 The dahlia was declared the national flower of Mexico in 1963.
The dahlia was declared the national flower of Mexico in 1963. The genus name (Aster) comes from the Greek and means "star-shaped flower."
The genus name (Aster) comes from the Greek and means "star-shaped flower." Yellow petals and green leafs
Yellow petals and green leafs White lily is native to the Balkans and West Asia.
White lily is native to the Balkans and West Asia. The name "chrysanthemum" is derived from the Greek words, chrysos (gold) and anthemon (flower).
The name "chrysanthemum" is derived from the Greek words, chrysos (gold) and anthemon (flower). The genus is native to North and South America, but some species have become naturalized around the world.
The genus is native to North and South America, but some species have become naturalized around the world. Pretty yellow flower
Pretty yellow flower
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 slider javascript
Emerald Design
with Photo Effect
slider javascript
Emerald Design
with Photo Effect
-
 javascript slider
Ionosphere Layout
with Stack Transition
javascript slider
Ionosphere Layout
with Stack Transition
-
 html5 slider
Sunny Template
with Fade Effect
html5 slider
Sunny Template
with Fade Effect
-
 Flat Template
with Slices Effect
Flat Template
with Slices Effect
-
 Dark Matter Theme
with Squares Effect
Dark Matter Theme
with Squares Effect
-
 Mac Layout
with Stack Animation
Mac Layout
with Stack Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
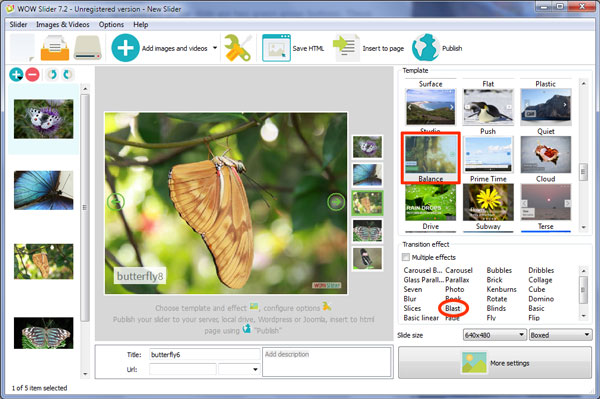
 Blast Animation &
Balance Theme
Blast Animation &
Balance Theme
De bovenstaande WOWSlider demo is opvallend en origineel. Deze demo is ontworpen om jouw site eruit te laten springen tussen al die saaie en voorspelbare pagina's op het web. Fotografen, ontwerpers, ondernemer en andere creatieven zullen met het gebruiken van de WOWSlider meer aandacht op hun producten kunnen vestigen en hun bezoekers beter betrekken bij hun site.

Een dunne, witte rand zit om de slider heen, en de eerste paar seconden seconden lijkt het op gewoon een slideshow. Als het eerste plaatje echter in zich komt, wordt gelijk duidelijk wat het verschil is. Je ziet een geometrische explosie waarmee elke slide in ontelbare stukjes uiteen springt en daarna transformeert in het volgende plaatje, voordat de stukjes samen weer één worden. De overgebleven transparante deeltjes vliegen het beeld uit en een bijschriftkader verschijnt. Dit is een oogstrelend en aantrekkelijk effect.
Aan de rechterkant van de slider zie je een scrollende afbeeldingengalerij met alle miniaturen in het wit, behalve de huidige slide, die groen is. Gebruikers kunnen omhoog en naar beneden scrollen, of ze kunnen een frame kiezen door op de door hun gewenste slide te klikken. De slide heeft een makkelijk te lezen grote titelbalk en de bijschriftkaders gebruiker een Sans Serif lettertype. De titelbalk bevat grijze tekst op een semi-transparante witte achtergrond, en het bijschriftkader heeft witte tekst op een semi-transparante groene achtergrond. De titel verschijnt ook als de gebruiker de muis over een van de afbeeldingen in de galerij beweegt.
Aan de linker en rechterkant zie je ook twee groene pijlen. Deze pijlen van gemiddelde grootte laten gebruikers de volgende of vorige slide zien. Een andere optie is om de slideshow te pauzeren; gebruikers hoeven simpelweg op een slide te klikken en de linker muisknop in te drukken. Als de muisknop weer wordt losgelaten, gaat de slideshow weer verder. Door deze opties blijven de gebruikers in controle van hun ervaringen op de website en kunnen ze de inhoud van de slideshow op hun eigen wijze ontdekken.

Bedrijven en eigenaren van websites die op willen vallen met het ontwerp van hun website zijn aan het juiste adres met deze soepele presentaties en nieuwe ideeën. Deze slider demo bevat zowel deze voordelen en hij is ook nog eens makkelijk te gebruiken. Dit is intuïtieve technologie die producten en diensten op een aantrekkelijke wijze aanbiedt.







