This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 bootstrap carousel
Bootstrap Design
with Carousel Animation
bootstrap carousel
Bootstrap Design
with Carousel Animation
-
 jquery 3d slider
Transparent Design
with Brick Effect
jquery 3d slider
Transparent Design
with Brick Effect
-
 html5 image slider
Box Template
with Stack Vertical Effect
html5 image slider
Box Template
with Stack Vertical Effect
-
 Subway Skin
with Basic Transition
Subway Skin
with Basic Transition
-
 Noble Style
with Ken Burns Transition
Noble Style
with Ken Burns Transition
-
 Flux Layout
with Slices Effect
Flux Layout
with Slices Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
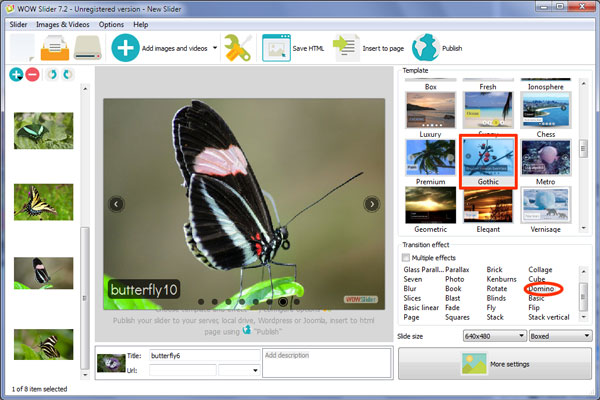
 Domino Animation &
Gothic Skin
Domino Animation &
Gothic Skin
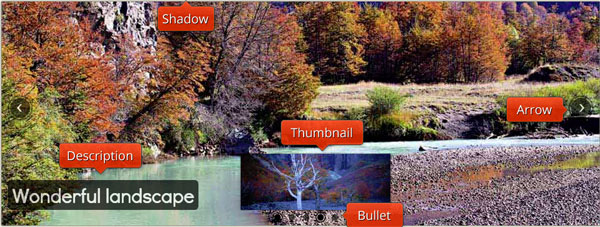
Dieses dunkle und dramatische Slider-Design nutzt Schwarz und Weiß für einen markanten Effekt.
Der Hauptslider hat weder einen Rahmen noch einen Rand. Der Slider hat einen leichten Schlagschatten, welcher ihn vom Hintergrund der Website abhebt. Durch den fehlenden Rahmen nimmt das Bild den ganzen verfügbaren Platz ein. Dies ist besonders effektiv wenn der Slider als „Vollbild-Slider“ eingesetzt wird, bei dem die Bilder jeden Pixel Platz nutzen und somit ein fantastisches Panoramabild darstellen können.

Wenn man mit der Maus über den Slider fährt, erscheinen zwei Navigationspfeile, einer auf jeder Seite. Der Pfeil ist mit dünnen, weißen Linien gezeichnet und liegt auf einem schwarzen Kreis, der einen transparenten Rand und dann einen weiteren schwarzen Rand hat (was den Effekt eines doppelten Kreises erzeugt). Dieser Button ist halbtransparent, was die Farben durchscheinen lässt und ihn sehr diskret einbindet. Sobald man die Maus über den Pfeil bewegt, wird dieser komplett deckend und lässt den Nutzer wissen, dass er mit dem Pfeil interagieren kann. Mit einem Klick auf die Pfeile kann der Nutzer durch die Bilder der Slideshow blättern.
Unten Links im Slider befindet sich die Bildunterschrift, welche sich aus einem großen, weißen Text auf einem schwarzen, rechteckigen Hintergrund mit abgerundeten Ecken zusammensetzt. Die Bildunterschrift ist halbtransparent und lässt somit das Bild durchscheinen. Die benutzte Schriftart ist „Didact Gothic“, ein serifenloser Font, der klar und einfach zu lesen ist. Diese Schriftart wurde im Stil der Buchstaben gestaltet, wie sie Grundschulkinder lernen, entsprechend ist dieser Slider eine gute Wahl für Schul- oder Lernwebsites.
Mittig unterhalb des Sliders befinden sich halbtransparente, schwarze Kreise. Jeder Kreis steht für ein Bild in der Slideshow. Der Kreis, der mit dem derzeit angezeigten Bild verlinkt ist, erhält einen transparenten, gefolgt von einem schwarzen Rand, was einen Doppelrand erzeugt, so wie er auch bei den Navigationspfeilen zu sehen ist.
Wenn man über einen Kreis fährt, so wird der gleiche Doppelrahmen-Effekt erzeugt und gleichzeitig auch ein Vorschaubild angezeigt. Jedes Vorschaubild verfügt über einen Schlagschatten, welches es vom Hintergrund abhebt, sowie einen kleinen schwarzen Pfeil, welcher auf das entsprechende Vorschaubild zeigt. Mit einem Klick auf den Kreis wird das entsprechende Bild in den Slider geladen und erlaubt somit dem Nutzer, zu dem Bild zu navigieren, was Ihn am meisten interessiert.

Der voreingestellte Übergangseffekt ist „Domino“. Dieser Effekt teilt das Bild in eine Reihe von Quadraten auf, wovon jedes das nächste Bild an den Platz des Vorherigen gleiten lässt. Diese gänzliche Effekt ist sehr ansehnlich und verfügt über eine Menge Bewegung, um die Aufmerksamkeit des Nutzers zu erregen. Andere Übergangseffekte, die viel Bewegung bieten, sind „Collage“ und „Seven“.
Dieser Slider passt am besten zu einer Website mit einem dunkleren Farbschema oder auf einer Seite, die in schlichtem Schwarz und Weiß gehalten ist. Die Nutzung der Transparenz und Schatten sorgt dafür, dass der Slider nicht zu steif und minimalistisch wirkt.





 1
1 2
2 3
3 4
4 CSS3 Slider
CSS3 Slider