- Constructor De Sitio De Yahoo
- Celular
- Personalización
- Problema
- Marca De Agua
- Grieta
- Descargar Libre
- Tutoría
- Vídeo Tutoría
Slider Demos
-
 Premium Skin
with Page Animation
Premium Skin
with Page Animation
-
 Vernisage Design
with Stack vertical Transition
Vernisage Design
with Stack vertical Transition
-
 Flat Style
with Slices Effect
Flat Style
with Slices Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Añadiendo la presentación WOW a su sitio web.
1. Cree el sitio web donde va a estar usando su presentación.
Su sitio web puede estar completado excepto por su presentación, o puede que apenas este comenzando a desarrollarlo. Antes de poder añadir la presentación a su sitio web, debe primero asegurarse de que tenga su divs listo. Esto es para que tenga el div listo para agregar las presentación también.
2. Cree una presentación.
Abra WOWSlider. WOWSlider es gratis, sin embargo la versión gratis tiene los y anuncios. Esto esta bien si esta practicando, o probando la presentación para ver como es. Sin embargo, si quiere este tipo de presentación, debería comprar la versión pro para remover los anuncios.
Abra su folder del sitio web. Idealmente, debería tener algunas imágenes en el folder de su sitio web listas para la presentación. Estas imágenes deben ser adaptadas a un tamaño correcto en Photoshop, para que sean perfectas en su presentación. Idealmente cada una debería de tener el mismo tamaño, y ninguna debería de tener un tamaño mayor a 100k. Por ejemplo, puede crear cada imagen para que sea de 960x300 pixeles.
Resalte todas las imágenes en el folder y arrástrelas y suéltelas en WOWSlider. Cada imagen se convierte en una diapositiva. También puede querer agregar fotos de otras locaciones. WOWSlider aporta Flickr, Photobucket, Picasa, etc. Ahora agregue algunas fotos de Flickr.

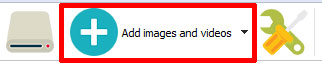
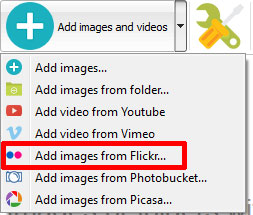
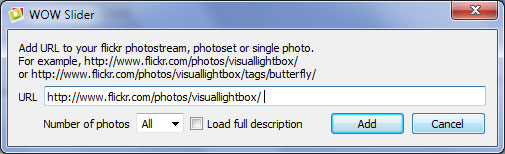
Para hacer esto, haga clic en el botón de “añadir imágenes y videos” en la parte superior de la ventana de la aplicación y haga clic en “añadir imágenes de Flickr”.


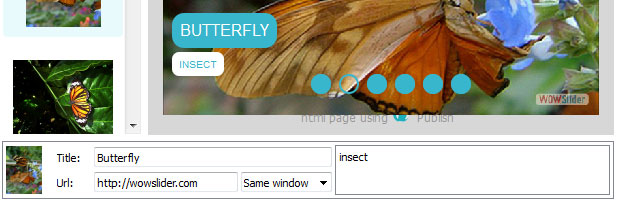
Vera que tiene una espacio en cada lado de la diapositiva para añadir detalles. Por ejemplo, puede añadir un titulo. El espacio para el URL es para un enlace, si llena ese espacio, cuando alguien haga clic en la imagen serán llevado a ese URL. Si no quiere que la diapositiva sea clickeable, entonces no necesita agregar nada en este campo.

Los espacios para titulo y descripción crean un subtitulo. Por ejemplo, si tiene un sitio web de viajes con imágenes de lugares, puede poner ese titulo “Mar Adaman” y la descripción “Tailandia” para tener el subtitulo apropiado.
Quiere que los títulos y descripciones sean consistentes en todas las diapositivas.
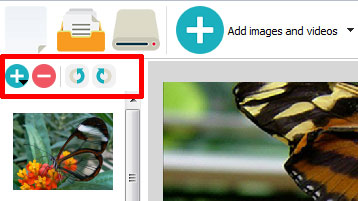
En la barra de navegación superior vera opciones para agregar y eliminar imágenes y flechas que le permiten rotar las imágenes.

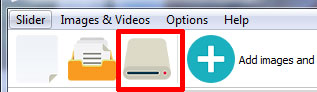
También podemos salvar la presentación en la que estamos trabajando haciendo clic en el botón de salvar. (Parece un floppy disc.)

3. Ajuste las propiedades.
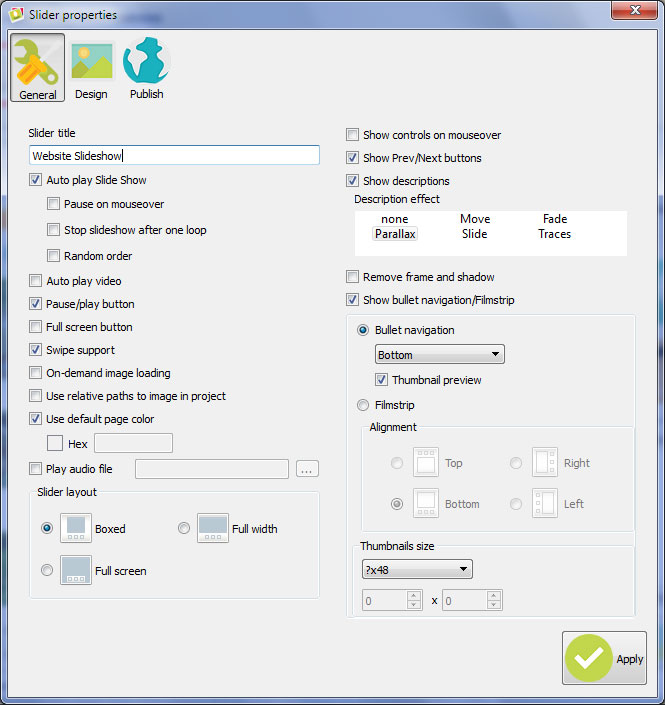
Queremos ajustar las propiedades de nuestra presentación. Hacemos esto haciendo clic en el botón de propiedades. (Parece una llave inglesa.)

Dale un titulo a tu presentación, por ejemplo Presentación de Sitio Web.

Encontrara muchas diferentes opciones para su presentación. Puede decidir si quiere que sea automática, que se pause cuando se pasa el ratón sobre ella, o si quiere que tenga una navegación con viñetas – que produce pequeños puntos que la gente puede usar para moverse a lo largo de la presentación – o navegación de tiraje de película.
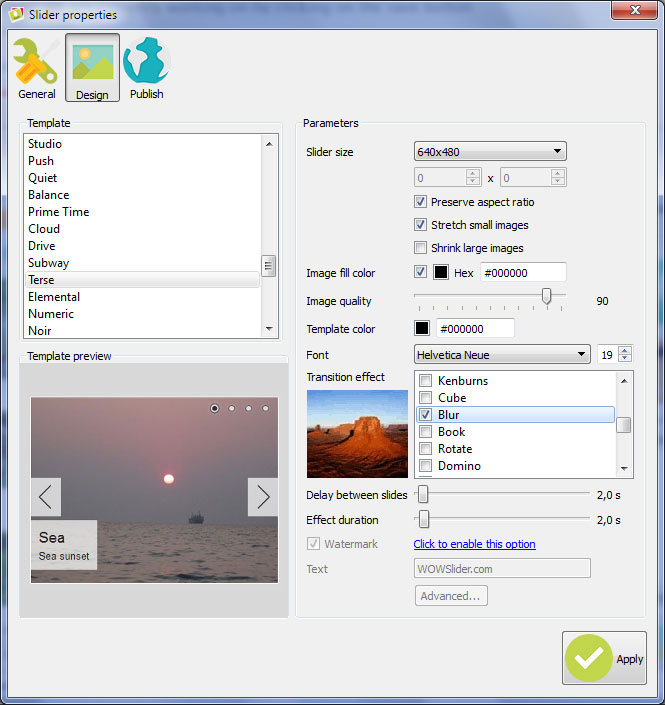
Por el bien de este tutorial, deje tono en default, con la navegación de viñetas. Haga clic en la pestaña de “imágenes” y seleccione el tema Terse. Si las imágenes que agrego son de 960x360 puede usar la opción de 960x360 para el tamaño de la presentación. De otra manera, seleccione el tamaño apropiado. Asegúrese de seleccionar preservar aspecto radio, ya que todas las imágenes serán del tamaño correcto.

Seleccione un efecto de transición, por ejemplo mancha.
4. Publique la presentación.
Si hace clic en la pestaña de “publicar”, vera que hay una cuantas opciones entre las cuales escoger. Puede publicar a un folder, puede subirlas a un servidor o insertarlas a una pagina. La opción “insertar a una pagina” es la opción que vamos a usar. Seleccione la opción y presione en el botón del navegador.

Navegue a la pagina en la quiere que aparezca la presentación. Haga clic en “publicar. Se abrirá en WOWSlider, y le permitirá seleccionar exactamente donde quiere insertar el código.
Haga clic en el botón de “insertar antes de”. Aparecerá una pre visualización donde debería aparecer, pero no te preocupes si se ve algo extraño en este punto.

Haga clic en “salvar” y le sitio se abrirá en su navegador. Vera que la presentación ha sido añadida a su pagina. El titulo y subtitulo son visibles, puede hacer clic en la viñetas de navegación para probarlas.

Si tiene algún problema, siempre puede ir a su html y eliminar el código de la presentación. Esto se puede hacer fácilmente seleccionando todo desde el comienzo hasta el final de los comentarios de WOWSlider y eliminándolas. Entonces puede regresar a su presentación y hacer cambios, luego volver a publicarla de la misma manera. Tiene que recordar eliminar el código cada vez que quiera hacer cambios.