Slider Demos
-
 image gallery
Simple Skin
with Basic Transition
image gallery
Simple Skin
with Basic Transition
-
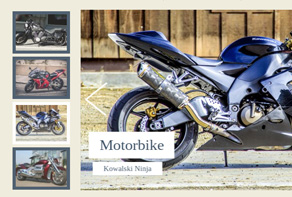
 Vernisage Design
with Stack vertical Transition
Vernisage Design
with Stack vertical Transition
-
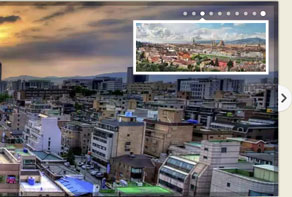
 Crystal Style
with Basic Transition
Crystal Style
with Basic Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
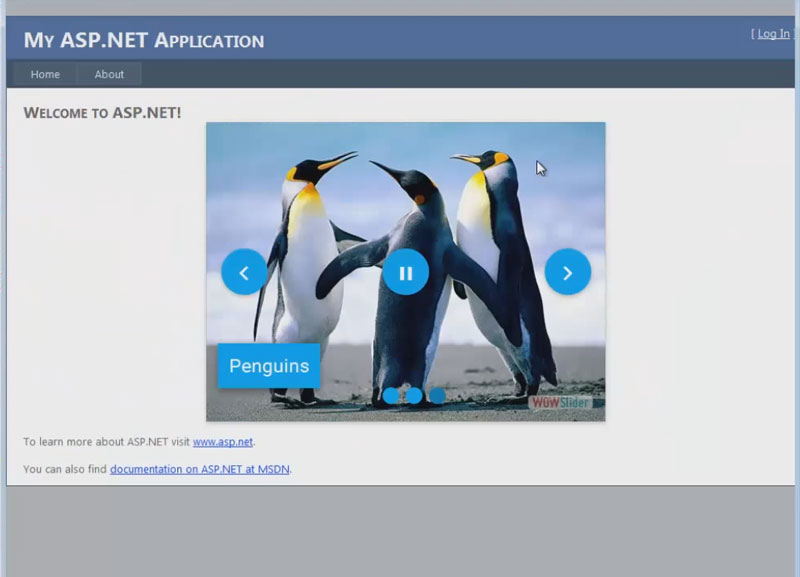
Hoe voeg je WOWSlider toe aan een ASP.NET webpagina
Je slideshow moet al klaar zijn. Kijk in andere tutorials als je wilt weten hoe je een slideshow creëert in de WOWSlider-applicatie.
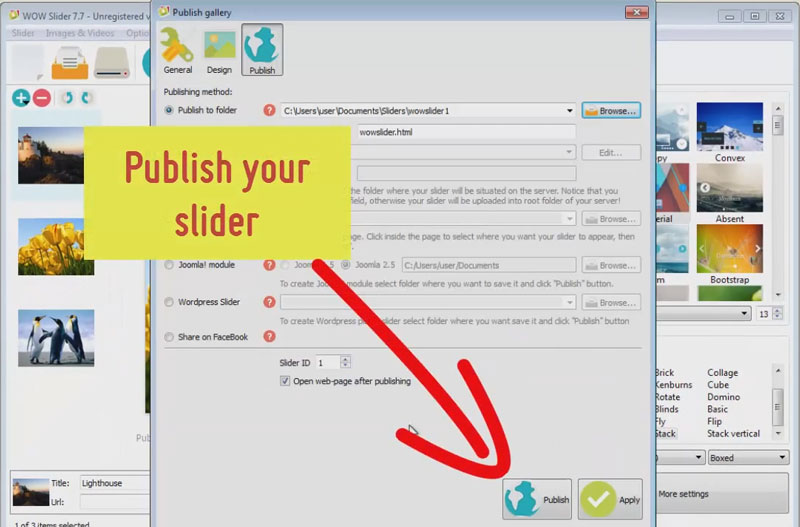
Klik op de knop ‘Publiceren’, rechtsboven in je applicatiescherm.
Kies de method ‘Publiceren naar map’, en selecteer de locatie waar je je slider op wilt slaan.
Publiceer je slider.

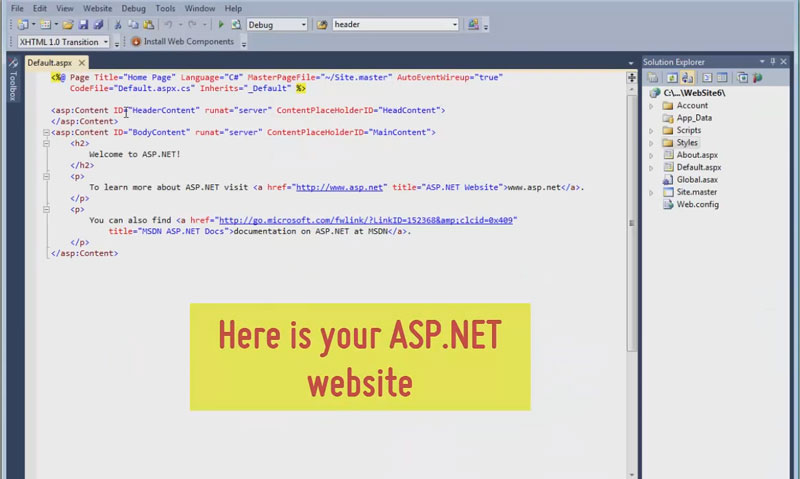
Start nu de Microsoft Visual Studio en open je asp.net website.

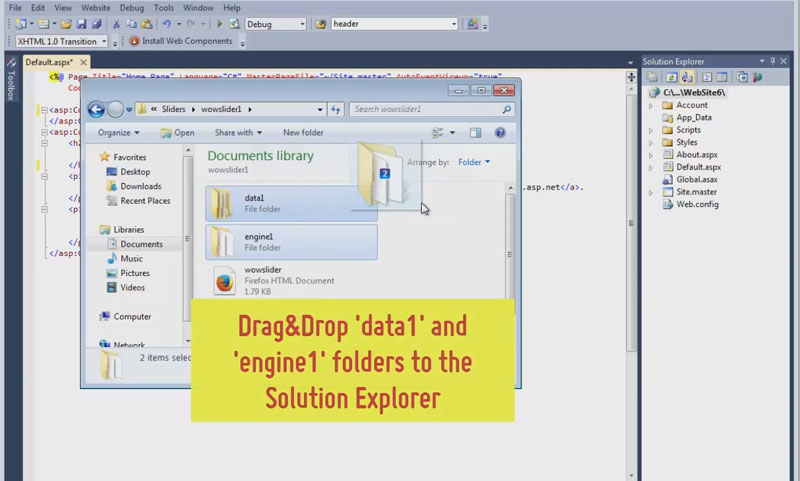
Kopieer de ‘data1’- en ‘engine1’-mappen naar de sitemap. Om dit te doen open je de Windows File Explorer en zoek je de map waar je je slider net gepubliceerd hebt. Sleep ‘data1’ en ‘engine1’ naar de Solution Explorer in Visual Studio.

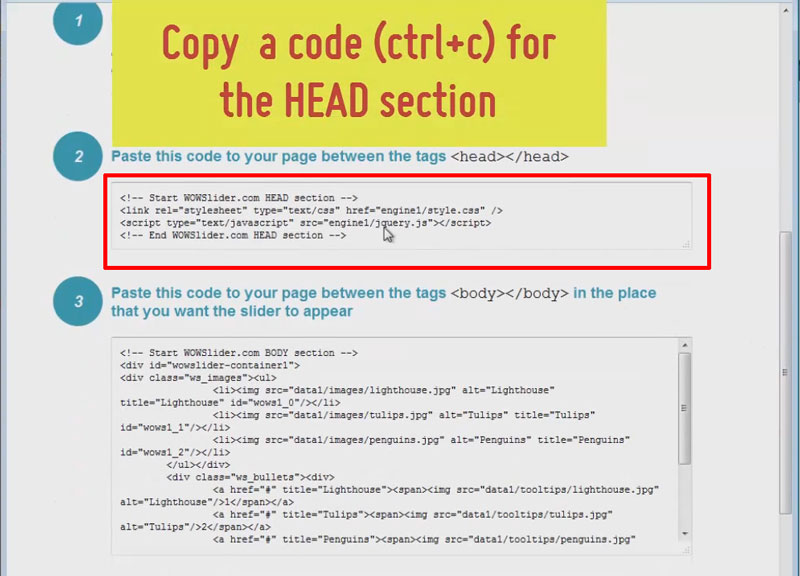
Open nu het wowslider-howto.html-bestand en kopieer de code voor de HEAD-sectie.

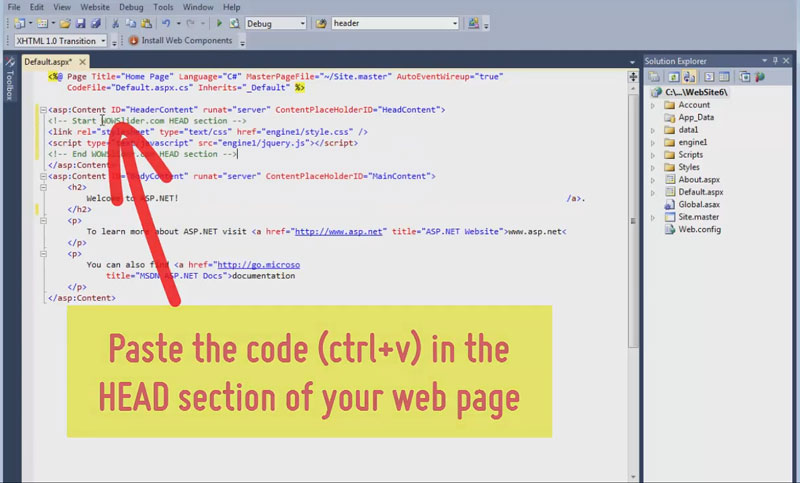
Plak het in de HEAD-sectie (HeaderContent) van je asp.net pagina.

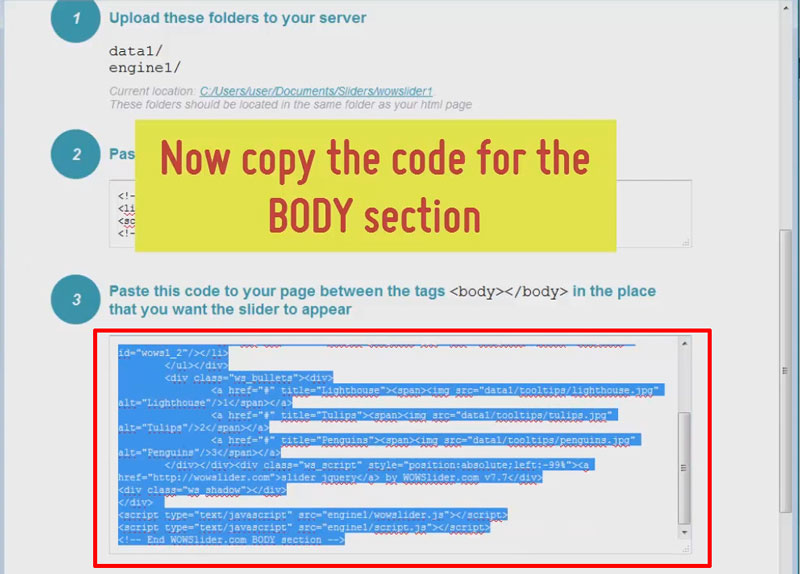
Ga terug naar de wowslider-howto en kopieer de code voor de BODY-sectie.

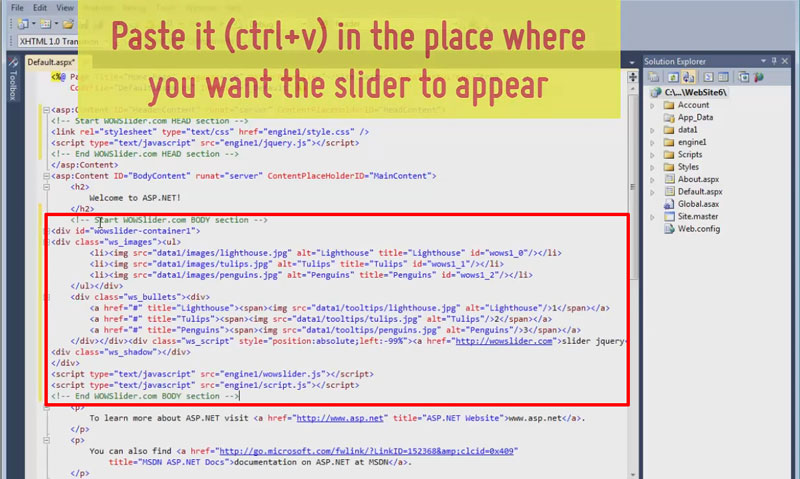
Plak dit in de BODY-sectie (BodyContent) van je webpagina, op de plek waar je de slider toe wilt voegen.

Bekijk nu je asp.net website en check of je slider naar behoren werkt.