Questões Técnicas
Veja Também:
 1. P: Como posso adicionar um WOWSlider numa página existente? >>
1. P: Como posso adicionar um WOWSlider numa página existente? >>
R: Para inserir o WOWSlider na sua página:
1) Crie o seu slideshow usando o WOWSlider.
2) Publique-o num disco local em qualquer pasta de teste:
- Abra a Galeria->Propriedades->Publicar ou clique no botão 'Publicar' no painel do menu principal;
- selecione 'Publicar na pasta', clique no botão 'Navegar' e selecione qualquer pasta local
- clique no botão 'Publicar'
3) Abra o ficheiro index.html da pasta guardada em qualquer editor de texto(por exemplo, Bloco de Notas) ou pode:
- abrir a página index.html em qualquer navegador
- clique direito na página
- selecione ver fonte da página
Também irá encontrar pastas chamadas 'engine' e de 'data' nesta pasta guardada.
4) Copie o código para a secção HEAD e cole-o dentro da secção HEAD/BODY da sua própria página web, por exemplo:
<head>
...
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" media="screen" />
<style type="text/css">a#vlb{display:none}</style>
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
</head>
5) Copie o código para a secção BODY e cole-o dentro da secção do BODY na sua própria página web, no local onde quer ter a galeria, por exemplo:
<body>
...
<!-- Start WOWSlider.com BODY section -->
...
<-- End WOWSlider.com BODY section -->
...
</body>
6) Note que, deve copiar a pasta 'data' com imagens e a pasta 'engine' com todos os ficheiros para a mesma pasta com a sua própria página web.
7) Pré-visualize a sua página web no navegador.
Noto que, se quiser instalar galerias nos artigos de Blogger e outras páginas que não são
do nosso servidor FTP / nome de domínio deve fazer o upload das pastas 'engine' e 'data' no seu próprio
servidor e usar caminhos completos para todos os ficheiros WOWSlider, por exemplo:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="http://yourdomain.com/engine1/style.css" media="screen" />
<style type="text/css">a#vlb{display:none}</style>
<script type="text/javascript" src="http://yourdomain.com/engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
É tudo.
 2. P: É possível adicionar mais do que um slideshow na mesma página? >>
2. P: É possível adicionar mais do que um slideshow na mesma página? >>
R: Com a aplicação do WOWSlider pode instalar vário slides separados na mesma página.
Pode fazer isso de 2 formas: manualmente e usando a opção de 'Inserir à Página':
1. Opção de Inserir à Página
- Crie o primeiro slider e instale-o na página usando a opção 'Inserir à Página'.
- Crie a segunda galeria: Galeria->Novo.
E adicione na mesma página usando a mesma opção etc.
2. Manualmente
Para cada slider deve:
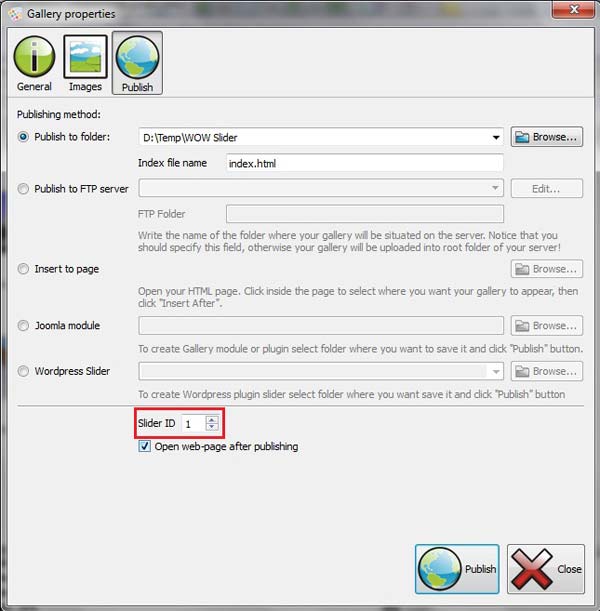
1) Abrir Galeria->Propriedades->Publicar;
2) ID específico e único para cada slider: Slider ID
3) Instale os sliders da forma habitual.

 3. P: Gostaria de ter imagens diferentes no meu link do slider para páginas diferentes. É possível? >>
3. P: Gostaria de ter imagens diferentes no meu link do slider para páginas diferentes. É possível? >>
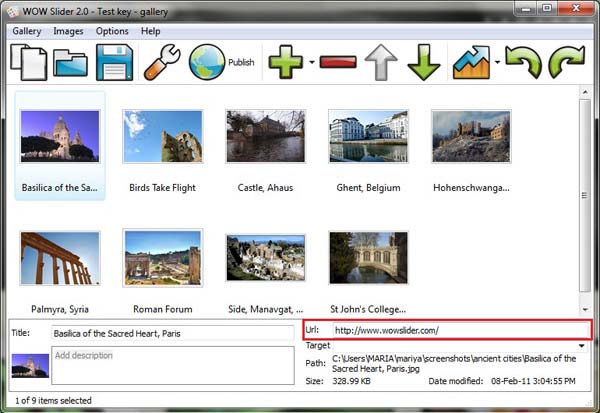
R: É possível adicionar links individuais a cada imagem.
Deve selecionar a imagem ao clicar e especificar o link no ficheiro de "Url".

 4. P: Copiei o código de html e colei-o no meu site, mas vejo pontos de interrogação em vez do slideshow. O que é que estou a fazer mal? >>
4. P: Copiei o código de html e colei-o no meu site, mas vejo pontos de interrogação em vez do slideshow. O que é que estou a fazer mal? >>
R: Parece que não fez o upload que gera as pasta "data" e "engine" no seu servidor ou fez o upload para o local errado. As pastas que geram as pastas "data" e "engine" devem estar na mesma pasta com a sua página, onde adicionou o slideshow.
Por exemplo, pode ter as seguintes pastas e ficheiros no seu servidor:
pages/
page1.html
page2.html
new_pages/
page3.html
page4.html
main_page.html
Por isso, se adicionar o WOWSlider na:
* página "main_page.html" - "data" e "engine" deve estar dentro de uma pasta raiz no seu servidor;
* "page1.html" ou "page2.html" - "data" e "engine" deve estar nas pastas de "pages" no seu servidor;
* "page3.html" ou "page4.html" - "data" e "engine" deve estar dentro da pasta "new_pages" no seu servidor.
 5. P: É possível usar imagens de GIF animadas no WOWSlider? >>
5. P: É possível usar imagens de GIF animadas no WOWSlider? >>
R: Na verdade, a aplicação do WOWSlider gera apenas imagens .jpg.
Mas pode alterá-las para imagens .gif manualmente.
1) Faça o upload da sua imagem .gif para a pasta de 'data/images'.
2) Altere o formato da imagem no código de .html gerado. Por exemplo:
...
<li><img src="data1/images/image1.jpg" alt="image1" title="image1" id="wows1_0"/></li>
...
deve ser:
...
<li><img src="data1/images/image1.gif" alt="image1" title="image1" id="wows1_0"/></li>
...
Experimente fazer isto.
 6. P: Há alguma forma de adicionar um vídeo(iframe/pdf/page/etc.) no WOWSlider? >>
6. P: Há alguma forma de adicionar um vídeo(iframe/pdf/page/etc.) no WOWSlider? >>
R: É impossível. O WOWSlider só suporta imagens.
 7. P: O WOWSlider não funciona bem no Internet Explorer, no entanto parece funcionar perfeitamente noutros navegadores. Por favor dê-me algum conselho. >>
7. P: O WOWSlider não funciona bem no Internet Explorer, no entanto parece funcionar perfeitamente noutros navegadores. Por favor dê-me algum conselho. >>
R: Tente adicionar a declaração de DOCTYPE para compatibilidade universal:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Deve ser a primeira linha no seu código (antes de <head> e etiquetas de <html>).
 8. P: Quero ter um slideshow simples sem descrições, setas de navegação, limites, sombras, marcadores e miniaturas – apenas imagens a passar. É possível com o WOWSlider? >>
8. P: Quero ter um slideshow simples sem descrições, setas de navegação, limites, sombras, marcadores e miniaturas – apenas imagens a passar. É possível com o WOWSlider? >>
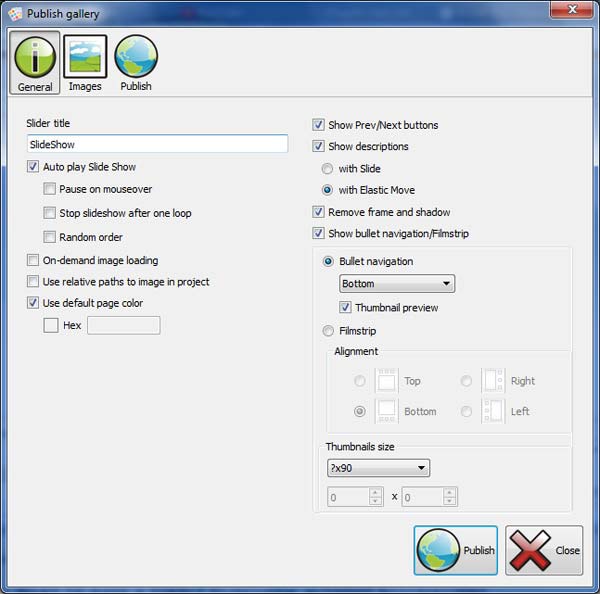
R: Sim, é possível. A aplicação do WOWSlider disponibiliza botões de opção de "Mostrar botões Anterior/Seguinte", "Mostrar descrição", "Remover limites e sombra", "Mostrar marcador de navegação/Filmstrip". Pode encontrá-los na Galeria -> Propriedades -> Separador Geral e ativar/desativar as opções que necessita.

 9. P: Planeio adicionar mais 100 imagens ao meu slideshow. O WOWSlider permite isso? Todas as imagens devem ser pre-carregadas antes do slideshow iniciar? >>
9. P: Planeio adicionar mais 100 imagens ao meu slideshow. O WOWSlider permite isso? Todas as imagens devem ser pre-carregadas antes do slideshow iniciar? >>
R: Neste caso deve usar a opção de "Carregamento de imagens A pedido". Só a primeira imagem é que deve ser pre-carregada e o slideshow vai iniciar. Todas as outras imagens serão carregadas durante a apresentação.
Por favor, veja 100+ slides jQuery Slideshow Demo
 10. P: O WOWSlider vai funcionar em iPhone/iPad/Android? >>
10. P: O WOWSlider vai funcionar em iPhone/iPad/Android? >>
R: Sim, vai. O WOWSlider suporta todos os dispositivos modernos.
 11. P: Quero que o meu slideshow comece com um slide aleatório e que apresente as imagens de forma aleatória. Isso é possível com o WOWSlider? >>
11. P: Quero que o meu slideshow comece com um slide aleatório e que apresente as imagens de forma aleatória. Isso é possível com o WOWSlider? >>
R: Sim, é possível. Só tem de ir a
Galeria -> Propriedades -> Geral
e ativar a opção de "Ordem aleatória".
 12. P: Tenho fotos de paisagem e de retrato. É possível usá-las no mesmo slideshow? >>
12. P: Tenho fotos de paisagem e de retrato. É possível usá-las no mesmo slideshow? >>
R: Sim, é possível. Vá a
Galeria -> Propriedades -> Imagens
Neste caso ative as opções de "Preservar rácio de aspeto", "Esticar imagens pequenas" e "Encolher imagens grandes".
 13. P: Quero mudar a posição da descrição (fonte/tamanho de fonte /cor de texto /cor do campo da descrição /transparência do campo da descrição). Como posso fazer isso? >>
13. P: Quero mudar a posição da descrição (fonte/tamanho de fonte /cor de texto /cor do campo da descrição /transparência do campo da descrição). Como posso fazer isso? >>
R: Pode fazê-lo manualmente, no gerador de ficheiro "style.css" file. Abra-o em qualquer editor de texto (por exemplo, Bloco de Notas),
encontre as classes ".ws-title" e ".ws-title div" e faça as alterações que quiser. Por exemplo, ficheiro "style.css" do
tema Aqua:
#wowslider-container1 .ws-title{
position:absolute;
display:block;
bottom: 18px; // y-coordenadas de descrição
left: 20px; // x-coordenadas de descrição
margin-right:25px;
padding:7px;
background:#FFFFFF; // cor do campo de descrição
color:#16B6FF; // cor do título
z-index: 50;
font-family:Tahoma,Arial,Helvetica; // fonte de descrição
font-size: 15px; // tamanho da fonte do título
border-radius:2px; // raio do campo de descrição
-moz-border-radius:2px; // raio do campo de descrição
-webkit-border-radius:2px; // raio do campo de descriçãos
opacity:0.8; // transparência do campo de descrição
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80);
}
#wowslider-container1 .ws-title div{
padding-top:5px;
font-size: 12px; // tamanho da fonte de descrição
font-weight: normal;
color:#333333; // cor da descrição
}
 14 P: Como fazer com que as setas de seguinte e anterior estejam sempre visíveis, não apenas quando passo do slider? >>
14 P: Como fazer com que as setas de seguinte e anterior estejam sempre visíveis, não apenas quando passo do slider? >>
R: As setas de navegação estão sempre disponíveis em alguns temas. Por exemplo: Terse, Crystal, Noble, Elemental, etc.
Pode alterar outros temas manualmente no ficheiros "style.css". Abra-o em qualquer editor de texto (por exemplo, Bloco de Notas), encontre as linhas seguintes:
#wowslider-container a.ws_next, #wowslider-container a.ws_prev {
background-image: url("./arrows.png");
display: none;
height: 30px;
margin-top: -15px;
position: absolute;
top: 50%;
width: 30px;
z-index: 1001;
}
e remova a linha "display: none;". É tudo.
 15. P: As setas de navegação no meu slideshow estão sempre visíveis. Quero que só apareçam quando o rato passar. Como possa fazer isto? >>
15. P: As setas de navegação no meu slideshow estão sempre visíveis. Quero que só apareçam quando o rato passar. Como possa fazer isto? >>
R: Alguns temas já disponibilizam esta ferramenta. Por exemplo: Prime Time, Calm, Shady, Noir, etc.
Pode alterar os temas manualmente no ficheiro "style.css". Abra-o em qualquer editor de texto (por exemplo, Bloco de Notas), encontre as linhas seguintes:
#wowslider-container1 a.ws_next, #wowslider-container1 a.ws_prev {
position:absolute;
display:block;
top:50%;
margin-top:-20px;
z-index:60;
height: 45px;
width: 45px;
background-image: url(./arrows.png);
opacity: 0.8;
}
definet "none" valor para os parâmetros de "display" e adiciona as linhas seguintes:
* html #wowslider-container1 a.ws_next,* html #wowslider-container1 a.ws_prev{display:block}
#wowslider-container1:hover a.ws_next, #wowslider-container1:hover a.ws_prev {display:block}
 16 P: Como fazer com que as setas de navegação fiquem fora do slideshow? >>
16 P: Como fazer com que as setas de navegação fiquem fora do slideshow? >>
R: Pode alterar a posição das setas no ficheiro "style.css" file. Abra-o em qualquer editor de texto e encontre as linhas seguintes:
#wowslider-container1 a.ws_prev {
background-position: 0 0;
left: 21px;
}
e
#wowslider-container1 a.ws_next {
background-position: 100% 0;
right: 21px;
}
Altere os valores dos parâmetros da "left" e "right".
 17. P: Uso efeitos de transição "basic". As imagens podem ir da primeira até à última sem ter “rolar” de volta? >>
17. P: Uso efeitos de transição "basic". As imagens podem ir da primeira até à última sem ter “rolar” de volta? >>
R: Os efeitos de transição "Basic" só podem funcionar dessa forma. Por favor use o efeito de "Basic linear".
 18. P: Há alguma forma de ajustar o tempo e/ou os efeitos de transição numa base "por slide"? >>
18. P: Há alguma forma de ajustar o tempo e/ou os efeitos de transição numa base "por slide"? >>
R: Infelizmente, não é possível definir atrasos ou efeitos de transição para slides separados.
 19. P: Posso adicionar as minhas próprias setas/sombras no slideshow? >>
19. P: Posso adicionar as minhas próprias setas/sombras no slideshow? >>
R: Vai encontrar imagens do slideshow (setas, marcadores, sombras) na pasta de "engine" gerada e editá-los em qualquer editor de gráfico.
 20. P: Acabei de fazer o download do WOWSlider para Windows. Foi bem instalado, no entanto, não lança tudo. >>
20. P: Acabei de fazer o download do WOWSlider para Windows. Foi bem instalado, no entanto, não lança tudo. >>
R: Tente fazer o seguinte:
Painel de Controlo -> Sistema -> Definições Avançadas de Sistema -> (Desempenho) Definições -> Prevenção de Execução de Dados (DEP).
Desligue o DEP ou adicione WOWSlider na lista de exceções.
 21. P: Têm um número de telefone para onde possa ligar-vos? >>
21. P: Têm um número de telefone para onde possa ligar-vos? >>
R: Infelizmente, não temos suporte por telefone, apenas por email.