 San Francisco, California and Marin County
San Francisco, California and Marin County Budapest
Budapest London
London New York
New York
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 image carousel
Book Design
with Dribbles Effect
image carousel
Book Design
with Dribbles Effect
-
 gallery jquery
Tick Theme
with Book Animation
gallery jquery
Tick Theme
with Book Animation
-
 javascript slider
Ionosphere Template
with Stack Effect
javascript slider
Ionosphere Template
with Stack Effect
-
 Mac Style
with Stack Effect
Mac Style
with Stack Effect
-
 Crystal Style
with Basic Linear Effect
Crystal Style
with Basic Linear Effect
-
 html5 photo slider
Transparent PNG Images Style
with Fade Animation
html5 photo slider
Transparent PNG Images Style
with Fade Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Glass Parallax Effect &
Twist Template Slider html
Glass Parallax Effect &
Twist Template Slider html
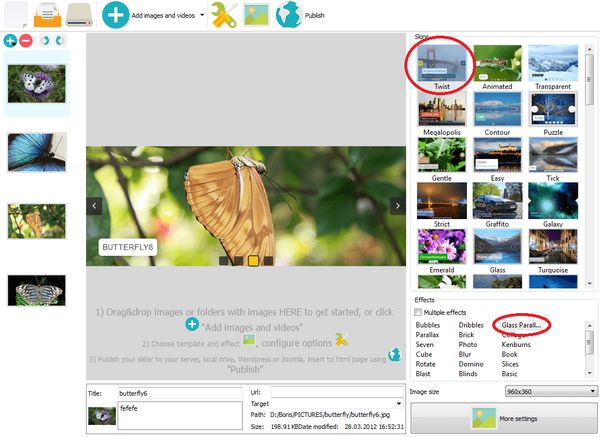
Puedes ver una plantilla Twist en este demo. Esta plantilla es muy diferente de las demás debido a sus maravillosas animaciones. El botón de flecha consiste de un rectángulo negro transparente con bordes redondeados y una flecha dentro. Cuando pones tu mouse arriba de esta flecha, esta gira 360 grados y cambia a un color amarillo que se ve fantástico. Esta skin no tiene marco. Las viñetas también son flechas animadas. Giran 90 grados cuando se pasa el mouse por encima. Las descripciones están hechas con un efecto Traces genial. La fuente 'PT Sans' enfatiza su originalidad.
El efecto Glass Parallax es sorprendente. Se parece al efecto Parallax pero muestra una diapositiva previa en el fondo desenfocado durante la animación. La dirección de la animación depende de la flecha a la que hayas hecho clic (botón anterior o siguiente)
 ¿CÓMO PUEDO CONSTRUIR EXACTAMENTE LA MISMA SERIE?
¿CÓMO PUEDO CONSTRUIR EXACTAMENTE LA MISMA SERIE?
Para hacer que el deslizador tenga esta apariencia debes encontrar el patrón Twist en la pestaña de 'Plantillas' ubicada en el lado derecho de la ventana de vista previa. Después selecciona el efecto Glass Parallax en la esquina inferior derecha.

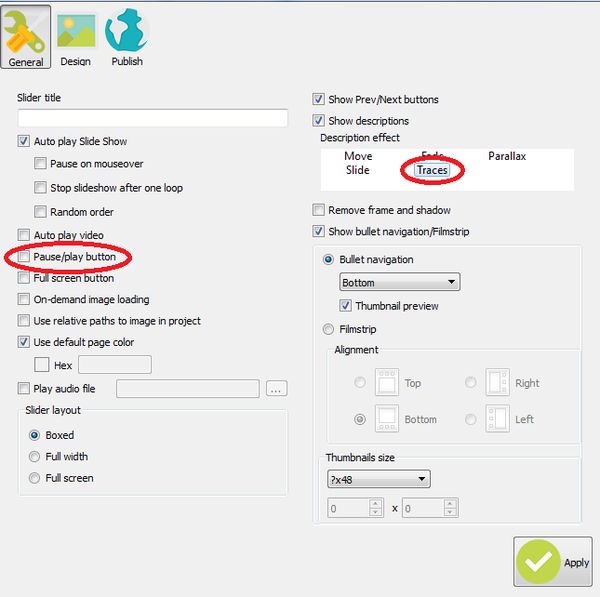
Después de eso haz clic en Propiedades del deslizador, desmarca el botón de la propiedad 'reproducir/pausar' y pon la descripción del efecto 'Traces'. Ahora tu deslizador esta listo.

Esta presentación de diapositivas es completamente ajustable. Haz que tu presentación de diapositivas sea única. Usa asombrosas skins pre fabricadas y modifica cualquier cosa - imágenes, fondos, clores, fuentes y texto con un clic del mouse.
 html slider jquery
html slider jquery  html image slider
html image slider  html image slider code
html image slider code  jquery html slider
jquery html slider 