 Hohenschwangau
Hohenschwangau Easter Lake
Easter Lake Lucerne
Lucerne Rieti
Rieti Squantz Pond
Squantz Pond
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 jquery 3d slider
Transparent Skin
with Brick Effect
jquery 3d slider
Transparent Skin
with Brick Effect
-
 css3 image slider
Book Skin
with Book Effect
css3 image slider
Book Skin
with Book Effect
-
 Metro Skin
with Rotate Transition
Metro Skin
with Rotate Transition
-
 Geometric Skin
with Ken Burns Effect
Geometric Skin
with Ken Burns Effect
-
 Catalyst Design
with Fade Transition
Catalyst Design
with Fade Transition
-
 Numeric Theme
with Basic Animation
Numeric Theme
with Basic Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Stack Transition &
Catalyst Digital Style
Stack Transition &
Catalyst Digital Style
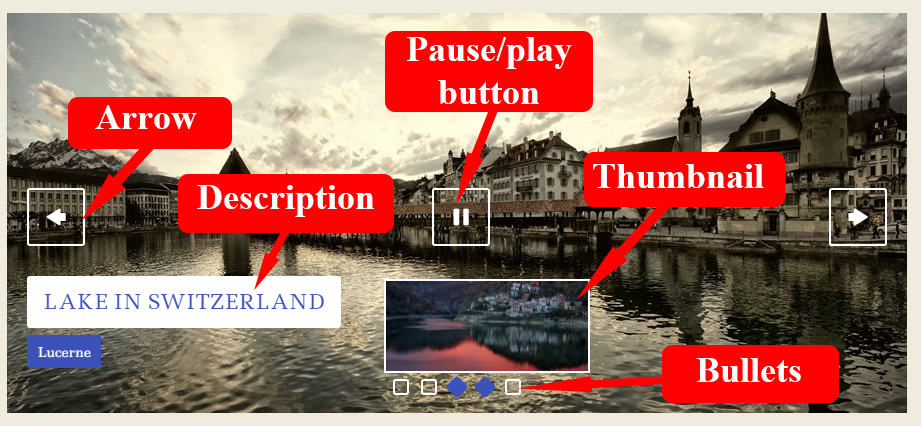
Esta presentación resalta sobre las demás en el negocio. Una vez que abres la pagina, automáticamente empieza la presentación. Todas las imágenes que uses en cada diapositiva será mostrada una por una. También utiliza flechas de izquierda y derecha que le permiten al usuario moverse hacia delante y hacia atrás en la presentación. Si quieres ver una imagen, pueden hacer clic en el botón izquierdo para mostrar la diapositiva anterior. Si quieres moverte mas rápido, puedes hacer clic en la flecha de la derecha para moverte a la siguiente diapositiva. Las flechas están escondidas mientras las diapositivas se reproducen automáticamente. Sin embargo, si pasas el mouse sobre las diapositivas, las flechas aparecerán, listas para ser usadas.

Si quieres saltar de una imagen a otra, hay botones numerado en la parte inferior de la diapositiva. Casas uno de los números representa una cierta imagen o diapositiva. Si quieres revisar las imágenes, pero no quieres esperar a que la reproducción automática llegue a la diapositiva, puedes simplemente hacer clic en el numero y la imagen aparecerá. Cuando pasar el cursor sobre un numero, sin hacer clic, muestra una pequeña re visualización de la imagen en la diapositiva.

El la esquina inferior izquierda de la diapositiva esta el titulo de la imagen. Y contara con una descripción breve de cada imagen que tengas en cada diapositiva. Como se muestra en la presentación, el efecto de al transición de las diapositivas. Cada imagen se desliza hacia la izquierda después de haber sido mostrada. Esta es una presentación elegante de las imágenes, mientras que cada diapositiva muestras las imágenes con sofisticación.
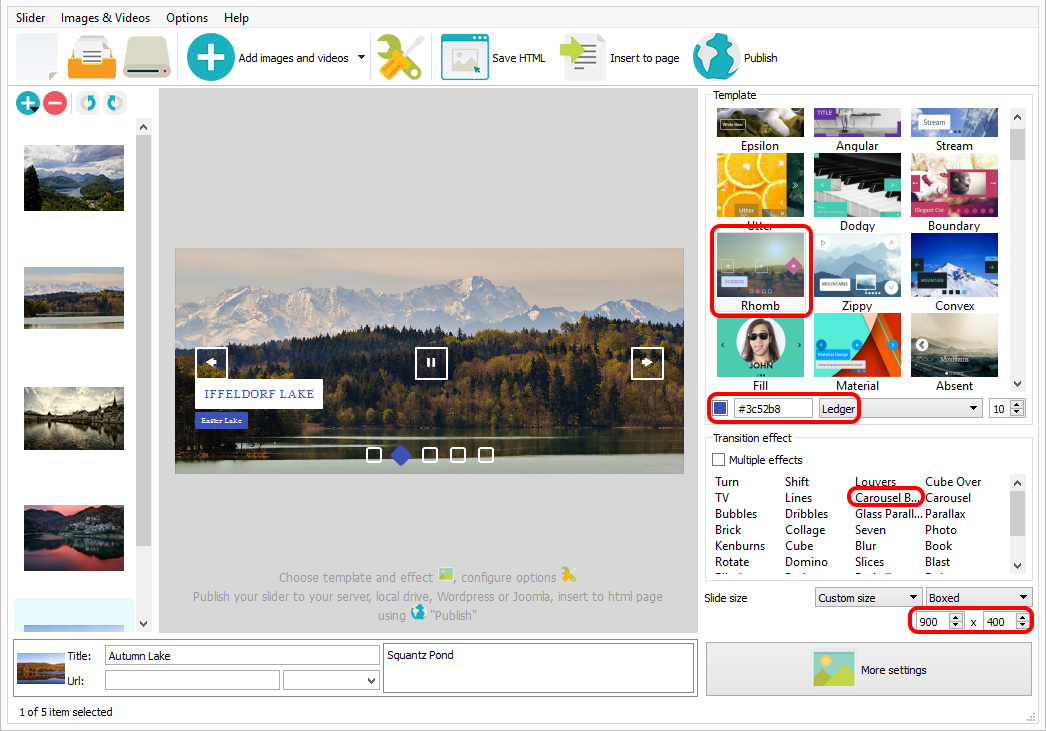
Esta presentación te permite usar tantas imágenes como quieras. Es mejor para usarse como pagina principal para resaltar las mejores funciones de tu empresa. Puedes hacer uso de tu presentación como la principal forma para mostrar las principales funciones de tu empresas. Lo bueno con este tipo de presentación, es que tiene funciones maravillosas que lo hacen conveniente para que los usuarios naveguen libremente.
 image sliders
image sliders image slide
image slide jquery image slideshow
jquery image slideshow slide image
slide image gallery slider jquery
gallery slider jquery