- WebsiteBaker
- API
- Google Drive
- Google Sites
- Yahoo SiteBuilder
- Issue
- Mobile
- Customizing
- Tutorial
- Watermark
- Free Download
- Crack
- Dreamweaver
- Xara
- Coffeecup
- Blogger
- Iweb
- Wordpress
- Video Tutorial
- Weebly
- PHP
- ASP.NET
- Joomla
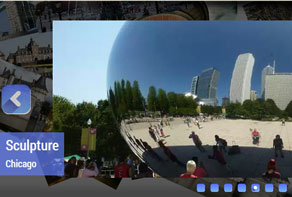
Slider Demos
-
 jquery photo gallery
Strict Layout
with Photo Transition
jquery photo gallery
Strict Layout
with Photo Transition
-
 jquery vertical slider
Digit Skin
with Stack Vertical Effect
jquery vertical slider
Digit Skin
with Stack Vertical Effect
-
 jquery slideshow
155 Slides Huge Layout
with Dribbles Transition
jquery slideshow
155 Slides Huge Layout
with Dribbles Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Is is possible to use animated GIF images in WOW jQuery Slider?
WOWSlider has been designed to open and import all image formats, including gif. However, when it exports the final images it re-saves these images as static jpg or png files. This helps to ensure that all images are optimized for the web and in the right format for the slideshow to use. However, it does mean that animated gifs are re-saved as static images.
It is possible to work around this limitation by uploading the animated .gif files manually and editing the HTML code.
How to add an animated GIF to your WOWSlider slideshow
Create your slideshow as normal, and import your images into it. You should import the gif files as well, as it will make it easier to edit the HTML code later by creating placeholder slides.
Save your slideshow.
Go to the data/images folder.

Add your animated gifs to this folder, ensuring the filenames are logical and web-friendly. Do not use spaces or special characters in the file name, and keep them relatively short. (e.g. ‘image1.gif’ instead of ‘mother & daughter.gif’).
You can delete the WOWSlider .jpg versions of the images to save space.
Then open the wowslider.html file in your preferred text editor.
You will see the section in the BODY that contains links to all your image files. You are now going to change the links. So, for example:
<div class="img"><img src="data1/images/image1.jpg" alt="image1" title="image1" id="wows1_0"/></div>Should change to:
<div class="img"><img src="data1/images/image1.gif" alt="image1" title="image1" id="wows1_0"/></div>Save the file and open it in a web-browser to check that everything is working the way you expect. If the images don’t load, it’s probably because you made a mistake in typing the filename. Make sure all backslashes remain, and that you don’t accidentally delete any quote marks as these are essential for the code to work.
You should then upload the ‘data’ and ‘engine’ folders to your web-server, along with the WOWSlider html file.