- Constructor De Sitio De Yahoo
- Celular
- Personalización
- Problema
- Marca De Agua
- Grieta
- Descargar Libre
- Tutoría
- Vídeo Tutoría
Slider Demos
-
 3d slider jquery
Fresh Theme
with Cube Animation
3d slider jquery
Fresh Theme
with Cube Animation
-
 Noble Style
with Fade Effect
Noble Style
with Fade Effect
-
 responsive image gallery
Glass Skin
with Basic Linear Transition
responsive image gallery
Glass Skin
with Basic Linear Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Como añadir una presentación de WOW a si sitio web de wordpress.
1. Cree su presentación.
Abra la aplicación WOWSlider, y cree su presentación. Su presentación debería de estar completa y lista para añadirse a su sitio web de wordpress antes de pasar al siguiente paso. Puede arrastrar y soltar imágenes en la ventana principal y usar el panel de opciones para ajustar la apariencia de su presentación.
Haga clic aquí para información detallada sobre la creación de su presentación.
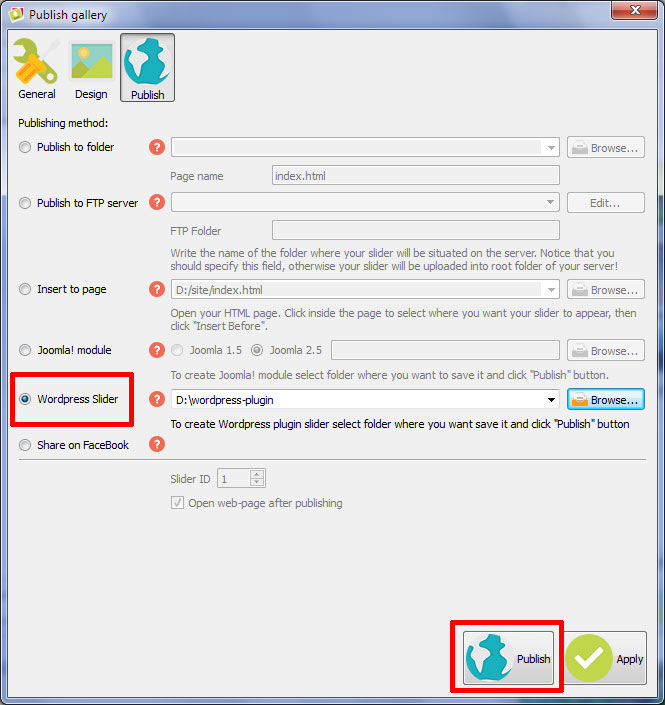
2. Publique su presentación.
Haga clic en el botón de “publicar”, tiene el icono de un globo y esta localizado en la parte superior del menú de la aplicación de WOWSlider.

Esto abrirá una nueva ventana.
En esta ventana encontrara varias opciones para publicar su presentación. La que queremos seleccionar se llama “Presentación Wordpress”. Haga clic en la barra de locación del archivo y copie la locación del archivo – lo necesitara más tarde. Asegúrese de que la dirección completa este seleccionada. Use el clic derecho y copie.
Luego haga clic en el botón de “publicar”.

3. Suba la presentacon a su sitio web en wordpress.
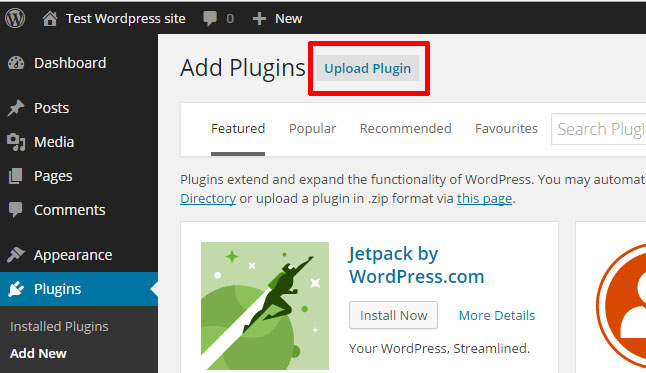
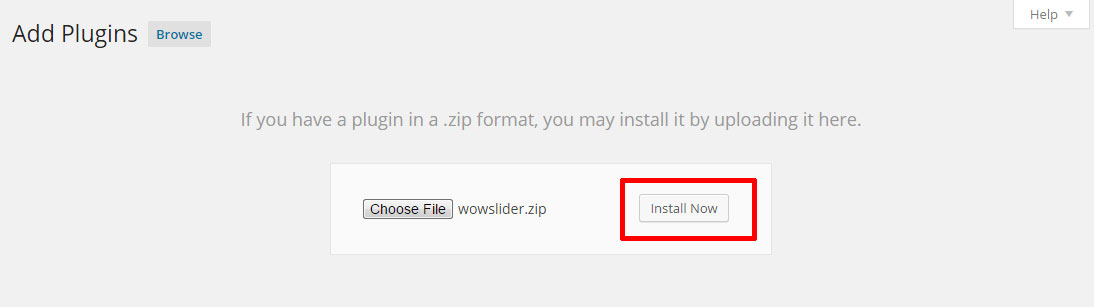
Abra si sitio web en wordpress, e ingrese en la sección de administrador. Mira el menú en la barra inferior izquierda hasta que encuentre el link que dice “plugins”. Mueva el cursor sobre el link para abrir un sub menú. Haga clic en “Añadir nuevo”. Haga clic en “Subir plugin” para subir el plugin en formato .zip.


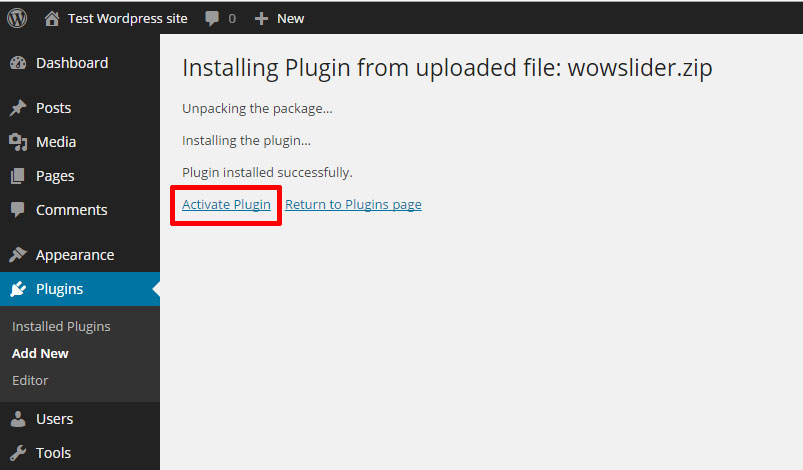
Active su plugin haciendo clic en el encale apropiado.

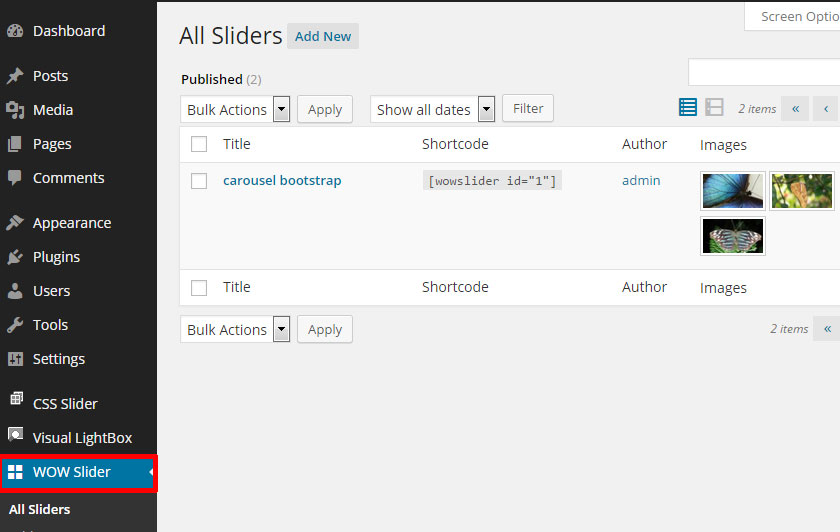
Puede notar que WOWSlider ha aparecido en menú izquierdo. Haga clic en el y vera su presentación. Copie el código: [wowslider id="1"] y ahora lo añadiremos a su pagina en wordpress.

4. Añada la presentación a la pagina correcta o postéelo en su sitio web de wordpress.
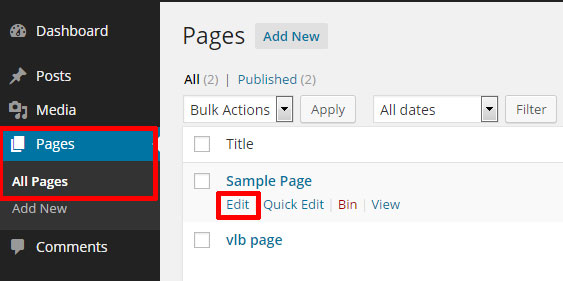
Debería hacer clic en cualquiera de las “paginas” que aparecen en el menú o el menú de “mensajes”, (dependiendo de donde quiera que aparezca la presentación) en la barra de menú en el lado izquierdo de su área de administrador de wordpress. Encuentre la pagina o mensaje correctos que quiera agregar de la lista a su presentación.
Haga clic en el botón “editar” para abrir la ventana de ediciones de wordpress.

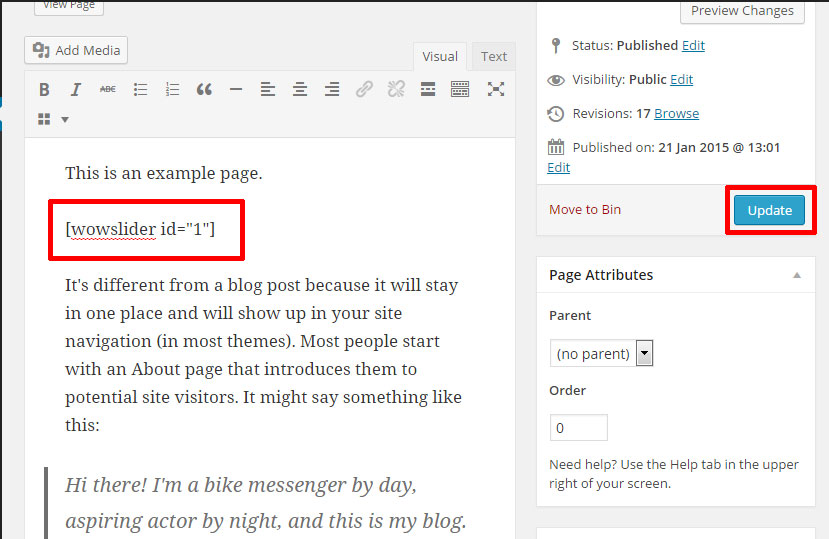
Haga clic en el área de WYSIWYG de la pagina y pegue el código de la presentación en donde quiera que aparezca la presentación. Puede usar el código en los modos de visualización “visual” y “texto”.
Haga clic en “actualizar” para salvar los cambios.

Abra la pagina haciendo clic en “ver pagina” o navegando al sitio web en una nueva pestaña del buscador. Haga clic en “actualizar” para ver los cambios.
Debería de poder ver la presentación en su sitio web.

Si tiene problemas con la presentación de WOW, simplemente elimine el código de wordpress de la pagina y la presentación desparecerá.