¿POR QUÉ WOWSLIDER?
Un deslizador de imágenes es un deslizador de imágenes y todos son casi iguales, ¿cierto? No tan rápido. ¿Cuáles son los principales requerimientos a escoger para cualquier tipo de componente para una página web? Compatibilidad, fácil de preparar, alto desempeño y que se vea bien y se sienta bien. Con WOWSlider hemos intentado crear el deslizador de imágenes html perfecto, el cual cubre todas estas necesidades y más:
 La más amplia compatibilidad para todos los dispositivos, navegadores y estándares de la web.
La más amplia compatibilidad para todos los dispositivos, navegadores y estándares de la web.
WOWSlider se ve y se siente infalible en cualquier dispositivo móvil, navegadores modernos y de legado, incluyendo IE6, gracias a su secuencia de comando obediente a los estándares, válida, con anotaciones semánticas y totalmente optimizada.
 Rápido, ligero y sin errores
Rápido, ligero y sin errores
WOWSlider es ligero (6kb gzipped), carga rápido, utiliza animaciones aceleradas por el hardware. Es utilizado y probado exitosamente en millones de páginas (sí, millones), así que podemos decir con seguridad que está prácticamente libre de errores.
 Mínimo esfuerzo para aprender a usar, crear y agregar en su proyecto web
Mínimo esfuerzo para aprender a usar, crear y agregar en su proyecto web
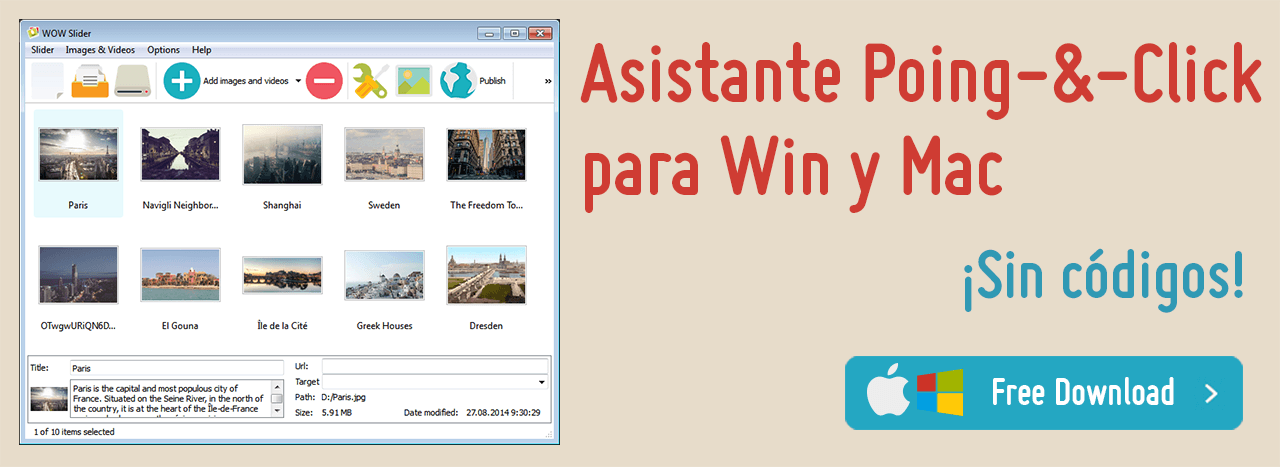
No tiene que perder el tiempo codificando, aprendiendo otro API más, probando y usando ‘Photoshop’. El marcador ‘drag-n-drop’ genera el deslizador de imágenes automáticamente con la exportación como una página HTML o como un programa para Joomla/Wordpress. Y con el asistente de instalación visual ‘Insert-to-Page’ no tendrá que tocar ni una sola línea de código para ponerlo en su página.
Demos Recientes
-
 bootstrap slider
Bootstrap Layout
with Basic Linear Transition
bootstrap slider
Bootstrap Layout
with Basic Linear Transition
-
 bootstrap carousel
Bootstrap Theme
with Carousel Effect
bootstrap carousel
Bootstrap Theme
with Carousel Effect
-
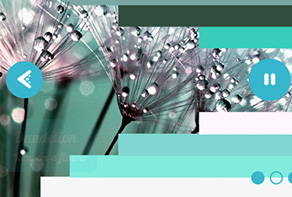
 full screen slider
Slim Theme
with Lines Animation
full screen slider
Slim Theme
with Lines Animation

Fácil de usar
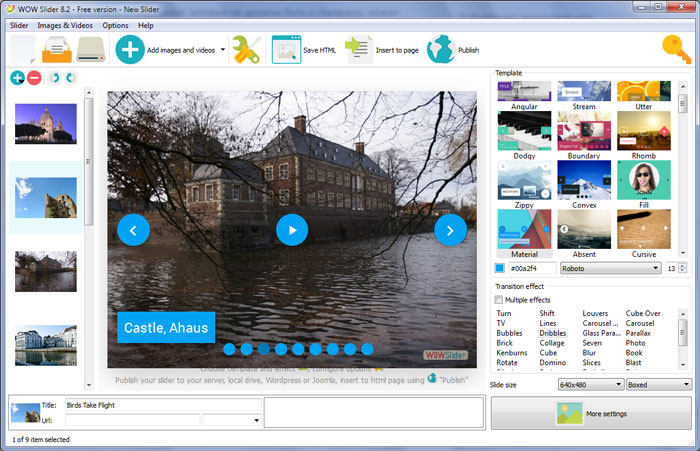
The interface is easy and straightforward - just 3 steps:
1. Suelta las imágenes que desee utilizar.
2. Escoja una piel, efectos y opciones.
3. Guarde deslizadores de imágenes como una página, Wordpress plugin, Joomla module; agregue el deslizador en una página con el asistente de instalación ‘Insert-to-Page’; publique a su servidor con el cliente FTP proveído.

Altamente personalizable
Cada parámetro del deslizador de imágenes puede ser personalizado fácilmente y así lograr que combine con el diseño y satisfaga las necesidades de su sitio web. ¡Disfruta de características como: control de navegación (con miniaturas, botones de navegación y reproducción, bullets y tiras de imágenes), automático, en circuito, al azar, descripciones de texto, controles para esconder y mostrar, o para detener el movimiento de las imágenes al poner el cursor sobre el deslizador, tamaño de imágenes o miniaturas, modo cortado, imagen retrasada, velocidad de transición, filigrana y mucho más!

Rápido y ligero
La mayoría de los deslizadores de imágenes presentan todas sus características en una sola secuencia de comandos sobrecargada. WOWSlider genera el motor de secuencias de comandos basado en las opciones que usted elija, por lo que el código final es compacto y solo posee las funcionalidades requeridas. Por ejemplo, ¡el deslizador creado con las funciones estándar es tan solo de 6Kb!

Navegación táctil
Con la creciente tendencia en el uso de teléfonos móviles es importante que su sitio web sea accesible en todos los dispositivos. WOWSlider incluye soporte para los gestos de pantallas táctiles para asegurar que los visitantes reciban una experiencia fluida y nativa

Diseño receptivo
WOWSlider funciona con cualquier plantilla, efecto u opciones que escoja. No importa en qué dispositivo las personas accedan a su sitio web, el deslizador se verá consistentemente perfecto.

Vista preliminar en vivo
Maneje todos los parámetros de su deslizador utilizando el área de vista preliminar. Vea exactamente cómo lucirá su deslizador antes de publicarlo. Disfrute de una personalización fácil y divertida “en el camino”.

'Insert-to-Page'
¿Usted no es un gurú de codificación? ¿No sabe lo que es un código HTML? Simplemente corra el asistente de instalación ‘Insert-to-Page, abra una página y haga clic donde desee que aparezca el deslizador de imágenes. WOWSlider se encarga del resto. ¡Realmente una experiencia sin necesidad de codificación!

Todos los navegadores
WOWSlider runs perfectly on all old and new browsers, including IE6+, Firefox, Opera, Safari, Chrome on PC, Mac, iOs and Android. It has a well-structured and clear HTML code, readable by any search-engine spiders and text browsers.

¿Odia jQuery?
Si no usted no utiliza jQuery en sus proyectos no sería una buena idea agregar una librería entera solo para deslizar imágenes. De acuerdo. Elimine todas las llamadas de Javascript y .js de una página - ¡el WOWSlider seguirá funcionando puramente como un deslizador CSS! Este último recurso puramente CSS también funciona genial cuando Javascript no es permitido o se ha deshabilitado.

Colección de temas espectaculares
Con una vasta colección de temas usted no se sentirá limitado. Plantillas prediseñadas ayudarán a que su deslizador se vea profesional desde el principio. Los controles, letras, colores, franjas y fondos en cada plantilla están perfectamente coordinados. Solo suelta fotografías o imágenes y añada sus propias palabras.

Animaciones impresionantes
Utiliza sobre 25 transiciones y efectos maravillosos para cada imagen y texto, lo cual sorprenderá a sus visitantes. Mantén la atención de los clientes enfocada en el sitio web.

Plug-in de Joomla y Wordpress
WOWSlider viene con el plug-in exportador de Joomla y Wordpress slider, por lo que publicar un deslizador a un sitio web de Wordpress o Joomla nunca fue más fácil que esto.

Deslizador de anchura completa
Contrario a otros diseños, la opción de anchura completa permite que el deslizador cubra todo el ancho del navegador, haciendo que las imágenes resalten.

Incrustación de video
Los videos en línea, particularmente Youtube, ahora son más populares que la televisión por cable. WOWSlider permite añadir videos de YouTube y Vimeo para suplementar las imágenes regulares.

Loading On-Demand
Imagine un deslizador con 128 imágenes. Poner todas las imágenes al código HTML disminuiría drásticamente el tiempo que le tomaría cargar el deslizador y el desempeño de su página. Para estos casos, WOWSlider tiene la opción de “Loading On-Demand”, también conocida como “descarga vaga”, cargando únicamente las imágenes que están o van a estar en el puerto principal.

Interface en 38-idiomas
No importa cuál sea su idioma natal, la interface de la aplicación de WOWSlider ya está traducida a 38 idiomas, ¡desde afrikáans hasta vietnamita! Esto beneficia grandemente a todos aquellos usuarios que no dominan muy bien el inglés, para que esto no les impida crear deslizadores de una manera rápida y eficiente.

Importa desde Flickr, Picasa
Fácilmente puede añadir fotos desde Flickr, Picasa o Photobucket al deslizador. ¡Solo pega el URL del stream de fotos, set de fotos, álbum, o de una única foto, y define el número de imágenes importadas!

Mac y Windows
No importa si usted utiliza una PC o una Mac, o ambas, usted fácilmente podrá preparar y correr WOWSlider en ambos sistemas operativos, utilizando la misma interface, características y archivos de proyectos.

Publica en Facebook
Compartir contenido en Facebook se está convirtiendo en una tarea cada vez más popular. En la barra de herramientas presiona Compartir y el deslizador estará ahí. Transforme su deslizador en un evento mundial.

Cliente FTP
El cliente FTP ya incorporado le permite enviar instantáneamente y de manera segura sus archivos a un servidor, sin necesidad de utilizar un software FTP aparte.

SEO Amigable
Este deslizador está construido utilizando un HTML5 simple, permitiendo que los motores de búsqueda analicen bien el sitio, sin perder el estilo atractivo. Esto no solo permite que el sitio sea del agrado de los motores de búsqueda como Google, sino además permite que sea atractivo para la vista del consumidor.

Tamaño de letra y corte automático
Todas las imágenes tienen tamaños diferentes, resolución, orientación. Con WOWSlider, no se necesitan distintos editores de imágenes para poner listas las imágenes en el ajustes de tamaño y estilo.

Música de fondo
En ocasiones, las imágenes y el texto no son suficientes para capturar la atención de la audiencia. Añade ritmo y dinamismo al deslizador, de manera sencilla, con música.
Características de WOWSlider
Asistente para Características de WOWSlider
Soporte
Para obtener ayuda en la solución de problemas, solicitud de prestaciones y ayuda en general, comunícate con Servicio de Atención al Cliente al
 .
Asegúrate de incluir los detalles de tu navegador, sistema operativo, versión de WOWSlider, enlace a tu página. En la mayoría de los casos, recibirás una respuesta en el plazo de 1 día laborable. Por favor, lee antes las Preguntas Frecuentes, para ver si tu pregunta ya ha sido contestada.
.
Asegúrate de incluir los detalles de tu navegador, sistema operativo, versión de WOWSlider, enlace a tu página. En la mayoría de los casos, recibirás una respuesta en el plazo de 1 día laborable. Por favor, lee antes las Preguntas Frecuentes, para ver si tu pregunta ya ha sido contestada.
FAQ
 Resumen General
Resumen General
WOWSlider le permite crear no solo fantásticos deslizadores, sino que están optimizados para el mayor desempeño, accesibilidad y con las últimas características y funcionalidades. WOWSlider le permite, con solo mover el ratón, una infinita cantidad de ajustes a su deslizador. ¿Un deslizador apto para pantallas táctiles? ¿Un deslizador de anchura completa, con tiras en miniatura y botones para pausar y reproducir? ¿Efectos 3D y descripciones de texto? ¡No hay problema! Aún mejor, tiene 50+ únicos diseños, entre 25 transiciones a escoger y cientos de demostraciones en vivo que ilustran lo que se puede lograr con WOWSlider.
 Ayuda rápida
Ayuda rápida
FAQ
TUTORIALES EN VÍDEO
Parte 1 - Añadiendo carpetas con imágenes o imágenes a tu presentación
Desde el Menú de Imagenes, seleccionar Agregar Imágenes.... Ir a la ubicación de la carpeta desde la que te gustaría Agregar y seleccionar las imágenes. También puedes usar las opciones Agregar Imágenes desde una carpeta..., Agregar Imágenes desde Flickr... y Agregar Imágenes desde Photobucket.

WOWSlider incluirá entonces estas fotos. O, puedes arrastrar las Imágenes (carpeta) a la ventana de la presentación de imágenes WOWSlider. La imagen es copiada a tu carpeta de imágenes y agregada automáticamente al rotador de imágenes de tu sitio Web.
Si has incluido imágenes que no deseas que estén en la presentación de imágenes jQuery, es fácil eliminarlas. Selecciona todas las imágenes que desees eliminar del rotador de fotos y selecciona Eliminar Imágenes... en el menú Imágenes. Puedes elegir y tomar las imágenes manteniendo pulsada la tecla CTRL mientras haces clic en las fotos que quieras.

Parte 2 – Añadir una Leyenda o subtítulo
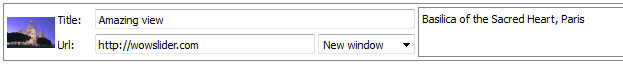
Cuando seleccionas una imagen, verás diversa información sobre ella, por ejemplo:

- Título - Cuando agregas Imágenes, su nombre aparecerá en Encabezado automáticamente.
- Descripción - Puedes introducir cualquier comentario o texto acerca de la imagen en la presentación de imágenes.
- Url - Puedes añadir un enlace para cada imagen en el rotador de imágenes de la Web.
Parte 3 – Prestaciones para la edición
Con este Creador de Imágenes Deslizantes puedes fácilmente rotar tus imágenes usando los botones "Rotar a la Izquierda" y "Rotar a la Derecha".

Haz doble clic en la foto para abrirla en tu editor de gráficos por defecto. Puedes ajustar el color de las imágenes, así como corregir los ojos rojos y recortar las partes no deseadas de una imagen.
Parte 4 - Propiedades del rotador de imágenes
En el menú del Rotador, seleccionar Propiedades o utilizar el botón "Propiedades", situado en la barra de herramientas.

En la primera pestaña de la ventana Propiedades del Rotador puedes cambiar el nombre de tu Rotador de fotos y activar/desactivar las siguientes propiedades: Título de la diapositiva, Auto presentación de diapositivas, Descripción de la presentación, Mostrar Anterior/Siguiente y Mostrar botones de navegación.

En la segunda pestaña de la ventana Propiedades del Rotador se pueden seleccionar las plantillas, el tamaño y la calidad de las imágenes, seleccionar el efecto de transición, el intervalo entre las diapositivas, la duración del efecto y cambiar la marca de agua.

Puedes establecer los distintos tamaños de las imágenes exportadas.

Controlar la calidad de salida de la imagen en formato PNG y JPEG mediante la definición de los parámetros “Calidad de Imagen” (0%... 100%).

Parte 5 - Publicando desde WOWSlider
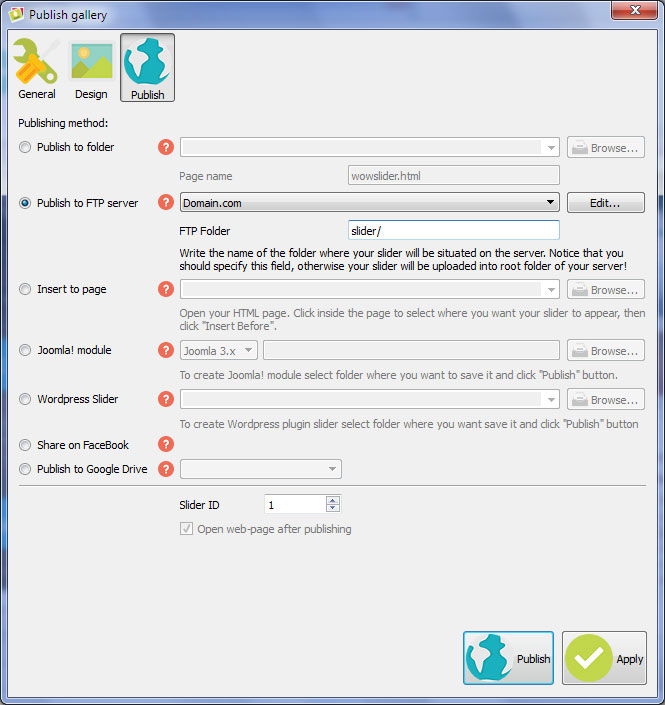
Cuando estés listo para publicar online tu presentación de imágenes, o para probarla en una unidad local, debes ir a "Galería / Publicar". Seleccionar el método de publicación: 'Publicar a carpeta', 'Publicar en un servidor FTP', Pegar la presentación de imágenes jquery en la página HTML existente mediante la opción ‘Insertar a una página’, Guardar la presentación de imágenes jquery como módulo de Joomla, o como un control deslizante plugin de Wordpress.


- * Publicar a Carpeta. Para seleccionar una ubicación local en tu disco duro, solo haz clic en el botón Examinar carpetas y elije una ubicación. A continuación, haz clic en Aceptar. También puedes establecer la opción "Abrir la página Web después de la publicación".
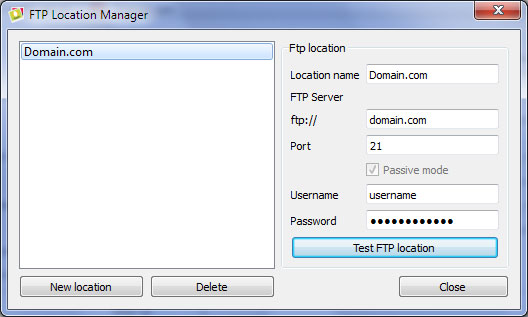
- * Publicar en un servidor FTP. La ventana de Administración de la ubicación de FTP te permite definir una serie de conexiones para su uso al cargar tu presentación de imágenes a un servidor FTP.
Puedes agregar un nuevo sitio FTP, haciendo clic en "Editar" a la derecha de la lista desplegable "Publicar en un servidor FTP". Aparecerá la ventana de Administración de la ubicación del FTP. Entonces escribe un nombre con significado (no el verdadero nombre de servidor) para tu sitio Web y rellena los datos del FTP en los campos correspondientes. Tendrás que teclear tu nombre de servidor (hostname), por ejemplo, el dominio. El puerto FTP normalmente se encuentra en el puerto 21, así que se ha rellenado ya previamente de esta forma. Si tu sitio web emplea otro puerto, tendrás que introducirlo aquí.
Escribe tu nombre de usuario y contraseña para la conexión. Sino completas esta información, WOWSlider no puede conectarse a tu sitio, y por tanto no puede subir tu foto al rotador de la página Web. Si el sitio Web permite conexiones anónimas, sólo tienes que escribir el nombre de usuario anónimo y tu dirección de correo electrónico como contraseña.
Es posible que desees cambiar también el directorio, si necesitas tener tus imágenes cargadas por ejemplo en "www/gallery/". Puedes especificar esta opción en el campo de la carpeta FTP, en la ventana Publicar.
Aviso: Escribe el nombre de la carpeta en la que se colocará tu rotador de fotos en el servidor. Ten en cuenta que debes especificar este campo, ¡de lo contrario tu presentación de imágenes jquery se cargará en el directorio raíz de tu servidor!
- * Insertar a una página. Para seleccionar una página html, basta con hacer clic en el botón Abrir página HTML y seleccionar la página en la que deseas instalar álbum del sitio Web. A continuación, haz clic en Abrir.

Haz clic dentro de la página para seleccionar el lugar donde deseas que aparezca tu presentación de imágenes. Haz clic en el botón 'Insertar Antes' y el botón 'Publicar'.

Parte 6 - Guarda tu presentación de fotos como archivo de proyecto
Al salir de WOWSlider, se te preguntará si deseas guardar tu proyecto. El proyecto consta de las imágenes que elijes para poner en tu presentación de imágenes y todas tus configuraciones. Es buena idea guardar el proyecto, ya que te permitirá modificarlo en caso de que decidas hacer algo diferente con futuras presentaciones de imágenes. Entonces, haz clic en Sí, y escribe un nombre para tu proyecto. Para seleccionar la ubicación de tu proyecto, haz clic en el botón Examinar carpetas y elije una ubicación diferente. A continuación, haz clic en Guardar.
Parte 7 - Añadir WOWSlider dentro de tu propia página.
WOWSlider genera un código especial. Puedes pegarlo en cualquier lugar de tu página donde desees añadir esta presentación.
* Exportar tu presentación de fotos utilizando WOWSlider a cualquier carpeta de prueba en una unidad local.
* Abrir el archivo index.html generado, en cualquier editor de texto.
* Copiar todo el código de WOWSlider desde las etiquetas del <HEAD> y <BODY> y pegarlo en tu página, en la etiqueta <HEAD> y en el lugar donde deseas tener una presentación de imágenes jQuery (dentro de la etiqueta <BODY>).
<head>
...
<!-- Start WOWSlider.com HEAD section -->
.....
<!-- End WOWSlider.com HEAD section -->
... </head>
<body>
...
<!-- Start WOWSlider.com BODY section -->
.....
<!-- End WOWSlider.com BODY section -->
...</body>
* Puedes cambiar fácilmente el estilo de las plantillas. Busca el fichero generado por 'engine/style.css' y ábrelo en cualquier editor de texto.
 Descargar
Descargar
WOWSlider es gratuito para uso no comercial. Si deseas utilizar WOWSlider en el sitio de una escuela, en tu blog no-comercial o en el sitio Web de una organización sin fines de lucro, sólo tienes que descargar WOWSlider y utilizarlo de forma gratuita.
Un canon de licencia es necesario para el uso comercial. WOWSlider Edición Comercial, proporciona además una opción para eliminar la línea de WOWSlider.com en los créditos, así como una función para poner tu propio logotipo en las imágenes.
 Soporte
Soporte
Para obtener ayuda en la solución de problemas, solicitud de prestaciones y ayuda en general, comunícate con Servicio de Atención al Cliente al
 .
Asegúrate de incluir los detalles de tu navegador, sistema operativo, versión de WOWSlider, enlace a tu página. En la mayoría de los casos, recibirás una respuesta en el plazo de 1 día laborable. Por favor, lee antes las Preguntas Frecuentes, para ver si tu pregunta ya ha sido contestada.
.
Asegúrate de incluir los detalles de tu navegador, sistema operativo, versión de WOWSlider, enlace a tu página. En la mayoría de los casos, recibirás una respuesta en el plazo de 1 día laborable. Por favor, lee antes las Preguntas Frecuentes, para ver si tu pregunta ya ha sido contestada.




 WOWSlider
WOWSlider jQuery slideshow
jQuery slideshow