This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 full screen slider
Slim Layout
with Lines Transition
full screen slider
Slim Layout
with Lines Transition
-
 simple jquery slider
Gentle Template
with Basic linear Transition
simple jquery slider
Gentle Template
with Basic linear Transition
-
 html5 image slider
Box Style
with Stack Vertical Effect
html5 image slider
Box Style
with Stack Vertical Effect
-
 Drive Design
with Rotate Transition
Drive Design
with Rotate Transition
-
 Mac Style
with Stack Animation
Mac Style
with Stack Animation
-
 responsive image gallery
Glass Style
with Basic Linear Effect
responsive image gallery
Glass Style
with Basic Linear Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
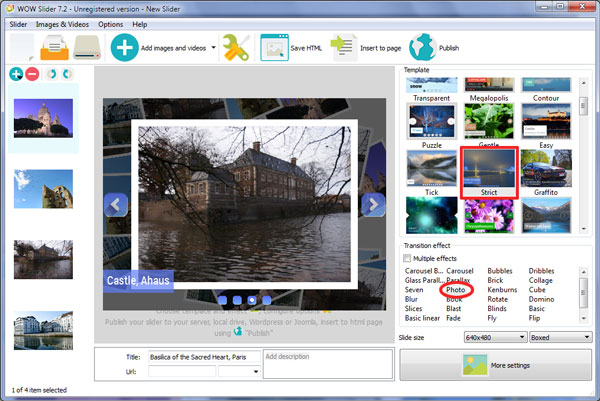
 Photo Effect &
Strict Style Jquery photo gallery
Photo Effect &
Strict Style Jquery photo gallery
Das Präsentationsdesign ist farbenfroh und hat etwas von Retro. Es verwendet blau und weiß, mit Steigungen und Randeffekten, aber die Ästhetik wird durch die Wahl einer modernen San-Serif Schriftart aktualisiert.
Die Präsentation hat keinen Rand oder Rahmeneffekt. Stattdessen ist der Standardeffekt „photo“, welcher einen natürlichen Rand aus einer Collage aller sich in der Präsentation befindender Fotos macht. Das ist eine lustige Wahl und verleiht der Präsentation etwas von einem Familienalbum.
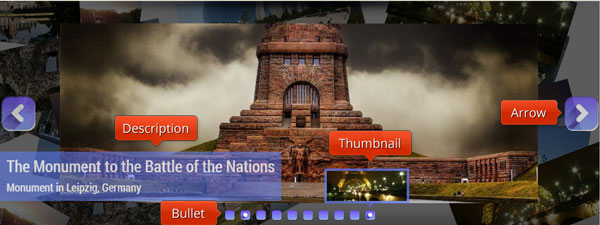
Die Navigation durch die Folien erfolgt anhand zweier Pfeile, die erscheinen, wenn man die Maus über die Folie fährt. Diese Pfeile sind fette, weiße Pfeilköpfe auf blauem Hintergrund mit einem stufigen Schatteneffekt. Ein weißer Schlagschatten um die Pfeile rundet den Effekt ab und hebt die Navigation hervor. Die Navigationspfeile sowie der Hintergrund sind halb-transparent damit das Foto im Hintergrund weiterhin sichtbar bleibt. Fährt man mit der Maus allerdings über die Pfeile, so werden die Buttons undurchsichtig.
Die Navigationspfeile sind sehr Benutzerfreundlich, da sie groß, fett und offensichtlich sind. Daher ist diese Präsentation gut für Websites geeignet, deren Zielgruppe etwas weniger mit Technologie vertraut ist.

Unten in der Mitte der Folie befinden sich eine Reihe blauer Quadrate, die den Pfeilen durch den stufigen, weißen Schlagschafften ähneln. Wenn das blaue Quadrat, das mit der derzeitig angezeigten Folie korrespondiert, ausgewählt wird, erscheint ein weißer Punkt in der Mitte, mit einem ähnlichen „Flachschatten“ Effekt.
Dasselbe passiert, wenn man mit der Maus über eines der anderen Quadrate fährt um durch die Präsentation zu navigieren. Ein weißer Punkt erscheint in der Mitte des Quadrats. Zusätzlich erscheint ein Vorschaufenster der Folie innerhalb eines blauen Rahmens, sowie eine Beschriftung mit dem Namen der Folie.
Die Beschriftung befindet sich in der linken unteren Ecke. Die Beschriftung hat dabei einen blauen Hintergrund, welcher von links hereinspringt. Das ist eine nette Designwahl. Der Text ist weiß und es gibt sowohl einen großen Titel, sowie einen kleineren Untertitel. Die verwendete Schriftart ist Roboto Condensed, eine sehr moderne, geometrische Sans-Serif Schriftart. Die Schriftart ist eine interessante Wahl, welches das leicht Retro gehaltene Design mit der „Flachschatten“-Ästhetik etwas moderner macht.
Die Beschriftung im Ganzen ist, wie die Navigationspfeile, halb-transparent.

Man kann aus einer großen Anzahl an Übergangseffekten wählen, aber der Standardeffekt „photo“ ist bereits großartig. Er erstellt einen natürlichen Rahmen, der der gewaltigen Benutzeroberfläche Platz bietet um so zu verhindern, dass zu viel des Hauptbildes verdeckt wird. Es gewährt Besuchern auch einen Einblick der kommenden Fotos, was vermittelt, dass es sich hierbei um eine Präsentation handelt. Zugleich dient es auch als Reiz.
Diese Präsentation ist perfekt für Websites geeignet, deren Zielgruppe etwas weniger mit Technologie vertraut ist, z.B.: Websites, die ältere Besucher haben. Sie verleiht auch etwas familiäres, was gut zu Familienwebsites passt um Urlaubs- oder Hochzeitsfotos zu präsentieren.
 Monument in Leipzig, Germany
Monument in Leipzig, Germany Middle Ages
Middle Ages Anholt
Anholt Paris
Paris Chicago
Chicago the River Thames, London
the River Thames, London San Francisco
San Francisco France
France
 Paris
Paris 1
1 2
2 3
3 4
4 5
5 6
6 jquery image gallery
jquery image gallery 8
8 9
9 10
10