Preguntas técnicas
Veja Também:
 1. P: ¿Cómo puedo añadir WOWSlider en una página existente? >>
1. P: ¿Cómo puedo añadir WOWSlider en una página existente? >>
R: Para insertar WOWSlider en tu página:
1) Crea una presentación de diapositivas usando WOWSlider.
2) Publícala en una unidad local, en cualquier carpeta de prueba:
- Abre Galería-> Propiedades-> Publicar, o haz clic en el botón "Publicar" en el panel del menú principal
- Selecciona "Publicar a carpeta", haz clic en el botón de "Examinar" y selecciona cualquier carpeta local
- Haz clic en el botón 'Publicar'
3) Abre el archivo index.html de la carpeta guardada, en cualquier editor de texto (por ejemplo, el Bloc de notas). O puedes:
- Abrir la página index.html en cualquier navegador
- Hacer clic derecho en la página
- Seleccionar ver código fuente de la página
Encontrarás también las carpetas 'engine' y 'data' en dicha carpeta guardada.
4) Copia el código para la sección HEAD y pégalo dentro de la sección HEAD/BODY de tu propia página Web, por ejemplo:
<head>
...
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" media="screen" />
<style type="text/css">a#vlb{display:none}</style>
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
</head>
5) Copia el código para la sección BODY y pégalo dentro de la sección del BODY de tu propia página Web, en el lugar donde deseas tener una galería, por ejemplo:
<body>
...
<!-- Start WOWSlider.com BODY section -->
...
<-- End WOWSlider.com BODY section -->
...
</body>
6) Aviso, debes copiar la carpeta 'data' con imágenes y la carpeta 'engine' con todos los archivos en la misma carpeta con tu propia página Web.
7) Haz una vista previa de tu página Web en el navegador.
Aviso, si deseas instalar galerías en entradas de Blogger y otras páginas que no están en tu servidor FTP / nombre de dominio, debes cargar las carpetas 'engine' y 'data' en tu servidor y utilizar rutas absolutas para todos los archivos WOWSlider, por ejemplo:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="http://yourdomain.com/engine1/style.css" media="screen" />
<style type="text/css">a#vlb{display:none}</style>
<script type="text/javascript" src="http://yourdomain.com/engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
Eso es todo.
 2. P: ¿Es posible añadir más de una presentación de diapositivas en la misma página? >>
2. P: ¿Es posible añadir más de una presentación de diapositivas en la misma página? >>
R: Con la aplicación WOWSlider puedes instalar varios rotadores diferentes de imágenes deslizantes en la misma página.
Se puede hacer de 2 maneras: manualmente y utilizando la opción 'Insertar a la Página':
1. Insertar desde la opción Página
- Crea el primer rotador de imágenes e instálalo en la página utilizando la opción 'Insertar a la Página'.
- Crea la segunda galería: Gallería-> Nueva.
Añádela en la misma página, usando la misma opción, etc.
2. Manualmente
Para cada siguiente rotador de imágenes debes:
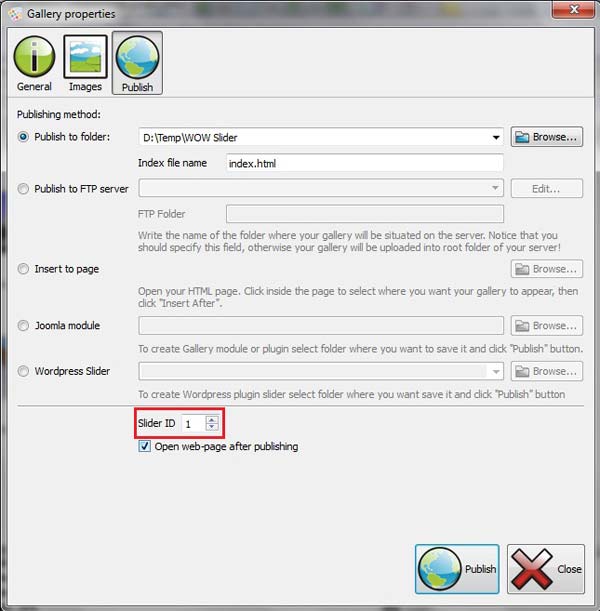
1) Abrir Galería-> Propiedades-> Publicar
2) Especificar un único ID para el rotador: Rotador ID
3) Instalar rotadores de imágenes en la forma habitual.

 3. P: Me gustaría enlazar las diferentes imágenes de mi rotador a diferentes páginas. ¿Es posible? >>
3. P: Me gustaría enlazar las diferentes imágenes de mi rotador a diferentes páginas. ¿Es posible? >>
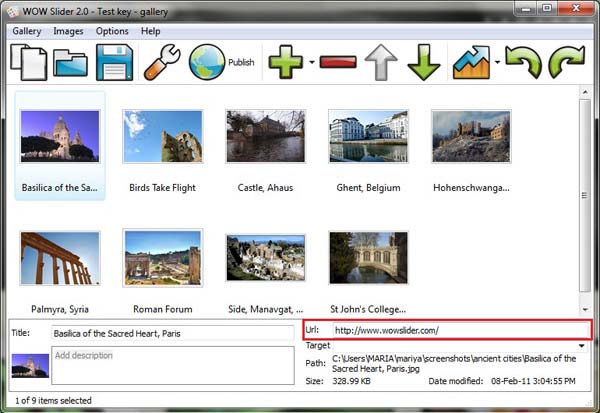
R: Es posible añadir un enlace individual para cada imagen.
Debes seleccionar la imagen haciendo clic en ella y especificar el enlace en el campo "Url".

 4. P: Copio el código html y lo pego en mi sitio, pero solo veo signos de interrogación en vez de la presentación de diapositivas. ¿Qué estoy haciendo mal? >>
4. P: Copio el código html y lo pego en mi sitio, pero solo veo signos de interrogación en vez de la presentación de diapositivas. ¿Qué estoy haciendo mal? >>
R: Parece que no has cargado las carpetas generadas "data" y "engine" en el servidor, o que las cargaste en el lugar equivocado. Las carpetas generadas "data" y "engine" deben estar en la misma carpeta que la página en la que estás agregando una presentación.
Por ejemplo, tienes las siguientes carpetas y archivos en tu servidor:
pages/
page1.html
page2.html
new_pages/
page3.html
page4.html
main_page.html
Por lo tanto, si agregas WOWSlider en:
* "main_page.html" página - "data" y "engine" deben estar en una carpeta raíz de tu servidor;
* "page1.html" o "page2.html" - "data" y "engine" deben estar en la carpeta "pages" en tu servidor;
* "page3.html" o "page4.html" - "data" y "engine" ddeben estar en las carpeta "new_pages" en tu servidor.
 5. P: ¿Es posible usar imágenes animadas GIF en WOWSlider? >>
5. P: ¿Es posible usar imágenes animadas GIF en WOWSlider? >>
R: En realidad, la aplicación WOWSlider genera solo imágenes .jpg.
Pero puedes cambiarlas sucesivamente a imágenes .gif manualmente.
1) Sube tus imágenes .gif a la carpeta 'data/images'.
2) Cambia el formato de imagen el código .html generado. Por ejemplo:
...
<li><img src="data1/images/image1.jpg" alt="image1" title="image1" id="wows1_0"/></li>
...
debe ser:
...
<li><img src="data1/images/image1.gif" alt="image1" title="image1" id="wows1_0"/></li>
...
Prueba esto.
 6. P: ¿Existe alguna manera de agregar un vídeo (iframe/pdf/page/etc.) en WOWSlider? >>
6. P: ¿Existe alguna manera de agregar un vídeo (iframe/pdf/page/etc.) en WOWSlider? >>
R: Es imposible. WOWSlider sólo admite imágenes.
 7. P: WOWSlider no funciona correctamente en Internet Explorer aunque parece que funciona perfectamente en otros navegadores. Por favor, aconsejadme. >>
7. P: WOWSlider no funciona correctamente en Internet Explorer aunque parece que funciona perfectamente en otros navegadores. Por favor, aconsejadme. >>
R: Trata de añadir la declaración DOCTYPE para compatibilidad universal:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Debe ser la primera línea en tu código (antes de <head> y etiquetas <html>).
 8. P: Quiero tener una presentación sencilla de diapositivas, sin descripciones, ni flechas de navegación, bordes, sombras, botones ni miniaturas – solo el desplazamiento de las imágenes. ¿Es posible con WOWSlider? >>
8. P: Quiero tener una presentación sencilla de diapositivas, sin descripciones, ni flechas de navegación, bordes, sombras, botones ni miniaturas – solo el desplazamiento de las imágenes. ¿Es posible con WOWSlider? >>
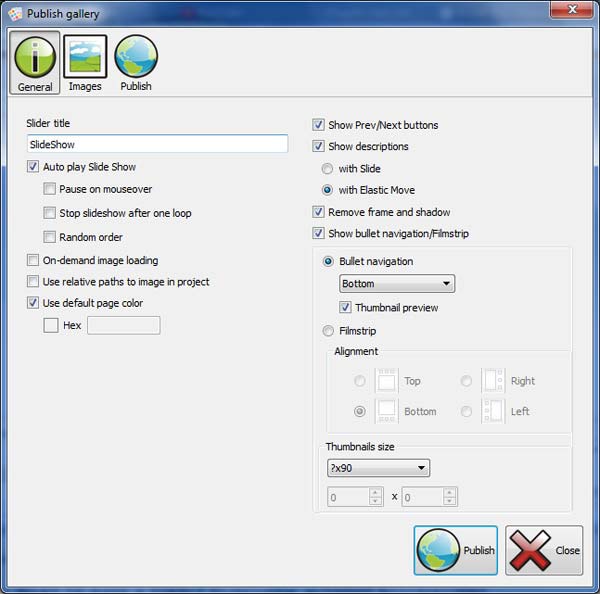
R: Sí, es posible. La aplicación WOWSlider ofrece las opciones "Mostrar botones ANTERIOR/SIGUIENTE", "Mostrar descripciones", "Eliminar marco y sombra", "Mostrar botones de navegación/tira de imágenes". Puedes encontrarlas todas en la pestaña Galería-> Propiedades-> General y activar/desactivar las opciones que necesites.

 9. P: Tengo previsto agregar más de 100 imágenes en mi presentación. ¿Lo permite WOWSlider? Deben estar pre-cargadas todas las imágenes antes de que comience a mostrarse la presentación de diapositivas? >>
9. P: Tengo previsto agregar más de 100 imágenes en mi presentación. ¿Lo permite WOWSlider? Deben estar pre-cargadas todas las imágenes antes de que comience a mostrarse la presentación de diapositivas? >>
R: Debes utilizar la opción "Carga de imágenes On-demand" en este caso. Cuando la primera imagen haya sido pre-cargada, se iniciará la presentación de diapositivas. Todas las demás imágenes se cargarán durante la reproducción.
Por favor, vea 100 + desliza jQuery demo Presentación.
 10. P: ¿Funcionará WOWSlider en iPhone / iPad / Android? >>
10. P: ¿Funcionará WOWSlider en iPhone / iPad / Android? >>
R: Sí, lo hará. WOWSlider admite todos los dispositivos modernos.
 11. P: Quiero que mi presentación de diapositivas comience a partir de una diapositiva aleatoria y se reproduzcan las imágenes también en orden aleatorio. ¿Es posible con WOWSlider? >>
11. P: Quiero que mi presentación de diapositivas comience a partir de una diapositiva aleatoria y se reproduzcan las imágenes también en orden aleatorio. ¿Es posible con WOWSlider? >>
R: Sí, es posible. Hay que ir a
Galería-> Propiedades-> General
Y activar la opción "Orden aleatorio".
 12. P: Tengo tanto paisajes como retratos. ¿Es posible utilizarlos en la misma presentación de diapositivas? >>
12. P: Tengo tanto paisajes como retratos. ¿Es posible utilizarlos en la misma presentación de diapositivas? >>
R: Sí, es posible. Ir a
Galería-> Propiedades-> Imágenes
Y activar las opciones "Mantener la relación de aspecto", "Extender imágenes pequeñas" y "Contraer imágenes grandes" en este caso.
 13. P: Quiero cambiar la posición de la descripción (fuente/tamaño de la fuente/color de texto/color del campo descripción/transparencia del campo descripción). ¿Cómo puedo hacerlo? >>
13. P: Quiero cambiar la posición de la descripción (fuente/tamaño de la fuente/color de texto/color del campo descripción/transparencia del campo descripción). ¿Cómo puedo hacerlo? >>
R: Puedes hacerlo de forma manual en el archivo generado "style.css". Ábrelo con cualquier editor de texto (por ejemplo, el Bloc de notas),
encuentra las clases ". ws-title" y ". ws-title div" y haz los cambios que necesites. Por ejemplo, el archivo "style.css" de
la plantilla Aqua:
#wowslider-container1 .ws-title{
position:absolute;
display:block;
bottom: 18px; // coordenada y de la descripción
left: 20px; // coordenada x de la descripción
margin-right:25px;
padding:7px;
background:#FFFFFF; // color del campo de la descripción
color:#16B6FF; // color del título
z-index: 50;
font-family:Tahoma,Arial,Helvetica; // fuente de la descripción
font-size: 15px; // tamaño de la fuente del título
border-radius:2px; // radio del campo de la descripción
-moz-border-radius:2px; // radio del campo de la descripción
-webkit-border-radius:2px; // radio del campo de la descripción
opacity:0.8; // transparencia del campo de la descripción
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80);
}
#wowslider-container1 .ws-title div{
padding-top:5px;
font-size: 12px; // el tamaño de la fuente de la descripción
font-weight: normal;
color:#333333; // color de la descripción
}
 14 P: ¿Cómo hacer que las flechas anterior y siguiente estén siempre visibles, no sólo cuando paso el cursor sobre la diapositiva de la imagen? >>
14 P: ¿Cómo hacer que las flechas anterior y siguiente estén siempre visibles, no sólo cuando paso el cursor sobre la diapositiva de la imagen? >>
R: Las flechas de navegación están siempre visibles en algunas plantillas. Por ejemplo: Terse, Crystal, Noble, Elemental, etc.
Puedes cambiar manualmente otras plantillas en el archivo generado "style.css". Ábrelo con cualquier editor de texto (por ejemplo, el Bloc de notas), encuentra las siguientes líneas:
#wowslider-container a.ws_next, #wowslider-container a.ws_prev {
background-image: url("./arrows.png");
display: none;
height: 30px;
margin-top: -15px;
position: absolute;
top: 50%;
width: 30px;
z-index: 1001;
}
y elimina la línea "display: none;". Eso es todo.
 15. P: Las flechas de navegación en mi presentación de diapositivas están siempre visibles. Quiero que aparezcan solamente con el deslizamiento del cursor. ¿Cómo puedo hacerlo? >>
15. P: Las flechas de navegación en mi presentación de diapositivas están siempre visibles. Quiero que aparezcan solamente con el deslizamiento del cursor. ¿Cómo puedo hacerlo? >>
R: Algunas de las plantillas ya ofrecen esta característica. Por ejemplo: Prime Time, Calm, Shady, Noir, etc.
Puedes cambiar manualmente otras plantillas en el archivo generado "style.css". Ábrelo con cualquier editor de texto (por ejemplo, el Bloc de notas), encuentra las siguientes líneas:
#wowslider-container1 a.ws_next, #wowslider-container1 a.ws_prev {
position:absolute;
display:block;
top:50%;
margin-top:-20px;
z-index:60;
height: 45px;
width: 45px;
background-image: url(./arrows.png);
opacity: 0.8;
}
Establece el valor "none" para el parámetro "display" y añade las siguientes líneas:
* html #wowslider-container1 a.ws_next,* html #wowslider-container1 a.ws_prev{display:block}
#wowslider-container1:hover a.ws_next, #wowslider-container1:hover a.ws_prev {display:block}
 16 P: ¿Cómo crear flechas de navegación fuera de la presentación de diapositivas? >>
16 P: ¿Cómo crear flechas de navegación fuera de la presentación de diapositivas? >>
R: Puedes cambiar la posición de la flecha en el archivo generado "style.css". Ábrelo con cualquier editor de texto y busca las siguientes líneas:
#wowslider-container1 a.ws_prev {
background-position: 0 0;
left: 21px;
}
y
#wowslider-container1 a.ws_next {
background-position: 100% 0;
right: 21px;
}
Cambia los valores de los parámetros de "left" y "right".
 17. P: Yo uso el efecto de transición "basic". ¿Las imágenes pueden ir de la última a la primera sin desplazarse otra vez "en retroceso" >>
17. P: Yo uso el efecto de transición "basic". ¿Las imágenes pueden ir de la última a la primera sin desplazarse otra vez "en retroceso" >>
R: El efecto de transición "Basic" funciona solo de esta manera. Por favor, utiliza el efecto "Basic linear".
 18. P: ¿Existe alguna manera de ajustar los tiempos y/o efectos de transición para cada diapositiva por separado? >>
18. P: ¿Existe alguna manera de ajustar los tiempos y/o efectos de transición para cada diapositiva por separado? >>
R: Lamentablemente, es imposible configurar el efecto de retardo o de transición para diapositivas por separado.
 19. P: ¿Puedo agregar mis propias flechas/sombras en las presentaciones de diapositivas? >>
19. P: ¿Puedo agregar mis propias flechas/sombras en las presentaciones de diapositivas? >>
R: Puedes encontrar las imágenes de la presentación de diapositivas (flechas, botones, sombras) en la carpeta generada "engine" y editarlas en cualquier editor de gráficos.
 20. P: Acabo de descargar WOWSlider para Windows. Se instaló bien, sin embargo, no se inicia en absoluto. >>
20. P: Acabo de descargar WOWSlider para Windows. Se instaló bien, sin embargo, no se inicia en absoluto. >>
R: Trata de hacer lo siguiente:
Panel de control -> Sistema -> Configuración avanzada del sistema -> (Ejecución) Ajustes -> Prevención de la Ejecución de Datos.
Desactivar DEP, o añadir WOWSlider en la lista de excepciones.
 21. P: ¿Tenéis un número de teléfono para llamaros? >>
21. P: ¿Tenéis un número de teléfono para llamaros? >>
R: Lamentablemente, no ofrecemos asistencia por teléfono, solamente a través del correo electrónico.