This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 image carousel
Book Template
with Dribbles Transition
image carousel
Book Template
with Dribbles Transition
-
 3d slider jquery
Fresh Skin
with Cube Animation
3d slider jquery
Fresh Skin
with Cube Animation
-
 javascript slider
Ionosphere Layout
with Stack Animation
javascript slider
Ionosphere Layout
with Stack Animation
-
 Prime Time Layout
with Basic linear Transition
Prime Time Layout
with Basic linear Transition
-
 Aqua Design
with Flip Animation
Aqua Design
with Flip Animation
-
 Noble Style
with Ken Burns Effect
Noble Style
with Ken Burns Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Blur Effect &
Terse Style
Blur Effect &
Terse Style
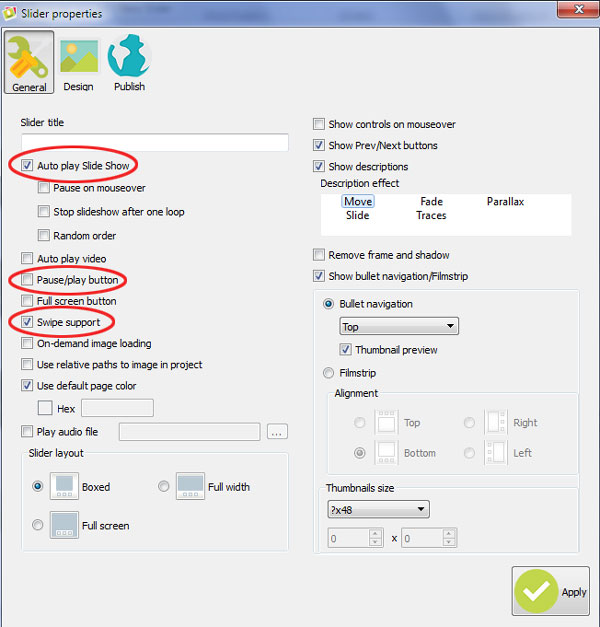
Boutons Pause/Play permet de démarrer le curseur ou mettre une diapositive en cours en attente comme l'exige. Mais ce curseur ne contient pas ces boutons car la fonction de lecture automatique est activée. Vous n'avez pas besoin de démarrer votre curseur manuellement. PREV et Next flèches est aussi utilisé pour accéder aux diapositives précédentes et suivante respectivement. Alternativement, diapositives peuvent également être cliqués, traînés et accessible à l'aide d'une souris. Petites vignettes fournissent des aperçus rapides des matières sur des lames, et ils sont accessibles via les points de navigation. Les points de navigation sont centralement renseignent sur l'emplacement de chaque diapositive.
Descriptions de texte sont situées dans le coin inférieur gauche du curseur sur un onglet rectangulaire blanc, ce qui les rend tout à fait lisible, difficile à manquer et très facile à lire même à distance. Descriptions de texte sont trouve en polices Helvetica Neue avec alignements justifiés. Ils apparaissent également à une beaucoup plus rapide et très difficile à taux d'avis « transformation flou » que les diapositives. Descriptions ne sont pas affectées par l'activité de la souris et par la suite ne montrent aucune réponse à planant mouvements de la souris, clics, mais aussi par balayage et faites glisser. Effet de transition flou va attirer des visiteurs de votre site. Les images changent sans heurts faisant un effet exceptionnel.

Le slider actuel est optimisé pour mobiles. WOWSlider rend votre vue optimisée pour mobile excellente - sans modifier quoi que ce soit- il prendra automatiquement votre slider et va générer une vue optimisée pour les téléphones à écran tactile. WOWSlider a également une fonction de swipe, qui fonctionne bien sur les appareils mobiles.
Les scripts sont bien optimisés. Le code WOWSlider est compressé et léger (6kb gzip), utilise des animations accélération matérielle cela signifie que votre slider web est certainement accessible. WOWSlider va gérer tous les détails pour s'assurer que vous allez charger un diaporama rapide tout le temps, peu importe le trafic que vous obtenez. Ce code optimisé garantit que votre contenu va charger rapidement et reste disponible pour les visiteurs.