Slider Demos
-
 Push Skin
with Stack Transition
Push Skin
with Stack Transition
-
 Silence Template
with Blur Transition
Silence Template
with Blur Transition
-
 Calm Design
with Ken Burns Effect
Calm Design
with Ken Burns Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Hoe je een WOW slider toevoegt aan je WordPress website
In deze handleiding leggen we je uit hoe je een slider, die gemaakt werd in de WOWSlider applicatie, toevoegt aan je WordPress website.
1. Je slider ontwerpen
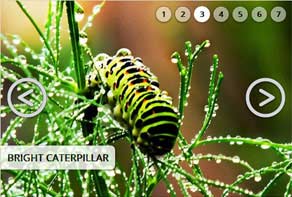
Open de WOWSlider applicatie en maak je eigen slider aan. Voor je overgaat naar de volgende stap moet je slider volledig zijn, klaar om toegevoegd te worden aan je WordPress website. Je kan afbeelding slepen naar het hoofdvenster en het instellingsmenu gebruiken om je slideshow aan te passen.
Klik hier voor wat gedetailleerdere informatie over het maken van de slider.
2. Je slider publiceren
Klik op de ‘publiceren’ knop. Je kan deze knop herkennen aan het logo van de aardbol en terugvinden in het bovenste menu in de WOWSlider applicatie.

Vervolgens zal een nieuw venster op je scherm geopend worden.
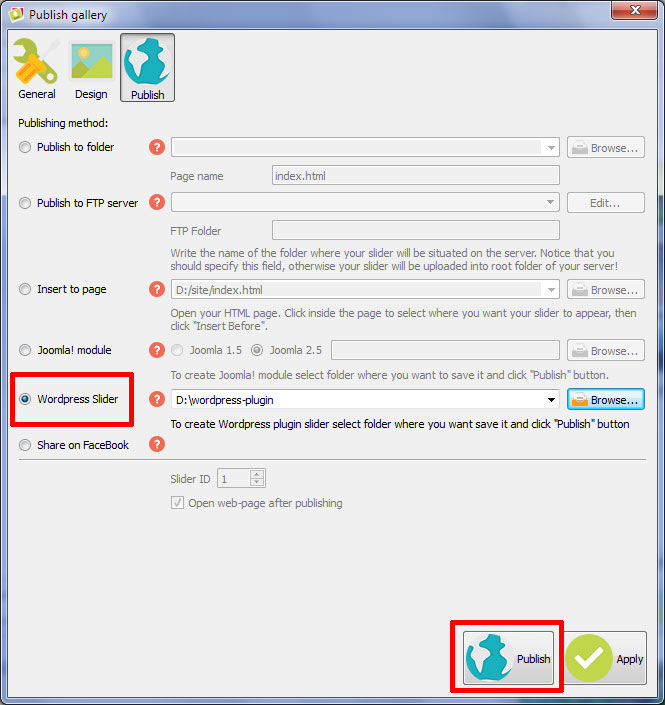
In dit venster vind je een aantal verschillende opties terug om je slider te publiceren. Wij kiezen voor de optie ‘Wordpress Slider’. Klik op de bestandslocatiebalk en kopieer de locatie van het bestand – je hebt dit later nodig. Zorg ervoor dat je het volledige adres/pad selecteert. Vervolgens doe je rechtermuisklik en kopiëren, of ctrl + v.
Klik hierna opnieuw op de knop om je slider te publiceren.

3. De slider naar je WordPress site uploaden
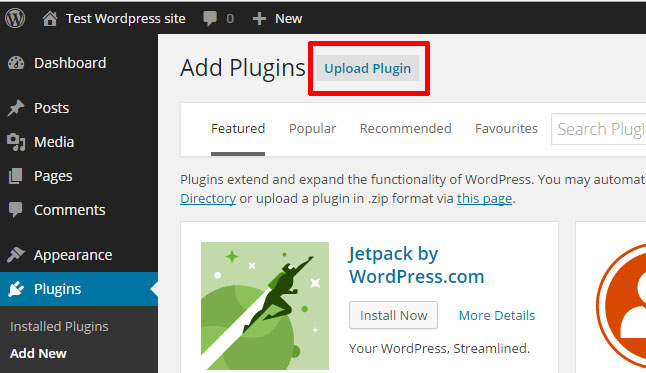
Open je WordPress website en meld je aan met een administrator account. Kijk vervolgens naar de toolbar links en zoek de link ‘Plug-ins’. Houd je cursor over die link tot een submenu naar voren komt. Klik op ‘Nieuw toevoegen’ en daarna op ‘Plug-in uploaden’ om een plug-in in .zip te uploaden.

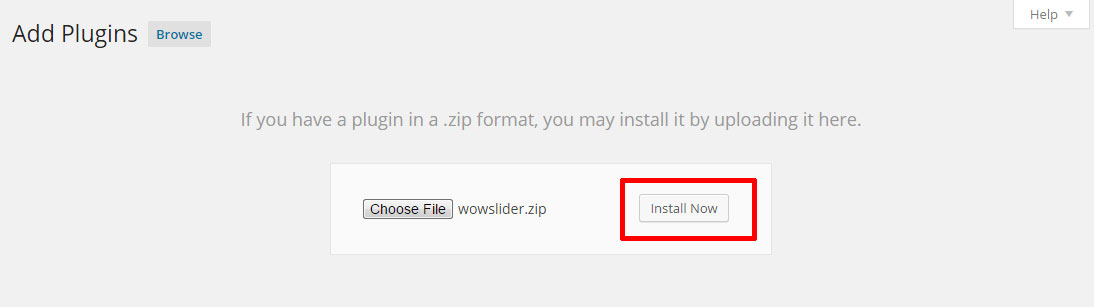
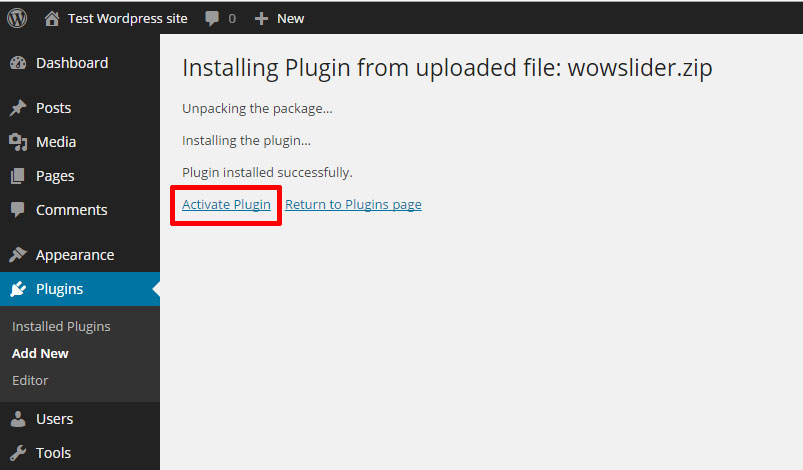
Kies je WordPress plug-in bestand en klik vervolgens op ‘Nu installeren’.

Activeer je plug-in door op de juiste link te klikken.

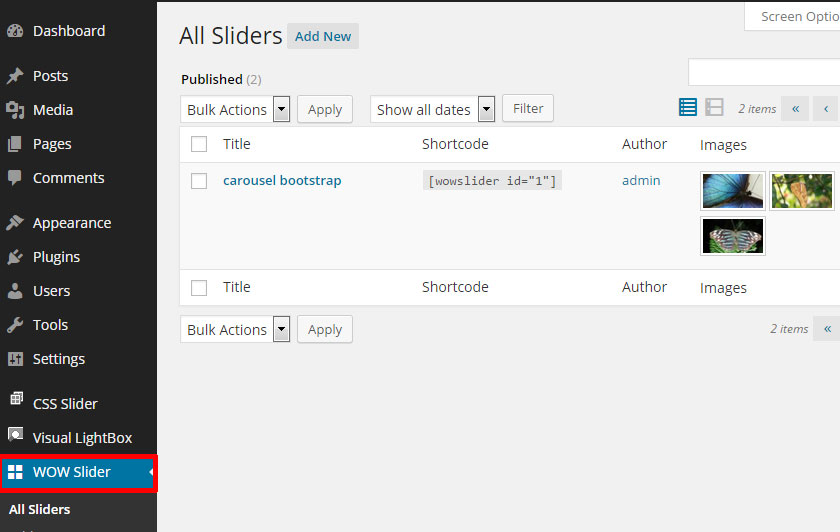
Normaal gezien moet je nu opmerken dat ‘WOWSlider’ verschenen is in de toolbar. Klik op de link om de slider te zien. Kopieer de shortcode: [wowslider id="1"] om deze toe te voegen aan je WordPress pagina.

4. Voeg de slider toe op de correcte pagina of post op je WordPress website
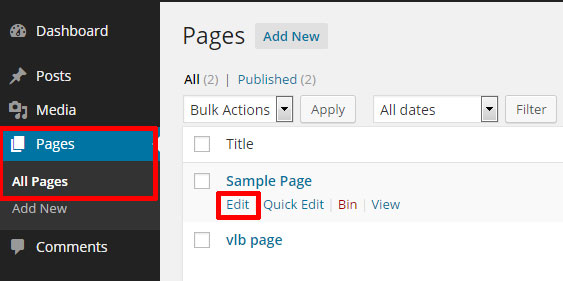
Nu moet je op de ‘Pagina’s’ of ‘Posts’ link klikken (afhankelijk van waar je de slider wil plaatsen) in de toolbar aan de linkerkant of het admin gedeelte. Vind de correcte pagina of post waarin je de slider wil toevoegen.
Klik op ‘Bewerken’ om de WordPress bewerkingsinterface te openen.

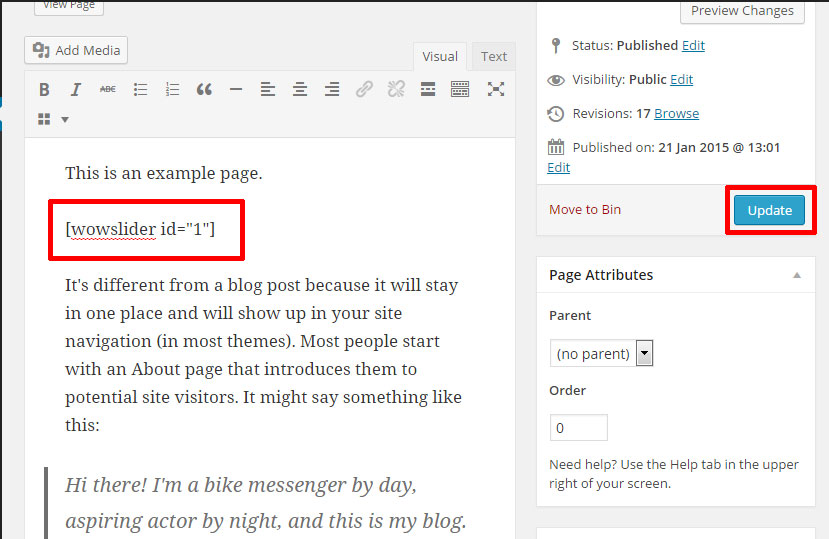
Vervolgens klik je in het WJZIWJK (Wat je ziet is wat je krijgt) gedeelte van de pagina en plak je de slider shortcode op de plaats waar je de slider wil tonen. Zowel de ‘Visuele’ als de ‘Tekst’ modus ondersteunen de implementatie van de shortcode.
Klik vervolgens op ‘Update’ om de veranderingen aan je pagina/post door te voeren.

Open de pagina/post door te klikken op ‘Bekijken’, of door te navigeren naar de pagina op je website (in een ander tabblad uiteraard). Klik op ‘refresh’ om de pagina te verversen.
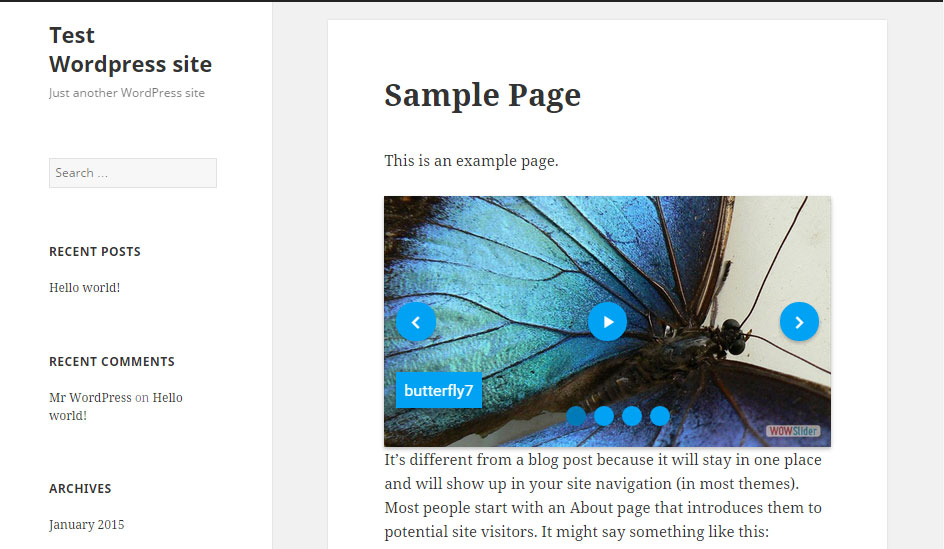
Nu moet je de slider zien verschijnen op je website.

Bij problemen met de WOWSlider moet je enkel en alleen de WordPress shortcode verwijderen van de pagina om de slider uit te schakelen.