Technische vragen
zie ook:
 1. V: Hoe kan ik WOWSlider toe voegen in een bestaande pagina? >>
1. V: Hoe kan ik WOWSlider toe voegen in een bestaande pagina? >>
A: Om WOWSlider invoegen in uw pagina:
1) Maak uw diavoorstelling met behulp van WOWSlider.
2) Publiceer het op een lokaal station in een willekeurige map:
- open Galerij -> Eigenschappen -> Publiceer of klik op 'Publiceren' knop in het hoofdmenu paneel;
- selecteer 'Publiceren naar map', klik op de 'Bladeren' knop en selecteer een lokale map
- klik op de 'Publiceer' knop
3) Open het index.html bestand uit de opgeslagen map in een willekeurige teksteditor (Notepad bijvoorbeeld)
of u kunt:
- de index.html pagina in een browser openen
- klik met de rechtermuisknop op de pagina
- selecteer zie broncode van de pagina.
Je zal ook 'engine' en 'data' mappen vinden in deze opgeslagen map.
4) Kopieer de code voor de HEAD sectie en plak deze in het HEAD / BODY gedeelte van uw eigen webpagina, bijvoorbeeld:
<head>
...
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" media="screen" />
<style type="text/css">a#vlb{display:none}</style>
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
</head>
5) Kopieer de code voor de BODY sectie en plak deze in het body gedeelte van uw eigen webpagina op de plaats waar u een galerij wilt hebben, bijvoorbeeld:
<body>
...
<!-- Start WOWSlider.com BODY section -->
...
<-- End WOWSlider.com BODY section -->
...
</body>
6) Let op, je moet de 'data' map met afbeeldingen en de 'engine' map met alle bestanden
in dezelfde map kopiëren op uw eigen webpagina.
7) Bekijk uw website in de browser.
Let op, als je wilt galerijen in Blogger posts wilt opnemen of op andere pagina's die
niet op uw FTP-server / domeinnaam staan, dan moet je de 'engine' en 'data' mappen uploaden en installeren op je server en absolute paden te gebruiken voor alle WOWSlider bestanden, bijvoorbeeld :
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="http://yourdomain.com/engine1/style.css" media="screen" />
<style type="text/css">a#vlb{display:none}</style>
<script type="text/javascript" src="http://yourdomain.com/engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
Dat is alles.
 2. V: Is het mogelijk om meer dan een diashow toe te voegen aan dezelfde pagina? >>
2. V: Is het mogelijk om meer dan een diashow toe te voegen aan dezelfde pagina? >>
A: Met de WOW Slider app. u kunt u verscheidene afzonderlijke sliders op dezelfde pagina installeren.
U kunt dit op 2 manieren doen: handmatig en met behulp van de 'Invoegen op Pagina' optie:
1. Invoegen op Pagina optie
- Maak de eerste slider en installeer het op de pagina met de 'Invoegen op Pagina' optie.
- Maak de tweede galerij: Gallerij-> Nieuw.
Voeg het toe op dezelfde pagina met behulp van dezelfde optie etc.
2. Handmatig
Je moet voor elke volgende slider:
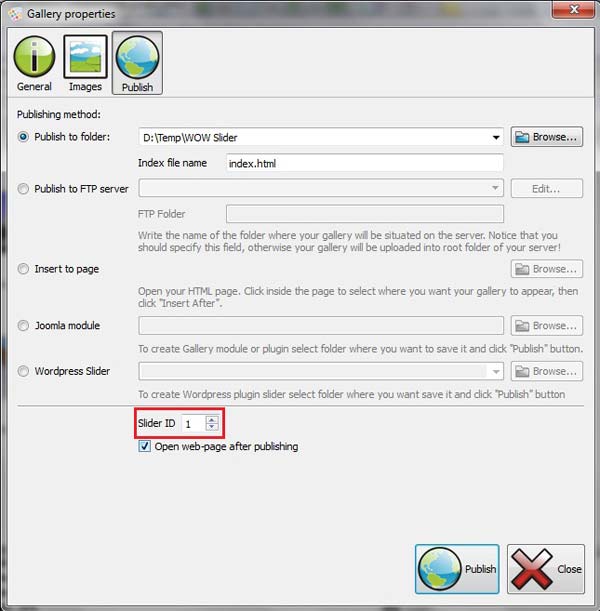
1) Open Galerij-> Eigenschappen-> Publiceer;
2) Geef de unieke id voor de slider: Slider ID
3) Installeer sliders op de gebruikelijke manier.

 3. V: Ik wil graag de verschillende foto’s in mijn slider linken naar verschillende pagina's. Is dat mogelijk? >>
3. V: Ik wil graag de verschillende foto’s in mijn slider linken naar verschillende pagina's. Is dat mogelijk? >>
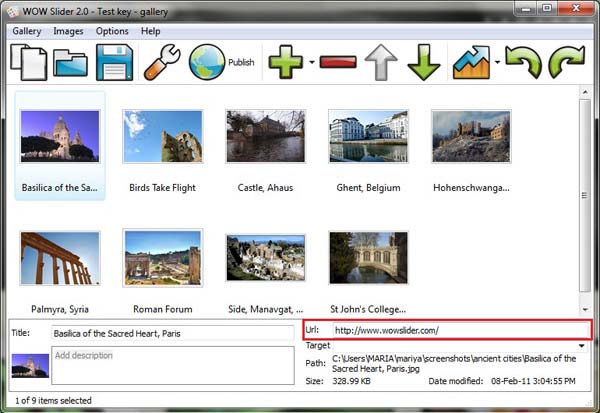
A: Het is mogelijk om een individuele link aan elke afbeelding te koppelen.
U kiest een afbeelding door te klikken en de link te specificeren in het veld "URL".

 4. V: Ik kopieer de html-code en plak deze op mijn site, maar ik zie vraagtekens in plaats van de diavoorstelling. Wat doe ik verkeerd? >>
4. V: Ik kopieer de html-code en plak deze op mijn site, maar ik zie vraagtekens in plaats van de diavoorstelling. Wat doe ik verkeerd? >>
A: Het lijkt erop dat je niet de gegenereerde "data" en "engine" mappen hebt ge-upload op uw server of ze op een verkeerde plaats hebt gezet. De gegenereerde "data" en "engine" mappen moeten in dezelfde map op uw pagina waar de diavoorstelling heeft staan. Bijvoorbeeld, je hebt de volgende mappen en bestanden op uw server:
pages/
page1.html
page2.html
new_pages/
page3.html
page4.html
main_page.html
Dus, als je de WOWSlider toevoegt in:
* "main_page.html" pagina - " data" en" engine "moeten in een hoofdmap op de server;
* " page1.html "of" page2.html "-" data "en" engine "moeten in de " pagina's "map op uw server;
* " Pagina3 . html "of" page4.html "-" data "en" engine "moet in de " nieuwe_pagina’s "map op uw server.
 5. V: Is het mogelijk om geanimeerde GIF afbeeldingen in WOWSlider te zetten? >>
5. V: Is het mogelijk om geanimeerde GIF afbeeldingen in WOWSlider te zetten? >>
A: Eigenlijk genereert de WOWSlider app. alleen jpg-afbeeldingen.
Maar je kan het handmatig naar GIF afbeeldingen zetten.
1) Upload je GIF afbeeldingen naar de data / images map
2) Verander het beeld formaat in gegenereerde Html-code. Bijvoorbeeld:
...
<li><img src="data1/images/image1.jpg" alt="image1" title="image1" id="wows1_0"/></li>
...
wird zu:
...
<li><img src="data1/images/image1.gif" alt="image1" title="image1" id="wows1_0"/></li>
...
Probieren Sie es aus.
 6. V: Is er een manier om een video (iframe / pdf / pagina / etc.) In WOWSlider toe te voegen? >>
6. V: Is er een manier om een video (iframe / pdf / pagina / etc.) In WOWSlider toe te voegen? >>
A: Dat is onmogelijk. WOWSlider ondersteunt alleen foto's.
 7. V: WOWSlider werkt niet goed in Internet Explorer, hoewel het perfect lijkt te werken in de andere browsers. Kun je me wat advies geven. >>
7. V: WOWSlider werkt niet goed in Internet Explorer, hoewel het perfect lijkt te werken in de andere browsers. Kun je me wat advies geven. >>
A: Probeer de DOCTYPE-declaratie voor universele compatibiliteit toe te voegen:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Het moet de eerste regel in uw code zijn (voor <head> en <html> tags).
 8. V: Ik wil een eenvoudige diavoorstelling hebben zonder beschrijvingen, navigatiepijlen, randen, schaduwen, bullets en miniaturen - ik wil alleen dat de beelden scrollen. Is dat mogelijk met WOWSlider? >>
8. V: Ik wil een eenvoudige diavoorstelling hebben zonder beschrijvingen, navigatiepijlen, randen, schaduwen, bullets en miniaturen - ik wil alleen dat de beelden scrollen. Is dat mogelijk met WOWSlider? >>
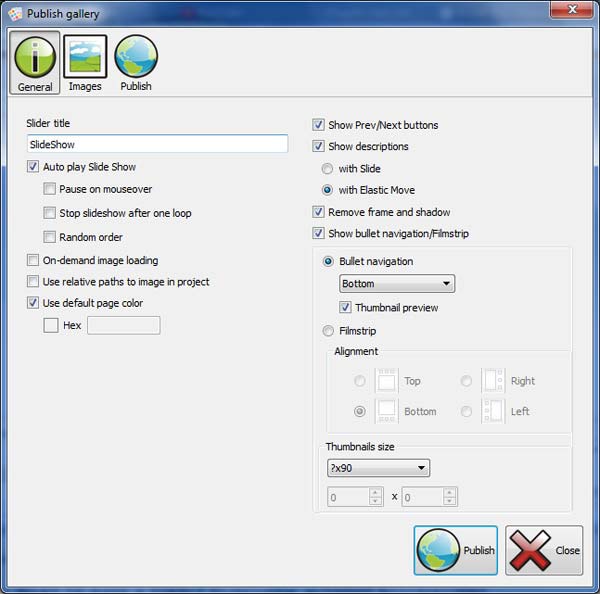
A: Ja, dat is mogelijk. De WOWSlider app. biedt "Toon Prev / Next knoppen", "Toon beschrijvingen", "Verwijder frame en schaduw", "Toon bullet navigatie / Filmstrip" opties. U vindt ze allemaal bij Galerij-> Eigenschappen-> tabblad Algemeen en activeer/ deactiveer de opties die je nodig hebt.

 9. V: Ik ben van plan om 100 + afbeeldingen toe te voegen in mijn diavoorstelling. Kan dat in WOWSlider? Moeten alle foto's vooraf worden geladen voordat de diavoorstelling begint met afspelen? >>
9. V: Ik ben van plan om 100 + afbeeldingen toe te voegen in mijn diavoorstelling. Kan dat in WOWSlider? Moeten alle foto's vooraf worden geladen voordat de diavoorstelling begint met afspelen? >>
A: U moet in dit geval de "On-demand laden van afbeeldingen" optie gebruiken. Alleen de eerste afbeelding moet vooraf geladen worden en de diavoorstelling zal starten. Alle andere foto's worden geladen tijdens het spelen.
 10. V: Zal WOWSlider afspelen op de iPhone / iPad / Android? >>
10. V: Zal WOWSlider afspelen op de iPhone / iPad / Android? >>
A: JJazeker. WOWSlider ondersteunt alle moderne apparaten.
 11. V: Ik wil mijn diavoorstelling beginnen vanaf een willekeurige dia en de foto's in willekeurige volgorde afspelen. Is dat mogelijk met WOWSlider? >>
11. V: Ik wil mijn diavoorstelling beginnen vanaf een willekeurige dia en de foto's in willekeurige volgorde afspelen. Is dat mogelijk met WOWSlider? >>
A: Ja, dat is mogelijk. Je moet naar
Gallerij-> Eigenschappen-> Algemeen
en schakel "Willekeurige volgorde" optie in.
 12. V: Ik heb zowel landschap en portret foto's. Is het mogelijk om ze te gebruiken in dezelfde diavoorstelling? >>
12. V: Ik heb zowel landschap en portret foto's. Is het mogelijk om ze te gebruiken in dezelfde diavoorstelling? >>
A: Ja, het is mogelijk. Ga naar
Gallerij-> Eigenschappen-> Beelden
Zet de "Verhoudingen handhaven", "Vergroot kleine afbeeldingen" en "Verklein grote afbeeldingen" opties in dit geval aan.
 13. V: Ik wil de positie van de beschrijving (lettertype / lettergrootte / tekstkleur / kleur van veld beschrijving / transparantie van het beschrijvingsveld) wijzigen. Hoe kan ik dat doen? >>
13. V: Ik wil de positie van de beschrijving (lettertype / lettergrootte / tekstkleur / kleur van veld beschrijving / transparantie van het beschrijvingsveld) wijzigen. Hoe kan ik dat doen? >>
A: U kunt dit handmatig doen in het gegenereerde "style.css" bestand. Open het in een teksteditor (bijvoorbeeld Kladblok), vind de classes ". Ws-titel" en ". Ws-titel div" en maak de wijzigingen die u nodig hebt. Bijvoorbeeld, "style.css" bestand van Aqua template:
#wowslider-container1 .ws-title{
position:absolute;
display:block;
bottom: 18px; // y-coördinaat van de beschrijving
left: 20px; // x-coördinaat van de beschrijving
margin-right:25px;
padding:7px;
background:#FFFFFF; // kleur van het beschrijvingsveld
color:#16B6FF; // kleur van de titel
z-index: 50;
font-family:Tahoma,Arial,Helvetica; // font van de beschrijving
font-size: 15px; // lettergrootte van de titel
border-radius:2px; // radius van beschrijvingsveld
-moz-border-radius:2px; // radius van beschrijvingsveld
-webkit-border-radius:2px; // radius van de beschrijving veld
opacity:0.8; // transparantie van de beschrijving veld
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80);
}
#wowslider-container1 .ws-title div{
padding-top:5px;
font-size: 12px; // lettergrootte van de beschrijving
font-weight: normal;
color:#333333; // kleur van de beschrijving
}
 14. V: Hoe kan ik de volgende en vorige pijlen altijd zichtbaar laten zijn, niet alleen wanneer ik met de muisaanwijzer over de slider afbeelding ga? >>
14. V: Hoe kan ik de volgende en vorige pijlen altijd zichtbaar laten zijn, niet alleen wanneer ik met de muisaanwijzer over de slider afbeelding ga? >>
A: navigatie pijlen zijn altijd zichtbaar in sommige sjablonen. Bijvoorbeeld: Terse, Crystal, Noble, Elemental, enz.
U kunt het handmatig wijzigen in andere sjablonen in het gegenereerde "style.css" bestand. Open het in een teksteditor (bijvoorbeeld Kladblok), en zoek de volgende regels:
#wowslider-container a.ws_next, #wowslider-container a.ws_prev {
background-image: url("./arrows.png");
display: none;
height: 30px;
margin-top: -15px;
position: absolute;
top: 50%;
width: 30px;
z-index: 1001;
}
en verwijder de lijn "display: none;". Dat is alles.
 15. V: navigatie pijlen in mijn diavoorstelling zijn altijd zichtbaar. Ik wil dat ze alleen zichtbaar zijn als ik er met de muis over ga. Hoe kan ik dat doen? >>
15. V: navigatie pijlen in mijn diavoorstelling zijn altijd zichtbaar. Ik wil dat ze alleen zichtbaar zijn als ik er met de muis over ga. Hoe kan ik dat doen? >>
A: Sommige van de sjablonen bieden deze functie reeds. Bijvoorbeeld: Prime Time, Calm, Shady, Noir, enz.
Je kan het handmatig wijzigen in andere sjablonen in het gegenereerde "style.css" bestand. Open het in een teksteditor (bijvoorbeeld Kladblok), zoek de volgende regels:
#wowslider-container1 a.ws_next, #wowslider-container1 a.ws_prev {
position:absolute;
display:block;
top:50%;
margin-top:-20px;
z-index:60;
height: 45px;
width: 45px;
background-image: url(./arrows.png);
opacity: 0.8;
}
zet "none" als waarde bij de "display" parameter en voeg de volgende regels toe:
* html #wowslider-container1 a.ws_next,* html #wowslider-container1 a.ws_prev{display:block}
#wowslider-container1:hover a.ws_next, #wowslider-container1:hover a.ws_prev {display:block}
 16 V: Hoe maak ik navigatiepijlen buiten de diavoorstelling? >>
16 V: Hoe maak ik navigatiepijlen buiten de diavoorstelling? >>
A: U kunt de pijl positie veranderen in het gegenereerde "style.css" bestand. Open het in een teksteditor en zoek de volgende regels:
#wowslider-container1 a.ws_prev {
background-position: 0 0;
left: 21px;
}
und
#wowslider-container1 a.ws_next {
background-position: 100% 0;
right: 21px;
}
Pas de waarden aan van de links en rechts parameters.
 17. V: Ik gebruik een "basic" overgangseffect. Kan ik afbeeldingen laten gaan van de laatste naar de eerste zonder terug te "scrollen"? >>
17. V: Ik gebruik een "basic" overgangseffect. Kan ik afbeeldingen laten gaan van de laatste naar de eerste zonder terug te "scrollen"? >>
A: Het "Basic" overgangseffect werkt alleen op deze manier. Gebruik dus het "Basic linear" effect.
 18. V: Is er een manier om timing en / of overgangseffecten in te stellen per dia? >>
18. V: Is er een manier om timing en / of overgangseffecten in te stellen per dia? >>
A: Helaas, het is onmogelijk om vertraging of overgangseffect instellen voor elke afzonderlijke dia.
 19. V: Kan ik mijn eigen pijlen / schaduw toe voegen in een diavoorstelling? >>
19. V: Kan ik mijn eigen pijlen / schaduw toe voegen in een diavoorstelling? >>
A: U kunt de afbeeldingen van de diashow (pijlen, bullets, schaduw) vinden in de gegenereerde "engine" map en ze in een grafische editor bewerken.
 20. V: Ik heb net WOW Slider voor Windows gedownload. Het was goed geïnstalleerd, maar nu start hij niet meer. >>
20. V: Ik heb net WOW Slider voor Windows gedownload. Het was goed geïnstalleerd, maar nu start hij niet meer. >>
A: Probeer het volgende doen:
Configuratiescherm -> Systeem -> Geavanceerde systeeminstellingen -> (Performance) Instellingen -> Data Execution Prevention. .
Schakel DEP uit of voeg WOW Slider toe in de lijst met uitzonderingen.
 21. V: Heeft u een telefoonnummer dat ik kan bellen? >>
21. V: Heeft u een telefoonnummer dat ik kan bellen? >>
A: Helaas hebben we geen support via telefoon, alleen e-mail.