PERCHÉ WOWSLIDER?
Gli slider di immagini sono tutti uguali, vero? Aspetta, pensiamoci bene. Quali sono gli aspetti fondamentali su cui scegliere un componente web? Compatibilità, facilità d'uso, alte prestazioni, e anche che sia bello da vedere. Con WOWSlider abbiamo provato a creare lo slider html perfetto, che integri tutte queste esigenze e non solo:
 Massima compatibilità con tutti i browser, i dispositivi e gli standard web
Massima compatibilità con tutti i browser, i dispositivi e gli standard web
WOWSlider funziona ed appare alla perfezione su tutti i dispositivi mobili, sui browser moderni e meno moderni, incluso Internet Explorer 6, grazie a un codice conforme, valido, con markup semantico e accuratamente ottimizzato.
 Veloce, leggero, senza errori
Veloce, leggero, senza errori
WOWSlider è leggero (6kb, (g)zippato), si carica velocemente, utilizza animazioni con accelerazione hardware. È testato e utilizzato con successo su milioni di pagine (hai letto bene: milioni), per cui ci sentiamo di poter dire che è praticamente privo di bug.
 È facilissimo imparare, creare e incorporarlo nel vostro progetto web
È facilissimo imparare, creare e incorporarlo nel vostro progetto web
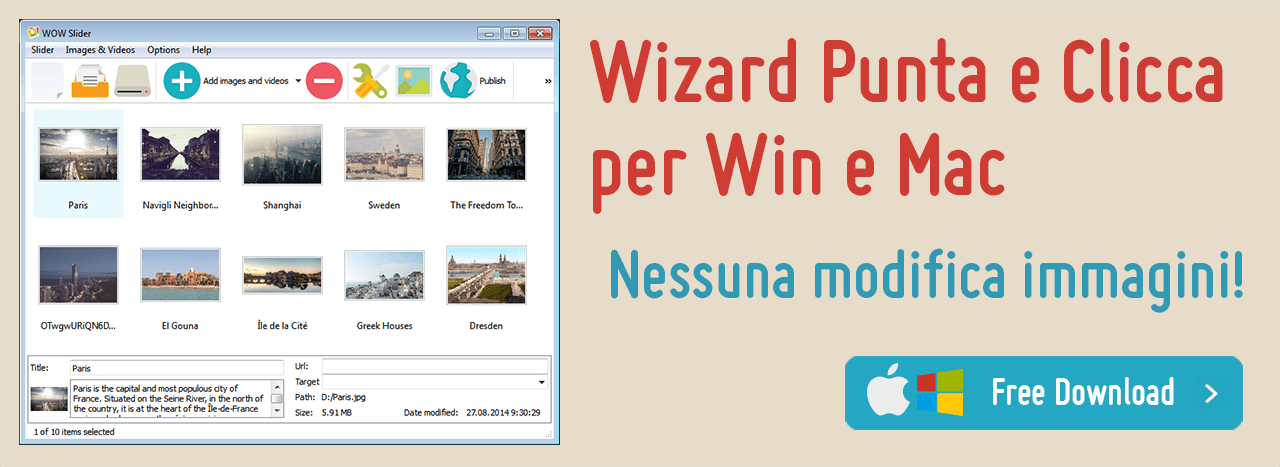
You don't waste your time for coding, learning yet another API, testing and photoshopping. The drag-n-drop maker generates the slider automatically with the export as HTML page or Joomla/Wordpress plugin.And with visual Insert-to-Page Wizard you won't need to touch a single line of code to embed it in your page.
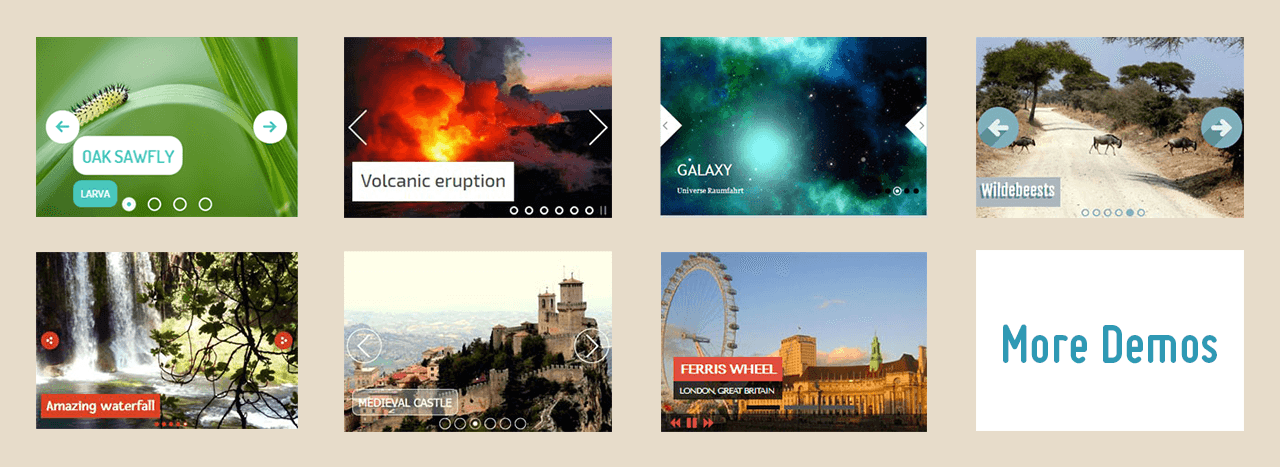
Demo Recenti
-
 bootstrap slider
Bootstrap Template
with Basic Linear Transition
bootstrap slider
Bootstrap Template
with Basic Linear Transition
-
 bootstrap carousel
Bootstrap Style
with Carousel Animation
bootstrap carousel
Bootstrap Style
with Carousel Animation
-
 full screen slider
Slim Template
with Lines Animation
full screen slider
Slim Template
with Lines Animation

Facile da usare
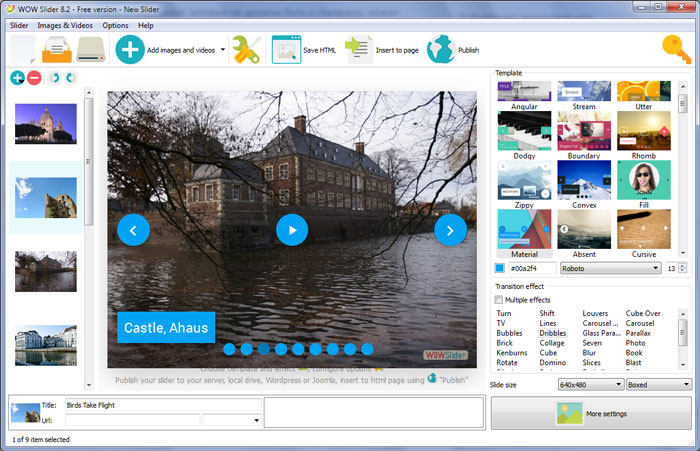
L'interfaccia è semplice e diretta - bastano 3 passi:
1. Trascina le immagini che vuoi aggiungere alle slide
2. Scegli skin, effetti, opzioni.
3. Salva lo slider come pagina indipendente, come plug-in Wordpress, o come Modulo Joomla; incorpora alla pagina con il Wizard Insert-to-Page; pubblica sul server con il client FTP integrato.

Altamente personalizzabile
Ogni parametro dello slider può essere personalizzato per adattarsi al meglio al design del tuo sito web e alle tue esigenze. Sfrutta funzioni come: controllo navigazione (con anteprime, pulsanti avanti/indietro e stop/riproduci, bullet, film strip) riproduzione automatica, ripeti, ordine causale, descrizioni testuali, mostra/nascondi controlli o ferma quando si punta con il mouse, dimensioni immagini e anteprime, modalità tagliata, ritardo slide, velocità di transizione, filigrana, e tanto altro!

Leggero e veloce
Gran parte degli slider ammassa tutto il codice in un unico script che risulta così molto appesantito. WOWSlider, invece, genera gli script a seconda delle tue impostazioni, in modo che il codice finale sia compatto e contenga solo le funzionalità richieste. Ad esempio, lo slider creato con le impostazioni predefinite è di soli 6Kb!

Navigazione touch screen
Con la diffusione sempre crescente dei dispositivi mobili è importante che il tuo sito sia accessibile su tutti i dispositivi. WOWSlider integra il supporto per comandi touch screen per assicurare a tutti i tuoi visitatori un'esperienza assolutamente scorrevole.

Design reattivo
WOWSlider reagisce brillantemente con qualunque template, effetto o opzione tu scelga. Indipendentemente dal dispositivo da cui si accede al tuo sito, lo slider apparirà sempre perfetto.

Anteprima live
Gestisci tutti i parametri del tuo slider sfruttando l'area di anteprima live. Guarda esattamente come apparirà prima di pubblicarlo. Sfrutta tutta le possibilità di personalizzazione, facile e 'al volo'.

Insert-to-Page: inserisci visivamente nella pagina
Non credi di essere uno smanettone? Non sai neanche cosa sia l'HTML? Basta avviare il Wizard Insert-to-Page e cliccare sull'area in cui vuoi che appaia lo slider. WOWSlider si occupa di tutto il resto. Qui davvero non serve NESSUNA esperienza di programmazione.

Tutti i browser
WOWSlider funziona alla perfezione su tutti i browser, vecchi e nuovi, tra cui IE6+, Firefox, Opera, Safari, Chrome per PC, Mac, iOs e Android. Il codice HTML è chiaro e ben strutturato, leggibile da tutti gli spider dei motori di ricerca e dai browser.

Detesti il jQuery?
Se non usi affatto il jQuery sul tuo progetto, aggiungere una pesante libreria solo per aggiungere delle slide non è una buona idea. Giusto. Ma anche rimuovendo tutti gli script java dalla pagina, WOWSlider funziona lo stesso come slider CSS! Questo ricorso a CSS funziona alla grande anche nei casi in cui javascript non è supportato o è stato disabilitato.

Una spettacolare collezione di temi
Con la nostra collezione di temi non resterai incollato su un unico aspetto. I template pre-disegnati ti aiutano da subito a creare uno slider dall'aspetto professionale. I controlli, i font, i colori e gli sfondi di ogni template sono perfettamente coordinati. Basta trascinare foto o immagini e aggiungere il testo che desideri.

Animazioni notevoli
Sfrutta oltre 25 stupefacenti effetti e transizioni per immagini e testo che colpiranno alla grande i visitatori. Fa' in modo che l'attenzione del cliente resti incollata al tuo sito.

Larghezza massima
Impostando l'opzione larghezza massima (full width) farai in modo che lo slider occupi l'intera larghezza del browser, facendo risaltare le tue immagini.

Slide Video
I video online, e YouTube in particolare, sono ormai più popolari della TV. WOWSlider supporta YouTube e Vimeo, in modo da poter vivacizzare le slide alternando dei video alle tue immagini.

Caricamento su richiesta
Immagina di avere uno slider con 128 immagini. Se metti tutte le immagini direttamente sul codice HTML il caricamento della pagina rallenterebbe notevolmente. In questi casi, WOWSlider include l'opzione "On-Demand Loading", caricamento su richiesta, chiamato anche 'caricamento pigro', grazie alla quale vengono caricate solo le immagini che entrano o che stanno per entrare nella finestra visiva vera e propria.

Interfaccia a 38 lingue
Non importa che lingua parli, l'interfaccia di WOWSlider è già stata tradotta in 38 lingue, dall'Africa al Vietnam! Questo aiuta tutti gli utenti che non conoscono l'inglese a iniziare a creare slider velocemente e senza intoppi.

Importa da Flickr e Picasa
Puoi facilmente aggiungere foto sullo slider da Flickr, Picasa e Photobucket. Basta incollare l'URL dell'album o della singola foto che vuoi caricare e definire il numero di immagini da importare.

Mac e Windows
Se lavori su più piattaforme, sia su PC che su Mac, puoi facilmente installare ed eseguire WOWSlider su sistemi operativi OS e Windows, usando la stessa interfaccia, le stesse funzioni e gli stessi file.

Pubblica su Facebook
Condividere i tuoi contenuti su Facebook è sempre più popolare. Dalla barra degli strumenti, clicca su Share e lo slider è già lì. Trasforma la tua slideshow in un evento internazionale.

Client FTP
Il client FTP integrato ti permette di inviare i tuoi file per lo slider istantaneamente e in sicurezza direttamente sul server, senza dover usare un software FTP esterno.

Accessibile ai motori di ricerca
Lo slider è disegnato utilizzando semplice HTML5, così i motori di ricerca possono individuare il tuo sito facilmente. Così avrai un sito che non solo piace ai tuoi clienti, ma anche ai principali motori di ricerca, come Google.

Ritaglio e ridimensionamento automatici
Le tue immagini possono essere di diverse dimensioni, risoluzioni e orientamento. Con WOWSlider non avrai bisogno di editor fotografici per preparare le foto allo slider. WOWSlider crea immagini perfettamente proporzionate e specificamente su misura, seguendo le tue impostazioni di dimensioni/ritaglio.

Musica di sottofondo
Spesso testo e immagini non bastano per catturare l'attenzione del tuo pubblico. Aggiungendo una colonna sonora al tuo slider potrai aggiungere un elemento in più di ritmo e dinamismo.
WOWSlider - Funzioni
Caratteristiche del Wizard di WOWSlider
Supporto
Per problemi, richieste di funzioni e aiuto in genere, contattate il supporto clienti all'indirizzo
 .
Non dimenticate di includere dettagli come il browser che utilizzate, il sistema operativo, la versione di WOWSlider e un link verso la vostra pagina. Nella maggior parte dei casi riceverete risposta entro 1 giorno lavorativo.
Provate prima a leggere le domande frequenti per verificare che la vostra domanda non abbia già una risposta.
.
Non dimenticate di includere dettagli come il browser che utilizzate, il sistema operativo, la versione di WOWSlider e un link verso la vostra pagina. Nella maggior parte dei casi riceverete risposta entro 1 giorno lavorativo.
Provate prima a leggere le domande frequenti per verificare che la vostra domanda non abbia già una risposta.
FAQ
 Panoramica
Panoramica
Non solo WOWSlider è in grado di creare degli slider dall'aspetto fantastico, ma lo fa anche in maniera ottimizzata in termini di prestazioni, accessibilità e includendo tutte le più recenti funzioni. WOWSlider ti permette di fare tutte le regolazioni che vuoi con pochi click. Slider reattivo con supporto touch screen? Slider a larghezza massima con anteprime film strip e controlli riproduci/pausa? Effetti 3D e descrizioni testuali? Nessun problema! E come se non bastasse, avrai a disposizione più di 50 design originalissimi, 25 transizioni e centinaia di dimostrazioni live che ti mostrano tutto quello che puoi fare con WOWSlider.
 Aiuto veloce
Aiuto veloce
FAQ
GUIDE VIDEO
Parte 1 - Aggiungere cartelle con immagini, o immagini sul vostro slider immagini
Dal menù Immagini, seleziona 'Aggiungi Immagini...'. Trovate la destinazione della cartella che volete aggiungere e selezionate le immagini. Potete anche usare 'Aggiungi Immagini dalla cartella...', e usare le opzioni 'Aggiungi Immagini da Flickr...' e 'Aggiungi Immagini da Photobucket...'.

WOWSlider aggiungerà le immagini selezionate. Oppure si possono trascinare le immagini (o la cartella) direttamente nella finestra di WOWSlider. L'immagine sarà copiata così nella vostra cartella immagini e automaticamente aggiunta allo slider del vostro sito web.
Se hai incluso immagini che non vuoi far apparire nel jquery slider, puoi facilmente rimuoverle. Se avete incluso delle immagini che non volete siano presenti nello slider jQuery, rimuoverle è molto semplice. Selezionate tutte le immagini che desiderate rimuovere dallo slider e cliccate su 'Delete images...' dal menù Immagini. Potete selezionare le immagini tenendo premuto il tasto CTRL mentre si clicca sulle immagini.

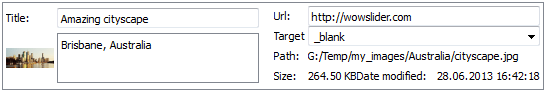
Parte 2 - Aggiungere Didascalie
Quando selezionate un'immagine, potrete visualizzare diverse informazioni relative ad essa, come ad esempio:

- Titolo - Quando si aggiunge un immagine, il suo nome apparirà automaticamente nel titolo.
- Descrizione - Potete inserire qualunque commento o testo riguardo l'immagine nello slider.
- Url - Potete aggiungere un link per ogni immagine nello slider.
Parte 3 - Funzioni di modifica
Con questo creatore di slider potete facilmente ruotare le immagini usando i pulsanti "Ruota a Sinistra" e "Ruota a Destra".

Fate un doppio click sull'immagine per aprirla con il vostro editor grafico preferito. Potete regolare il colore delle immagini e apportare normali modifiche, come eliminare gli occhi rossi o tagliare bordi o porzioni indesiderate della foto.
Parte 4 - Proprietà dello Slider
Dal menù Slider, selezionate Proprietà, oppure usate il pulsante "Proprietà" nella toolbar.

Sulla prima scheda della finestra "Slider Properties" potete modificare il nome dello slider e abilitare/disabilitare le seguenti proprietà: Titolo Slider, Auto play Slide Show, Mostra Descrizioni, Mostra pulsanti Avanti/Indietro e Mostra pallini di navigazione.

Sulla seconda scheda della finestra "Slider Properties" potrete selezionare i template, le dimensioni e la qualità delle vostre immagini, selezionare gli effetti di transizione, l'intervallo tra le slide, impostare la durata dell'effetto e modificare la filigrana.

Potete stabilire le varie dimensioni per le immagini esportate:

Controlla la qualità di immagini in uscita in formato PNG e JPEG definendo i parametri "Qualità Immagine" (0%...100%).

Parte 5 - Pubblicazione di WOWSlider
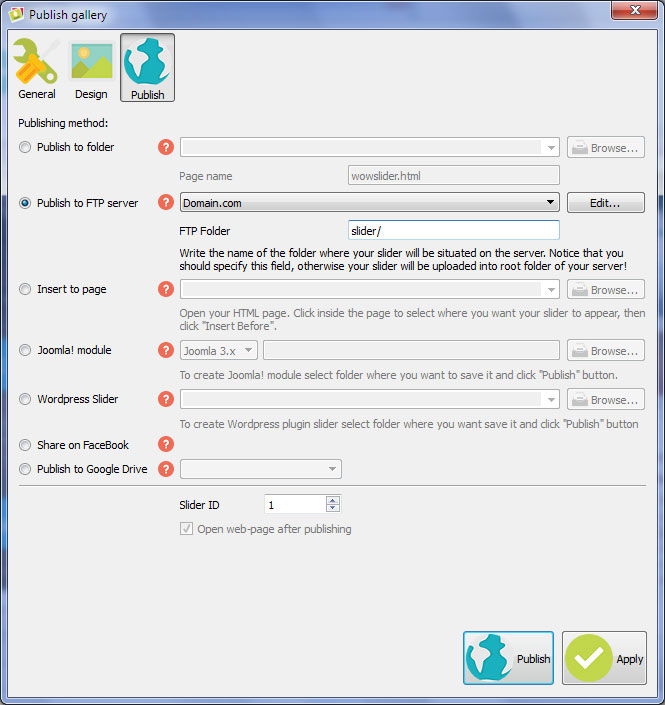
Quando siete pronti a pubblicare il vostro slider online o su di un drive locale per una prova, andate su "Galleria/Pubblica". Selezionate tra i metodi di pubblicazione: 'Pubblica nella Cartella', 'Pubblica sul server FTP', incollate lo slider jquery nella pagina html esistente usando l'opzione 'Inserisci nella pagina', salvate lo slider jquery come Joomla modulo o come slider del plugin Wordpress.


- pubblica nella cartella
. Per selezionare una destinazione locale del vostro hard disk, basta cliccare sul pulsante Sfoglia Cartelle e specificare la destinazione. Poi cliccate Ok. Potete anche scegliere l'opzione per "Apri la pagina web dopo la pubblicazione".- pubblica sul server FTP
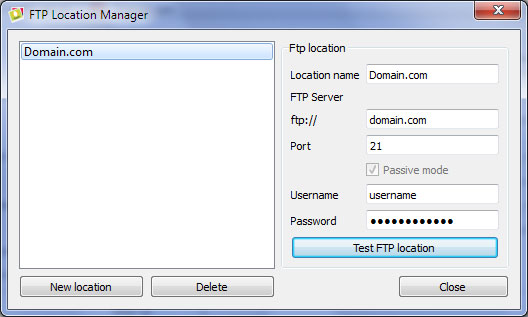
. La finestra FTP Location Manager vi permette di specificare una serie di connessioni da usare quando si carica il proprio slider immagini su di un server FTP.
Si può aggiungere un altro sito FTP cliccando su "Edit" alla destra del menù a tendina "Pubblica sul server FTP". A questo punto apparirà la finestra "FTP Location Manager". Ora digitate un nome significativo (non il vero e proprio hostname)per il vostro sito e compilate tutti i dettagli nei campi appropriati. Adesso si dovrà digitare il vostro hostname, cioè il dominio. La porta FTP è di solito la porta 21, perciò questo è stato già precompilato. Però se il vostro sito usa una porta diversa, dovrete inserirla qui al posto di 21.
Digitate il vostro nome utente e password per la connessione. Se non compilate questi campi WOWSlider non sarà in grado di connettersi al vostro sito e quindi non potrà caricare il vostro slider sul sito. Se questo sito permette le connessioni in anonimo digitate semplicemente 'anonymous' come nome utente e il vostro indirizzo email come password.
Potreste voler cambiare anche la Directory in caso aveste bisogno di le vostre immagini in una specifica destinazione, ad es., "www/gallery/". Potete specificarla nel campo FTP Folder della finestra Pubblica.
Nota: Bisogna scrivere il nome della cartella in cui il vostro slider sarà messo sul server. E' importante specificarlo, altrimenti lo slider jquery verrà caricato nella cartella base del server!
- inserire nella pagina
. Per selezionare una pagina html, basta cliccare il pulsante Open HTML page e selezionare la pagina in cui volete installare l'album del sito. Poi cliccate Open.

Cliccate dentro la pagina per scegliere esattamente dove volete che appaia lo slider. Cliccate "Inserisci prima" e poi il pulsante "Pubblica".

Part 6 - Salvare il vostro slider come project file.
Quando si chiude WOWSlider riceverete un messaggio in cui si chiede se volete salvare il progetto. Il progetto consiste delle immagini scelte per lo slider, più tutte le impostazioni. E' sempre una buona idea salvare il progetto perché ciò vi permette di cambiare il progetto nel caso decideste in futuro di fare qualcosa di diverso con altri slider. Quindi cliccate 'Yes' e inserite un nome per il vostro progetto. Per selezionare la destinazione del progetto, cliccate il pulsante 'Sfoglia Cartelle' e scegliete la cartella desiderata. Poi cliccate 'Salva'.
Parte 7 - Aggiungere WOWSlider nella vostra pagina.
WOWSlider genera un codice speciale. Questo codice può essere copiato e incollato ovunque desideriate inserire lo slider nella vostra pagina.
* Esportare le foto usando WOWSlider in qualunque cartella di prova sul vostro drive locale.
* Aprire nel vostro text editor preferito il file index.html generato dal programma.
* Copiare tutto il codice per WOWSlider, dal tag HEAD e BODY e incollatelo sulla vostra pagina nel tag HEAD dove volete che appaia lo slider jquery (dentro il tag BODY).
<head>
...
<!-- Start WOWSlider.com HEAD section -->
.....
<!-- End WOWSlider.com HEAD section -->
... </head>
<body>
...
<!-- Start WOWSlider.com BODY section -->
.....
<!-- End WOWSlider.com BODY section -->
...</body>
* Si può facilmente cambiare lo stile dei template. Trovate il file generato 'engine/style.css' e apritelo in qualunque text editor.
 Scarica
Scarica
WOWSlider è gratuito per uso non commerciale. Se volete usare WOWSlider ad esempio per il sito di una scuola, o per blog di natura non commerciale, o per il sito di un organizzazione no-profit, siete liberi di scaricare WOWSlider e di usarlo gratuitamente.
Per uso commerciale, invece, è richiesto il pagamento di una licenza. Inoltre la versione commerciale di WOWSlider permette di eliminare il logo WOWSlider.com ed eventualmente di inserire il vostro logo sulle immagini.
 Supporto
Supporto
Per problemi, richieste di funzioni e aiuto in genere, contattate il supporto clienti all'indirizzo
 .
Non dimenticate di includere dettagli come il browser che utilizzate, il sistema operativo, la versione di WOWSlider e un link verso la vostra pagina. Nella maggior parte dei casi riceverete risposta entro 1 giorno lavorativo.
Provate prima a leggere le domande frequenti per verificare che la vostra domanda non abbia già una risposta.
.
Non dimenticate di includere dettagli come il browser che utilizzate, il sistema operativo, la versione di WOWSlider e un link verso la vostra pagina. Nella maggior parte dei casi riceverete risposta entro 1 giorno lavorativo.
Provate prima a leggere le domande frequenti per verificare che la vostra domanda non abbia già una risposta.




 WOWSlider
WOWSlider jQuery slideshow
jQuery slideshow