
... </head>
<body>
...
<!-- Start WOWSlider.com BODY section -->
.....
<!-- End WOWSlider.com BODY section -->
...
</body>
* Je kunt de stijl van de sjablonen eenvoudig veranderen. Zoek het gegenereerde 'engine/style.css' bestand en open het in een teksteditor.
 Download
Download
WOWSlider is gratis voor niet-commercieel gebruik. Als je WOWSlider wilt gebruiken op een school site, je niet-commerciële blog of non-profit organisatie website, download WOWSlider dan gewoon en gebruik het gratis.
Een licentievergoeding is vereist voor commercieel gebruik. WOWSlider Commerciële Editie biedt bovendien een optie om de WOWSlider.com credits te verwijderen en een functie om je eigen logo aan beelden toe te voegen.
 Ondersteuning
Ondersteuning
Voor ondersteuning voor het oplossen van problemen, verzoeken voor nieuwe mogelijkheden, en algemene hulp, kun je contact opnemen met de klantenservice op
 .
Zorg ervoor dat je informatie over je browser, besturingssysteem, WOWSlider versie en een link naar je pagina vermeldt. In de meeste gevallen krijg je binnen 1 werkdag een antwoord.
Lees eerst de FAQ om te zien of uw vraag al is beantwoord.
.
Zorg ervoor dat je informatie over je browser, besturingssysteem, WOWSlider versie en een link naar je pagina vermeldt. In de meeste gevallen krijg je binnen 1 werkdag een antwoord.
Lees eerst de FAQ om te zien of uw vraag al is beantwoord.




 WOWSlider
WOWSlider jQuery slideshow
jQuery slideshow