Slider Demos
-
 html5 slider
Sunny Template
with Fade Effect
html5 slider
Sunny Template
with Fade Effect
-
 Push Style
with Stack Transition
Push Style
with Stack Transition
-
 Dominion Skin
with Blinds Animation
Dominion Skin
with Blinds Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Hoe voeg je een WOWSlider toe aan een php-pagina?
WOWSlider aan een php-pagina toevoegen verloopt bijna hetzelfde als het toevoegen van een slider aan een html-pagina. Bekijk deze tutorial voor gedetailleerde instructies: Hoe voeg je een slider toe aan je HTML-pagina.
Creëer allereerst de slider. Daarvoor kun je de stappen in bovenstaande tutorial volgen.
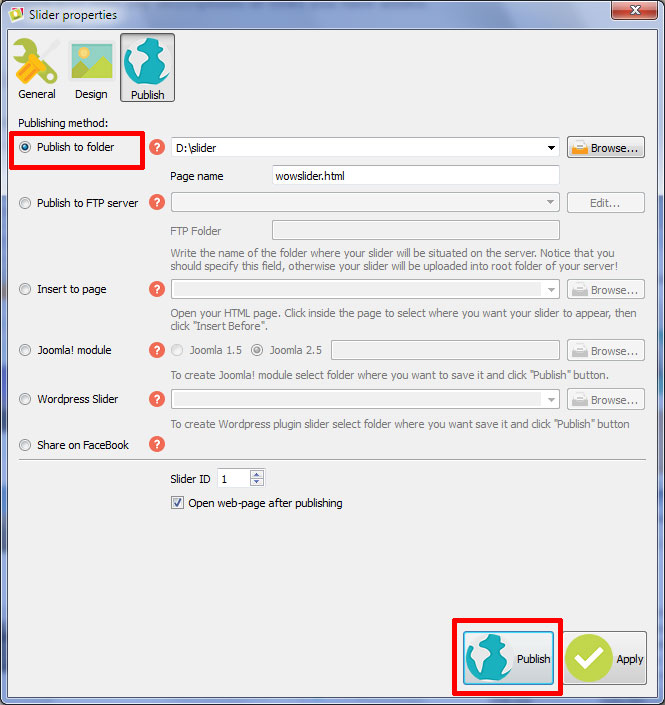
Nu zijn we klaar om de slider te publiceren. Kies de ‘Naar map publiceren’-methode. Selecteer een map waar je de slider met alle bijbehorende bestanden wilt creëren.

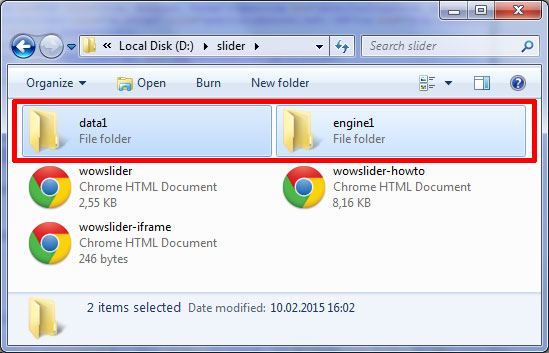
Merk op dat je ‘data1’- en ‘engine1’-mappen zich in dezelfde map moeten bevinden als het php-bestand waarin je de slider wilt toevoegen.

Open het wowslider-howto.html-bestand. Kopieer de code voor de HEAD-sectie en plak het in de HEAD-sectie van je php-pagina. Plak ook dan de code voor de BODY op de plek waar je wilt dat de slider komt te staan (in de BODY-sectie van de php-pagina).

De WOWSlider is nu toegevoegd aan je php-pagina!