Slider Demos
-
 css3 image slider
Book Template
with Book Transition
css3 image slider
Book Template
with Book Transition
-
 3d slider jquery
Fresh Design
with Cube Animation
3d slider jquery
Fresh Design
with Cube Animation
-
 Mellow Theme
with Blast Transition
Mellow Theme
with Blast Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Ik wil een eenvoudige diavoorstelling zonder beschrijving, navigatiepijlen, randen, schaduwen, bullets en thumbnails - alleen het scrollen van afbeeldingen. Is dit mogelijk met WOWSlider?
WOWSlider is ontworpen om volledig flexibel te zijn, zodat u precies de diavoorstelling kunt maken die u wilt. Als u een eenvoudige diavoorstelling wilt zonder aparte details, kunt u gewoon onderstaande instructies volgen om alle extra functionaliteiten uit te schakelen:
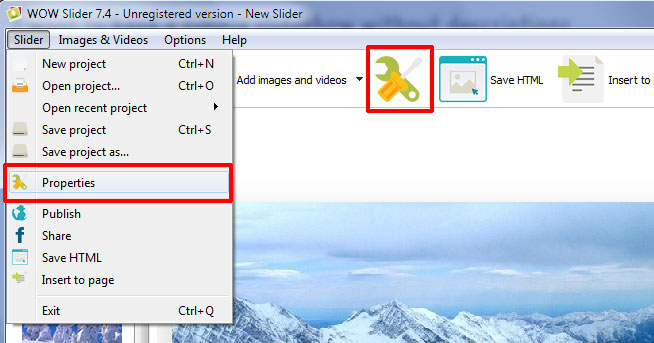
In de menubalk, ga naar 'Slider' en klik vervolgens op 'Eigenschappen'. (U kunt ook naar het venster ‘Eigenschappen’ door te klikken op de knop met het pictogram van de schroevendraaier en moersleutel in de bovenste navigatiebalk.)

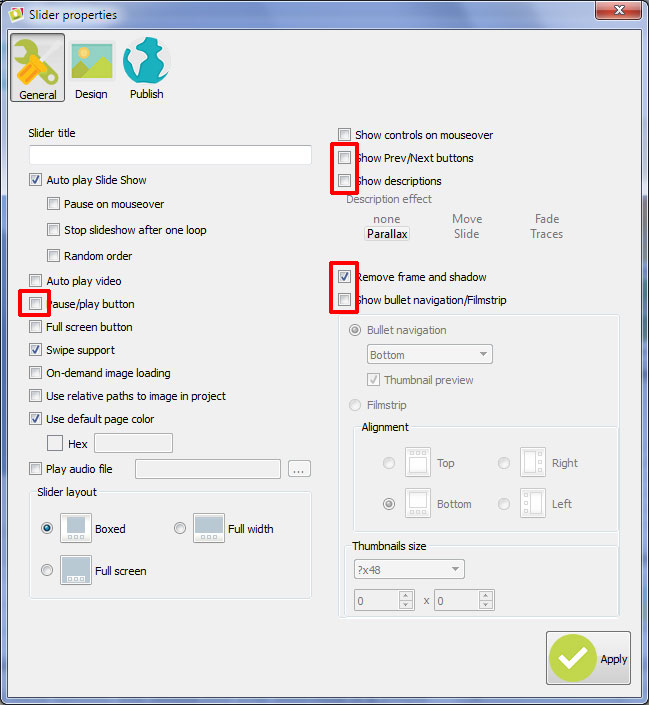
Het eigenschappen-venster bevat veel verschillende opties voor uw diavoorstelling.
Om alle extra functionaliteiten uit te schakelen, pas de volgende opties aan:
- Toon Vorige / Volgende knoppen – uitvinken hiervan zal de navigatiepijlen aan weerszijden van de diavoorstelling verwijderen.
- Toon omschrijvingen – uitvinken hiervan zal de titels / beschrijvingen in de hoek van de diavoorstelling verbergen.
- Verwijder frame en schaduw – het aanvinken hiervan zal elke styling die is toegepast op uw diavoorstelling verwijderen, bijvoorbeeld een frame of schaduweffect.
- Toon bullet navigatie / filmstrip – uitvinken hiervan zal de miniaturen en dots / bullets die kunnen worden gebruikt om te navigeren door de diavoorstelling verwijderen.

Zodra u deze opties hebt aangepast, is uw diavoorstelling een eenvoudige, scrollende set van afbeeldingen. U kunt uw diavoorstelling opslaan en publiceren als altijd.