This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 gallery jquery
Tick Style
with Book Effect
gallery jquery
Tick Style
with Book Effect
-
 wordpress gallery
Sky Template
with Blur Animation
wordpress gallery
Sky Template
with Blur Animation
-
 Subway Layout
with Basic Animation
Subway Layout
with Basic Animation
-
 Aqua Style
with Flip Effect
Aqua Style
with Flip Effect
-
 Crystal Theme
with Basic Linear Effect
Crystal Theme
with Basic Linear Effect
-
 Flux Theme
with Slices Animation
Flux Theme
with Slices Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
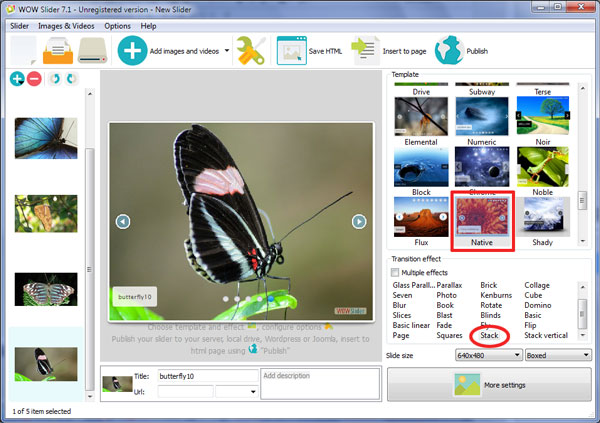
 Stack Transition &
Mac Design
Stack Transition &
Mac Design
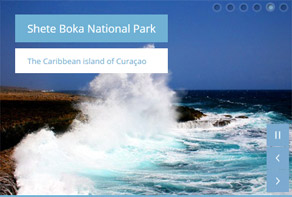
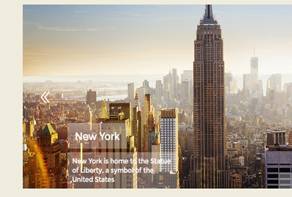
Como viu na demonstração anterior, o modelo que esta a ser usado oferece um efeito muito simplicista, com um quadro sem bordas e em linha reta, que permite que o usuáro se concentre nos recursos visuais. Este modelo funciona bem com qualquer website, que tenha um fundo escuro. O texto que aparece no canto inferior esquerdo tem um caixa retangular branca, dando um look mais tradicional. A fonte que é usada, é de fácil leitura devido ao fundo branco da caixa, e ao contraste que dá com a cor cinzenta escura da fonte. Você pode mudar os slides com a ajuda das setas “next” ou “Previous”. É transparente, com um preenchimento azul, e dentro tem um seta branca.

Cada imagem que você ve fica pausada durante 2 – 5 segundos, de seguida desliza para a próxima imagem com o efeito de stacking – “empilhamento”. Esta demosntração em particular, tem a opção auto play ativada, por isso não é possível ver qualquer botão de pausa ou play para clicar, parar ou pausar as imagens neste slideshow não sera possível. De qualquer maneira pode ver quantas imagens contém o slide, através das bolhas brancas que aparecem na parte inferior de cada slide. Ao observar estas bolhas pode ficar a saber o número total de imagens, o número em que esta, e quantos slides ainda faltam para terminar.
Durante a transição de uma imagem para outra, o slideshow usa o efeito stacking, que é um efeito que permite que a moldura que vai sair fique empilhada na próxima moldura, criando desta forma uma pequena paragem entre as duas imagens, para que possa ver a transição. Assim que chega ao final das imagens, ele volta ao início e começa de novo.
A vantagem de ter este modelo sem margens, é que lhe permite que o slide sobresaia em websites com fundos escuros, ou que também lhe permite ajustar-se perfeitamente em websites coloridos ou de cores claras. O efeito de stacking permite que o utilizador apanhe a transição, devido a imagem que vem a seguir ficar empilhada na página de saida.

O atual slideshow pronto e otimizado para dispositivos móveis.
Receba um soberbo slideshow otimizado para dispositivos móveis, feito a para si a partir dos seus conteúdos, para que as suas fotografias e videoclipes fiquem acessíveis para todos os telemóveis.
O WOWSlider é uma excelente escolha, para quem precisa de um slider com imagens sensíveis e com efeitos visuais, para lá dos efeitos básicos. Permite que mesmo aqueles que não possuam grandes conhecimentos de codificação, consigam fazer imagens estonteantes e profissionais para os seus websites. O slider vem equipado com um apontador que permite apontar e também clicar, que o vão ajudar a criar visuais fantásticos sem precisar de usar um editor de imagens.














