Suporte
FAQ
Domande tecniche
Vedi anche:
 1. D: Come posso aggiungere WOWSlider a una pagina esistente? >>
1. D: Come posso aggiungere WOWSlider a una pagina esistente? >>
R: Per inserire WOWSlider nella pagina:
1) Create la vostra presentazione utilizzando WOWSlider.
2) Pubblicatela su un disco locale in una qualsiasi cartella di prova:
- Aprite Galleria-> Proprietà-> Pubblica o fate clic sul tasto 'Pubblica' del menù principale
- Selezionate 'Pubblica nella cartella', fate clic sul tasto 'Sfoglia' e selezionate qualsiasi cartella locale
- Cliccate su 'Pubblica'
3) Aprite il file index.html dalla cartella salvata in qualsiasi editor di testo (Blocco note, per esempio) oppure è possibile:
- Aprire la pagina index.html con qualsiasi browser
- Cliccare il Tasto destro del mouse sulla pagina
- Selezionare Visualizza della pagina
Troverete anche le cartelle 'engine' e 'data' in questa cartella salvata.
4) Copiate il codice per la sezione HEAD e incollatelo all'interno della sezione HEAD / BODY della vostra pagina Web, ad esempio:
<head>
...
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" media="screen" />
<style type="text/css">a#vlb{display:none}</style>
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
</head>
5) Copiate il codice per la sezione BODY e incollatelo all'interno della sezione BODY della vostra pagina web nel luogo in cui desiderate avere una galleria, ad esempio:
<body>
...
<!-- Start WOWSlider.com BODY section -->
...
<-- End WOWSlider.com BODY section -->
...
</body>
6) Notate che si deve copiare la cartella 'data' con le immagini e la cartella 'engine' con tutti i file nella stessa cartella della propria pagina web.
7) Guardate l'anteprima del sito web nel browser.
Notate, che, se si desidera installare le gallerie in Blogger e altre pagine che non sono
sul nome del server/dominio FTP si dovrebbero caricare le cartelle 'engine' e 'data' on your
server e utilizzare percorsi assoluti per tutti i file WOWSlider, ad esempio:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="http://yourdomain.com/engine1/style.css" media="screen" />
<style type="text/css">a#vlb{display:none}</style>
<script type="text/javascript" src="http://yourdomain.com/engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
Questo è tutto.
 2. D: E' possibile aggiungere più di una presentazione sulla stessa pagina? >>
2. D: E' possibile aggiungere più di una presentazione sulla stessa pagina? >>
R: Con WOWSlider app. è possibile installare diversi slider separati sulla stessa pagina.
Si può fare in due modi: manualmente e con l'opzione 'Inserisci nella pagina':
1. Opzione 'Inserisci nella pagina'
- Create il primo slider e installatelo sulla pagina usando l'opzone 'Inserisci nella pagina'.
- Create la seconda galleria: Galleria-> Nuovo.
Aggiungete nella stessa pagina utilizzando la stessa opzione, ecc.
2. Manualmente
Per ogni slider successivo dovrete:
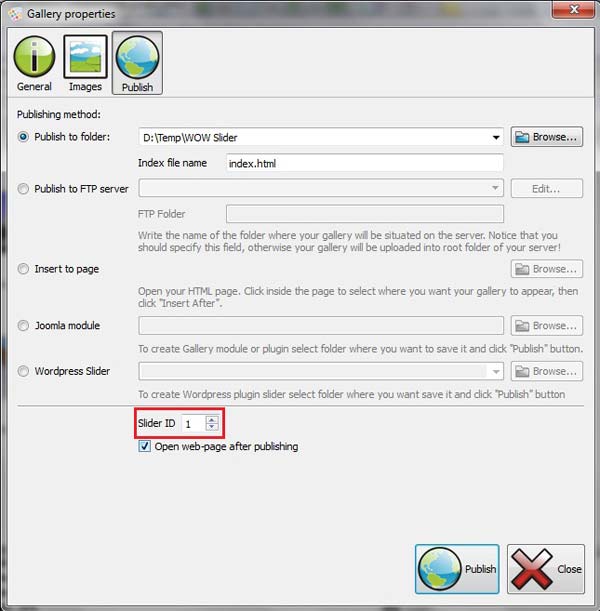
1) Aprire Galleria-> Proprietà-> Pubblica
2) Specificare un ID univoco per lo slider: Slider ID
3) Installare gli slider nel solito modo.

 3. D: Mi piacerebbe collegare le varie foto del mio slider a pagine diverse. E' possibile? >>
3. D: Mi piacerebbe collegare le varie foto del mio slider a pagine diverse. E' possibile? >>
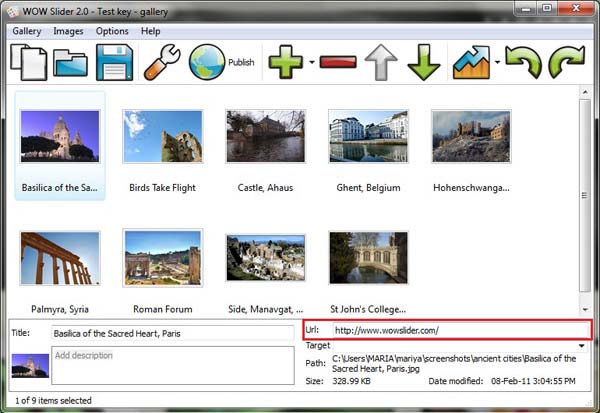
R: E' possibile aggiungere un link individuale per ogni immagine.
È necessario selezionare un'immagine cliccandoci sopra e specificare il link nel campo "URL".

 4. D: Copio il codice HTML e lo incollo nel mio sito, ma vedo punti interrogativi invece di presentazioni. Che cosa sto facendo di sbagliato? >>
4. D: Copio il codice HTML e lo incollo nel mio sito, ma vedo punti interrogativi invece di presentazioni. Che cosa sto facendo di sbagliato? >>
R: Sembra che non abbiate caricato le cartelle "data" e "engine" create sul vostro server o le abbiate caricate nel posto sbagliato. Le cartelle "data" e "engine" che avete creato devono essere nella stessa cartella della pagina in cui è stata aggiunta una presentazione.
Ad esempio, avete le seguenti cartelle e file sul vostro server:
pages/
page1.html
page2.html
new_pages/
page3.html
page4.html
main_page.html
Quindi, se aggiungete WOWSlider in:
* página "main_page.html" - "data" e "engine" dovrebbero essere in una cartella principale sul server;
* "page1.html" o "page2.html" - "data" e "engine" dovrebbero essere nella cartella "pages" sul server;
* "page3.html" o "page4.html" - "data" e "engine" dovrebbero essere nella cartella "new_pages" sul vostro server.
 5. D: E' possibile utilizzare immagini GIF animate in WOWSlider? >>
5. D: E' possibile utilizzare immagini GIF animate in WOWSlider? >>
R: In realtà, WOWSlider app. genera. solo immagini .jpg.
Ma potete cambiarle in Immagini .gif manualmente.
1) Caricate le vostre immagini. gif nella cartella 'data/images'.
2) Modificate il formato dell'immagine nel codice .html generato. Per esempio:
...
<li><img src="data1/images/image1.jpg" alt="image1" title="image1" id="wows1_0"/></li>
...
dovrebbe essere:
...
<li><img src="data1/images/image1.gif" alt="image1" title="image1" id="wows1_0"/></li>
...
Provate questo.
 6. D: C'è un modo per aggiungere un video (iframe /pdf /page /etc.) In WOWSlider? >>
6. D: C'è un modo per aggiungere un video (iframe /pdf /page /etc.) In WOWSlider? >>
R: E' impossibile. WOWSlider supporta solo le immagini.
 7. D: WOWSlider non funziona correttamente su Internet Explorer anche se sembra funzionare perfettamente sugli altri browser. Per favore datemi qualche consiglio. >>
7. D: WOWSlider non funziona correttamente su Internet Explorer anche se sembra funzionare perfettamente sugli altri browser. Per favore datemi qualche consiglio. >>
R: Provate ad aggiungere la dichiarazione DOCTYPE per la compatibilità universale:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Dovrebbe essere la prima riga nel vostro codice (prima di <head> e <html>).
 8. D: Voglio avere una presentazione semplice, senza descrizioni, frecce di navigazione, bordi, ombre, punti e miniature - scorrimento di sole immagini. E' possibile con WOWSlider? >>
8. D: Voglio avere una presentazione semplice, senza descrizioni, frecce di navigazione, bordi, ombre, punti e miniature - scorrimento di sole immagini. E' possibile con WOWSlider? >>
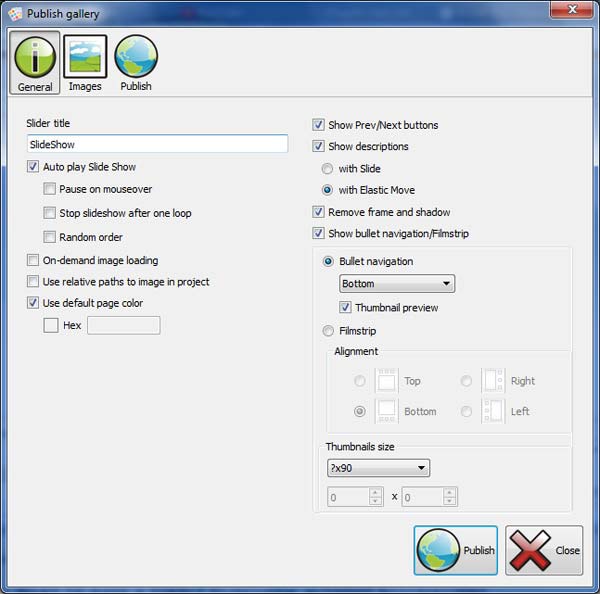
R: Sì, è possibile. WOWSlider app. offre le opzioni "Mostra tasti Precedente / Successivo", "Mostra descrizioni", "Rimuovi cornici e ombra", "Mostra la navigazione puntuale / Provino". Potete trovarli tutti in Galleria-> Proprietà-> scheda Generale e attivare / disattivare le opzioni necessarie.

 9. D: Ho intenzione di aggiungere 100+ immagini nella mia presentazione. WOWSlider lo permette? Tutte le immagini devono essere pre-caricate prima che venga avviata la presentazione? >>
9. D: Ho intenzione di aggiungere 100+ immagini nella mia presentazione. WOWSlider lo permette? Tutte le immagini devono essere pre-caricate prima che venga avviata la presentazione? >>
R: In questo caso dovreste usare l'opzione " caricamento immagine on-demand". Solo prima immagine dovrebbe essere pre-caricata e la presentazione viene avviata. Tutte le altre immagini verranno caricate durante la riproduzione.
Si prega di consultare 100 + slides jQuery Demo Slideshow
 10. D: WOWSlider funziona su iPhone / iPad / Android? >>
10. D: WOWSlider funziona su iPhone / iPad / Android? >>
R: Sì, WOWSlider supporta tutti i dispositivi moderni.
 11. D: Voglio che la mia presentazione inizi da una slide a caso e mostri le immagini in ordine casuale. E' possibile con WOWSlider? >>
11. D: Voglio che la mia presentazione inizi da una slide a caso e mostri le immagini in ordine casuale. E' possibile con WOWSlider? >>
R: Sì, è possibile. Dovreste andare su
Galleria-> Proprietà-> Generale
e attivare l'opzione "Ordine casuale".
 12. D: Ho sia foto di paesaggi che di ritratti. E' possibile utilizzarle nella stessa presentazione? >>
12. D: Ho sia foto di paesaggi che di ritratti. E' possibile utilizzarle nella stessa presentazione? >>
R: Sì, è possibile. Andate su
Galleria-> Proprietà-> Immagini
attivate le opzioni "Mantieni proporzioni", "Ingrandisci le immagini piccole" e "Rimpicciolisci le immagini grandi" in questo caso.
 13. D: Voglio cambiare la posizione della descrizione (tipo di carattere / dimensione del carattere / colore testo / colore del campo di descrizione / trasparenza del campo di descrizione). Come posso fare? >>
13. D: Voglio cambiare la posizione della descrizione (tipo di carattere / dimensione del carattere / colore testo / colore del campo di descrizione / trasparenza del campo di descrizione). Come posso fare? >>
R: È possibile farlo manualmente nel file generato "style.css". Apritelo con qualsiasi editor di testo (ad esempio Blocco note),
trovare le classi ".ws-title" e ".ws-title div" e apportate le modifiche necessarie. Ad esempio, il file "style.css" del modello
Aqua:
#wowslider-container1 .ws-title{
position:absolute;
display:block;
bottom: 18px; // coordinate y della descrizione
left: 20px; // coordinata x della descrizione
margin-right:25px;
padding:7px;
background:#FFFFFF; // colore del campo descrizione
color:#16B6FF; // colore del titolo
z-index: 50;
font-family:Tahoma,Arial,Helvetica; // font della descrizione
font-size: 15px; // dimensione del font del titolo
border-radius:2px; // raggio del campo descrizione
-moz-border-radius:2px; // raggio del campo descrizione
-webkit-border-radius:2px; // raggio del campo descrizione
opacity:0.8; // trasparenza della descrizione field
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80);
}
#wowslider-container1 .ws-title div{
padding-top:5px;
font-size: 12px; // dimensione del font della descrizione
font-weight: normal;
color:#333333; // colore della descrizione
}
 14 D: Come fare in modo che le frecce Avanti e Indietro siano sempre visibili, non solo quando il cursore del mouse passa sopra l'immagine? >>
14 D: Come fare in modo che le frecce Avanti e Indietro siano sempre visibili, non solo quando il cursore del mouse passa sopra l'immagine? >>
R: Le frecce di navigazione sono sempre visibili in alcuni modelli. Per esempio: Terse, Crystal, Noble, Elemental, ecc.
È possibile modificare manualmente altri modelli nel file generato "style.css". Apritelo con qualsiasi editor di testo (ad esempio Blocco note), trovate le righe seguenti:
#wowslider-container a.ws_next, #wowslider-container a.ws_prev {
background-image: url("./arrows.png");
display: none;
height: 30px;
margin-top: -15px;
position: absolute;
top: 50%;
width: 30px;
z-index: 1001;
}
e rimuovete la linea "display: none;". Questo è tutto.
 15. D: Le frecce di navigazione nella mia presentazione sono sempre visibili. Voglio che appaiano solo al passaggio del mouse solo. Come posso fare? >>
15. D: Le frecce di navigazione nella mia presentazione sono sempre visibili. Voglio che appaiano solo al passaggio del mouse solo. Come posso fare? >>
R: Alcuni modelli forniscono già questa funzione. Per esempio: Prime Time, Calm, Shady, Noir, ecc.
È possibile modificare manualmente altri modelli nel file generato "style.css". Apritelo con qualsiasi editor di testo (ad esempio Blocco note), trovate le righe seguenti:
#wowslider-container1 a.ws_next, #wowslider-container1 a.ws_prev {
position:absolute;
display:block;
top:50%;
margin-top:-20px;
z-index:60;
height: 45px;
width: 45px;
background-image: url(./arrows.png);
opacity: 0.8;
}
impostate il valore "none" per il parametro "display" e aggiungete le seguenti righe:
* html #wowslider-container1 a.ws_next,* html #wowslider-container1 a.ws_prev{display:block}
#wowslider-container1:hover a.ws_next, #wowslider-container1:hover a.ws_prev {display:block}
 16 D: Come mettere le frecce di navigazione al di fuori della presentazione? >>
16 D: Come mettere le frecce di navigazione al di fuori della presentazione? >>
R: È possibile modificare la posizione della freccia nel file generato "style.css" . Apritelo con qualsiasi editor di testo e trovate le seguenti righe:
#wowslider-container1 a.ws_prev {
background-position: 0 0;
left: 21px;
}
e
#wowslider-container1 a.ws_next {
background-position: 100% 0;
right: 21px;
}
Modificate i valori dei parametri "left" e "right".
 17. D: Io uso l' effetto di transizione "basic". Le immagini possono passare dall'ultima alla prima senza "scrolling" indietro? >>
17. D: Io uso l' effetto di transizione "basic". Le immagini possono passare dall'ultima alla prima senza "scrolling" indietro? >>
R: L'effetto di transizione "Basic" può funzionare solo in questo modo. Utilizzate l'effetto "Basic linear".
 18. D: C'è un modo per regolare tempi e/o effetti di transizione "per slide"? >>
18. D: C'è un modo per regolare tempi e/o effetti di transizione "per slide"? >>
R: Purtroppo, è impossibile impostare effetto di rallentamento o di transizione per ogni singola slide.
 19. D: Posso aggiungere le mie frecce/ombre in slideshow? >>
19. D: Posso aggiungere le mie frecce/ombre in slideshow? >>
R: È possibile trovare le immagini di slideshow (frecce, punti, ombra) nella cartella generata "engine" e modificarle con qualsiasi editor di grafica.
 20. D: Ho appena scaricato WOWSlider per Windows. E' stato installato bene, tuttavia non va. >>
20. D: Ho appena scaricato WOWSlider per Windows. E' stato installato bene, tuttavia non va. >>
R: Provate a fare quanto segue:
Pannello di controllo -> Sistema -> Impostazioni di sistema avanzate - > Impostazioni (prestazione)-> Protezione esecuzione dei dati.
Disattivate DEP o aggiungete WOWSlider nella lista delle eccezioni.
 21. D: Avete un numero di telefono per chiamarvi? >>
21. D: Avete un numero di telefono per chiamarvi? >>
R: Purtroppo, non forniamo supporto per telefono, solo per e-mail.