- Filigrane
- Les Sites De Google
- Tutoriel
- Portable
- Problème
- Personnalisation
- Téléchargement Gratuit
- Fissure
- Didacticiel Vidéo
Slider Demos
-
 gallery jquery
Tick Design
with Book Transition
gallery jquery
Tick Design
with Book Transition
-
 jquery gallery
Dot Template
with Seven Effect
jquery gallery
Dot Template
with Seven Effect
-
 slider javascript
Emerald Style
with Page Effect
slider javascript
Emerald Style
with Page Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
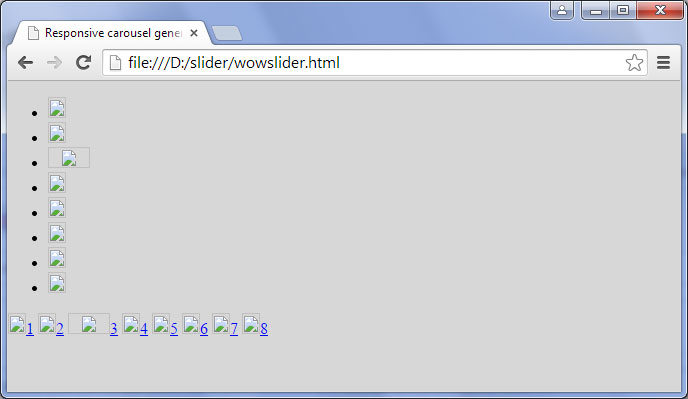
Je copie le code HTML et je le colle sur mon site, mais j'obtiens des points d'interrogation au lieu du diaporama. Que faire ?
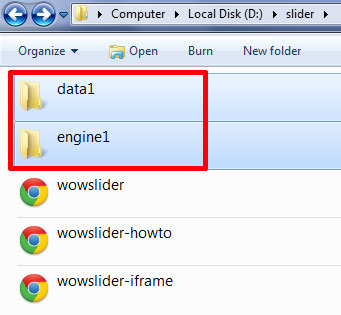
En général, cela arrive quand la page web ne trouve pas les images ou le code du diaporama. Ce dernier contient des liens vers les dossiers « data » et « engine ». « Data » contient les images utilisées dans le diaporama et « engine » contient les fichiers de script qui font marcher celui-ci.


Par défaut, WOWSlider suppose que ces dossiers ont été uploadés au même endroit que votre page web. Si ce n'est pas le cas, votre diaporama aura piètre allure, ou bien il lui manquera des images.
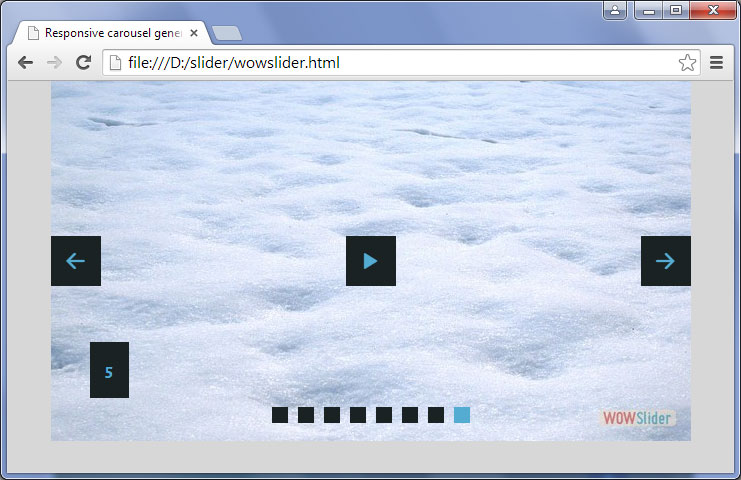
Pour corriger le problème, vous devez :
1. Uploader les dossier « data » et « engine » au même endroit que votre page sur votre serveur.


2. Relancer la page.
Si, pour une raison ou une autre, vous ne pouvez pas uploader les dossiers au même endroit que votre page web, vous devez changer les liens dans le code HTML pour qu'ils indiquent la bonne localisation.
Dans la section HEAD du code, changez les deux liens suivants :
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>Dans la section BODY, changez tous les liens qui ressemblent à :
<div class="img"><img src="data1/images/istock_000000654343xsmall.jpg" alt="iStock_000000654343XSmall" title="iStock_000000654343XSmall" id="wows1_0"/></div>Il y aura un lien pour chaque diapo et pour chaque aperçu dans les puces de navigation (si vous utiliser cette option).