This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 carousel jquery
Boundary Skin
with Blur Transition
carousel jquery
Boundary Skin
with Blur Transition
-
 slick carousel
Slick Carousel Theme
with Collage Effect
slick carousel
Slick Carousel Theme
with Collage Effect
-
 slideshow jquery
Salient Template
with Squares Effect
slideshow jquery
Salient Template
with Squares Effect
-
 html5 slider
Sunny Style
with Fade Animation
html5 slider
Sunny Style
with Fade Animation
-
 html5 image gallery
Numeric Skin
with Basic Animation
html5 image gallery
Numeric Skin
with Basic Animation
-
 jquery slideshow
155 Slides Huge Theme
with Dribbles Effect
jquery slideshow
155 Slides Huge Theme
with Dribbles Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to: jQuery 3D Slider!
How-to: jQuery 3D Slider!
This is a video instruction that will help you build cool responsive 3D sliders!
 jQuery 3D Slider - Awesome Demo!
jQuery 3D Slider - Awesome Demo!
Watch this video to see how your website visitors can experience your slider on the page!
 jQuery 3D Slider HTML Code
jQuery 3D Slider HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the jQuery 3D Slider to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="images/demo/transparent-brick/data1/images/25h.jpg" alt="One Way" title="One Way" id="wows1_0"/>Wintage Collection</li>
<li><img src="images/demo/transparent-brick/data1/images/83h.jpg" alt="Cards" title="Cards" id="wows1_1"/>Wintage Collection</li>
<li><img src="images/demo/transparent-brick/data1/images/88h.jpg" alt="Freedom" title="Freedom" id="wows1_2"/>Wintage Collection</li>
<li><img src="images/demo/transparent-brick/data1/images/114h.jpg" alt="Bridge" title="Bridge" id="wows1_3"/>Wintage Collection</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="One Way"><img src="images/demo/transparent-brick/data1/tooltips/25h.jpg" alt="One Way"/>1</a>
<a href="#" title="Cards"><img src="images/demo/transparent-brick/data1/tooltips/83h.jpg" alt="Cards"/>2</a>
<a href="#" title="Freedom"><img src="images/demo/transparent-brick/data1/tooltips/88h.jpg" alt="Freedom"/>3</a>
<a href="#" title="Bridge"><img src="images/demo/transparent-brick/data1/tooltips/114h.jpg" alt="Bridge"/>4</a>
</div></div>
<a href="#" class="ws_frame"></a>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/transparent-brick/engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
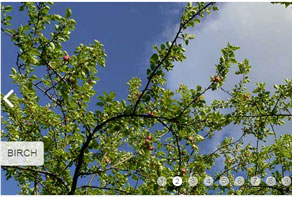
 BRICK EFFECT & TRANSPARENT LAYOUT JQUERY 3D SLIDER
BRICK EFFECT & TRANSPARENT LAYOUT JQUERY 3D SLIDER
This slideshow demo by WOWSlider has a unique brick effect that would look if used as a quick portfolio on home pages of interior designing or renovation websites. It also has a very neat and sharp look to it because there are no borders, so the slideshow will actually go great with such websites, as attractive and sharp look interior design/renovation sites look fantastic.
This slideshow’s entire look is very neat and transparent. Apart from the lack of borders, it features right and left arrows for image skipping, a small pause and play button on the top right corner, and fat round bullets at the middle bottom of the frame. The best part about these functions is that they are all transparent with an indented look and white shadow beneath them that makes this visible when users place their mouse on the frame. The bullets that are also almost transparent are the same way, and the current display picture bullet has a small black bullet inside it to show what bullet is playing. Upon mouseover, the selected bullet displays the picture it holds in a small rectangle that disappears as soon as the mouse arrow moves away. The text is written in a bold black font on the lower left of the frame that is readable and with each slide, the literally slides in from the left. All of this transparency and lack of borders make the slide edgy and modern but the best contrast that makes in contemporary is the brick transition of images.

After three to four seconds of each slide, the current slide kind of crumbles and breaks down into small rectangles, which are the bricks. These bricks are given a fat and thick look because of the dark insides that show when they crumble and then all the bricks turn at random to reveal different parts of a different slide for a second before they evenly settle down to show a clear slide. The transition effect is very bold and contemporary, making it all the more advantageous for home decoration/renovation or interior designing websites.
When these slides have high definition modern and classic pictures of interior designed or renovated living rooms, kitchens, bathrooms, or bedrooms, they can make for a wonderful slideshow for relevant websites.

 Comments
Comments
I have a problem with the title and description as shown in the attachment. The sizes of the title and the description have swapped i.e. The title should be larger and the description should be smaller. They are OK when viewed in your program. How can I rectify this?
Could you please send us the link to your page with this issue, we'll check it.
There are two sliders on your page with the same ID. Please remove the second one.
Open this file:
/engine0/style.css
And add these lines to the end of this file:
#wowslider-container0 div,
#wowslider-container0 span {
font-size: inherit;
}
I am still having the same problems. I have tried what you suggested with no improvement. I then stared again and after deleting everything to do with WOW Slider I created a new index page and inserted the slider. The text is still the same. The sizes of the title and the description have swapped i.e. The title should be larger and the description should be smaller. They are OK when viewed in your program. How can I rectify this? I have spent a lot of time on this and am getting desperate.
WOWSlider has a conflict with the style properties you use on your page. Please add the CSS rules provided.
Please be more explicit, I am using Deramweaver CS5.5 in design mode. I am not an expert in code.
Just open this file in any text editor and copy these lines to the end of this file:
#wowslider-container0 div,
#wowslider-container0 span {
font-size: inherit;
}
I have the free version of Wowslider. I have several slideshows I created successfully about 3 months ago of which none of them are opening, no matter how I try to open the projects. The Wowslider program apparently launches fine, but none of my old slideshows open into the program for editing or anything- nothing happens at all. So, I created a new slideshow (opened the Wowslider program, added pictures, then saved the new slideshow and closed the program). When I restarted Wowslider, ONLY the recently created slideshow will open, so I still am unable to open any old slideshows. For reference, ALL of my slideshows (the old slideshows and the new slideshow I just created) are saved in the same folder.
Please make sure that your image files are still available.
I see that all of your licenses except Non-Profit (free) includes 1 year of technical support; however, I cannot locate a support phone number. Is all support handled via email?
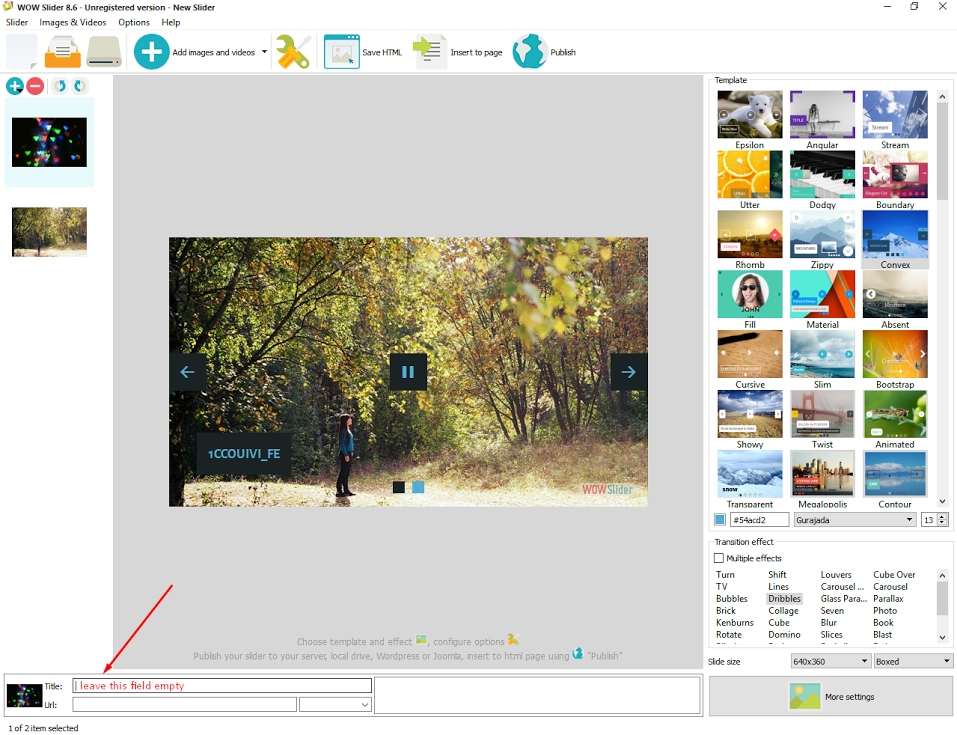
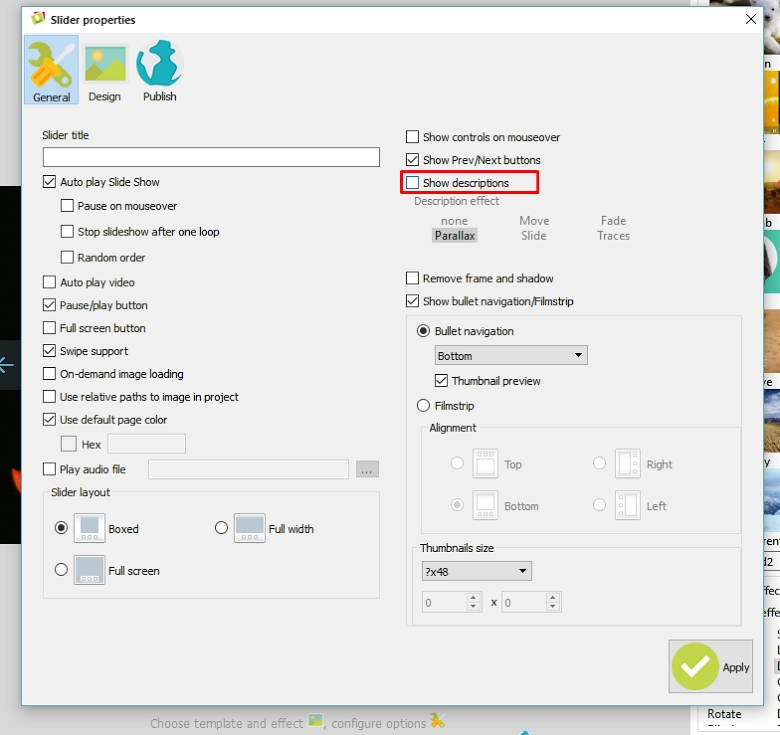
Is it possible to remove captions? I get “untitled.jpg” in all my photos, I don’t need or want this. Is it possible to remove
You can leave the title field blank (find the screenshot attached), and also you can disable descriptions in the Slider Properties. Go to Slider -> Properties -> General and find this option.


I see that all of your licenses except Non-Profit (free) includes 1 year of technical support; however, I cannot locate a support phone number. Is all support handled via email?
Yes, we provide support by email only.
I have a question regarding adding a big image carousel to replace the 'Hero' image on the Suivant ReadyTheme in Miva Merchant.
I added my own image carousel using the Wow Slider setup and it works fine... but the problem is it is covering/hiding my sub-cat drop menus from the default header horizontal menu bar located directly above it. Is there a simple fix to have the sub-cat menus always appear on top and be visible over the image carousel if someone selects them?
You should correct z-index values. Please send us the link to your page, we'll check it.
I purchased the 7.5 edition of the unlimited version of WowSlider. Since my full year has not yet expired, please send me instructions how to download the most recent unlimited website edition .
Ok.
When I installed 8.2 on my new windows 10 computer, and reboot it after entering the key number, the registration does not 'take' ... still labeled as unregistered. Is there a way I can still use this purchased version?
My windows 10 crashed, taking everything with it. Can I get another link and key to the unlimited commercial version of the WOW program?
Your key is available.
One of the computers we have WOW Slider installed on is being replaced this week. Can I deactivate the license from that machine to move it to its replacement? If so, do you need any information about the machine it was registered on?
Just install WOWSlider as usual. I think it should not cause an issue.
I have more than 100 images for slideshow and I am having a problem. I am using WOW 8.6 on Windows 10. The app crashes if there are over 100 images. I have checked “On-demand Image loading” but this does not help. An older version of WOW on Windows 7 never gave me any problems. Your help will be appreciated. Thanks.
Please disable preview. Go to "Options" and set the option "Show preview" unchecked. Restart the app. Then it will work more stable.
Thank you for your quick response. You were right about “Preview”, it has solved the problem. Thanks again.
 Wintage Collection
Wintage Collection Wintage Collection
Wintage Collection Wintage Collection
Wintage Collection Wintage Collection
Wintage Collection 1
1 2
2 3
3 4
4